Divi LearnDash Kit adds new Divi modules for displaying LearnDash components within a Divi Builder layout. One of these modules is the LearnDash Lesson List module. This post gives an overview of the module and its options.

The module displays a list of lessons and supports the Course Grid Add-on. In addition to standard Divi module fields (backgrounds, etc), it includes the following options:
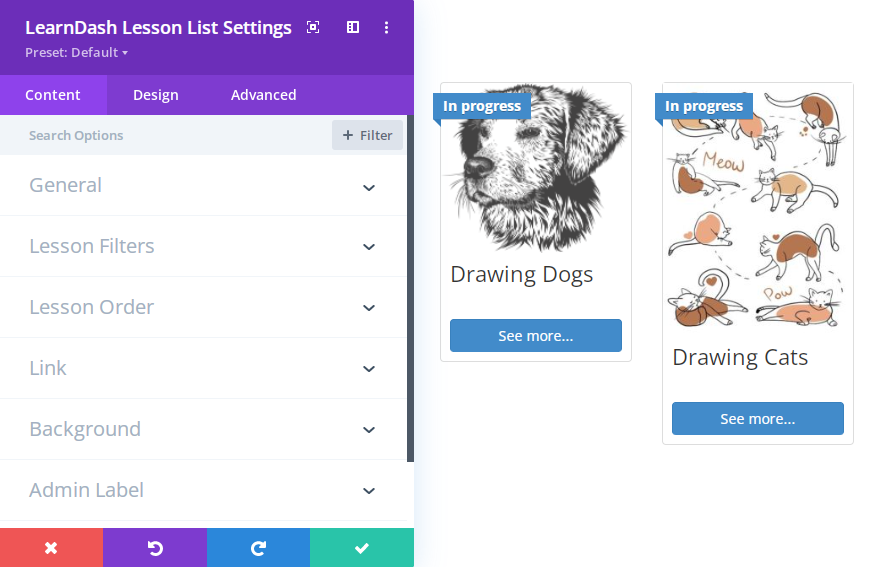
Content Tab
General
- Title – Input a title for the module.
- Num Lessons- The max number of lessons to display
- Num Cols – Number of columns to show when using the course grid addon.
- Category Selector – Show a category dropdown menu
- Use Course Grid – Whether to apply the styling added by the course grid addon or not.
Lesson Filters
- Lesson Category – Show lessons in a given lesson category
- WordPress Category – Show lessons in a given WordPress category
- Lesson Tag – Show lessons with given lesson tag
- WordPress Tag – Show lesson with given WordPress tag
- Course – Show lessons associated with particular courses
- Any
- Current Course
Lesson Order
- Lesson Order – Choose the order of lessons in the list
- Ascending
- Descending
- Lesson Order By – Choose the field to order lessons by:
- ID
- Title
- Published Date
- Modified Date
- Random
See More Button
- See More Button Text – Change the text of the "See More" button
Design Tab
Title Text
- Title Font Options – Adjust the font settings (size, color, etc) of the titles



Hi,
I can't seem to change the see more button in te lesson list.
Can you help me?
Hi Monique, I'm adding an option to change the "See More" button text in the lesson list module. It will be included in the next update (1.7.0) of Divi LearnDash Kit. I have a bit more testing to do, but all being well, I hope to have this update out later this week. I hope it will help, but if you have any other questions or need further assistance, please ask. Thanks!
Hey Monique, I've just released the update (1.7.0) of Divi LearnDash Kit. It includes the option to change the "See More" button text in the lesson list. If you need further help or have any other questions, let me know. Thanks!