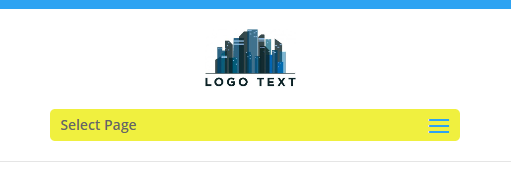
The Divi Theme comes with several different header menu formats, including a "Centered" and "Centered Inline Logo" format. When either of these formats are used, the mobile version of the header has a long box which contains the words "Select Page" and a hamburger menu icon. If you'd like to change the color of the box's background color, here's how.

Changing the background color of the box using CSS
You can change the background color of the box using this CSS:
.et_header_style_centered .mobile_nav,
.et_header_style_split .mobile_nav {
background-color: #fff !important;
}Related Post: Adding CSS to the Divi Theme
In this example, I've set the background color to white (#fff). The default is an almost transparent black given by the color code rgba(0, 0, 0, 0.05).
If you'd like to completely hide the box, set the background color to be fully transparent, e.g: rgba(0, 0, 0, 0)
Changing the "Select Page" Text Color
You may also want to change the color of the "Select Page" text if, for example, you're using a dark background color. You can change the text color with CSS such as this:
#et_mobile_nav_menu .mobile_nav .select_page {
color: #ffffff;
}Changing the background color of the box in Divi Booster
Divi Booster 2.7.0 onwards includes an option to set the background color of the "Select Page" box. You can find the option under "Header > Mobile Header > Change centered menu Select Page background color".
The option has a color picker that lets you choose the color you want. Note that it is initially set to the default color of black with a high level of transparency. The transparency is controlled by the right-most bar in the color picker. If you want a solid color (no transparency), move this bar's slider to the very top. If you want to hide the "Select Page" box altogether, move the bar's slider to the very bottom.



If the background color of the box is changed to be a dark color, then the text is not readable. We need to also know how to change the color of the text itself.
Hey Scott, you make a good point! I've updated the post to include a section on "Changing the Select Page Text Color" which explains how to do it. I hope it helps, but give me a shout if you have any questions. Thanks!