The Divi Theme's Call to Action (CTA) module comes with built-in options to set either a background image or a solid background color. Useful as this is, something that doesn't seem to be possible with these options alone is to combine them and have the background image showing through a semi-transparent background overlay color.
Fortunately, by enlisting the help of a Divi Builder row, we can fake this effect. We simply set the background image on the row instead and give the CTA a solid background color (with transparency). Follow that with a little bit of padding adjustment and we're done. Here's how…
Step 1: Set up your CTA Module
This is a Call to Action!
Because celebrities are doing it.
Because people will think you're amazing.
Because someone on the Internet told you to.
Just click on the button to do the thing.
(Actually, it doesn't do anything other than reload this page, so maybe don't bother).
I've given mine (above) a solid blue background for now, mainly so the text is visible. The next step deals with setting up the CTA background fully.
Step 2: Give the CTA a Semi-Transparent Background

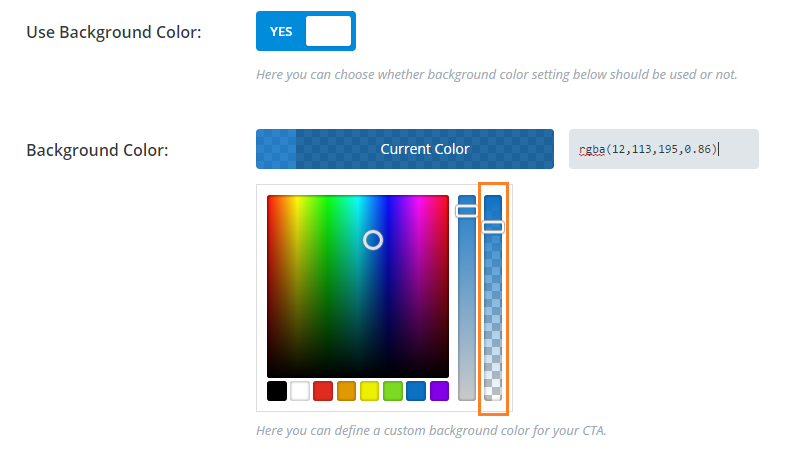
Make sure you are in the "General Settings" tab, and then locate the "Use Background Color" option. Set this to "YES".
Now select your color from the "Background Color" option. This will (eventually) be the color which overlays your background image, so choose a color close to what you want – you can always tweak this later when you have the background image in place.
Finally, we want to make this background color slightly transparent. This can be done using the bar on the right of the color picker (marked in orange, above).
If set to the very top, the background color will be fully visible and not transparent at all, while when set to the bottom, the background will be fully transparent and essentially invisible. So pick something in between these two extremes. The closer to the top, the less the background image will show through. Again you can tweak this when you have the background image in place.
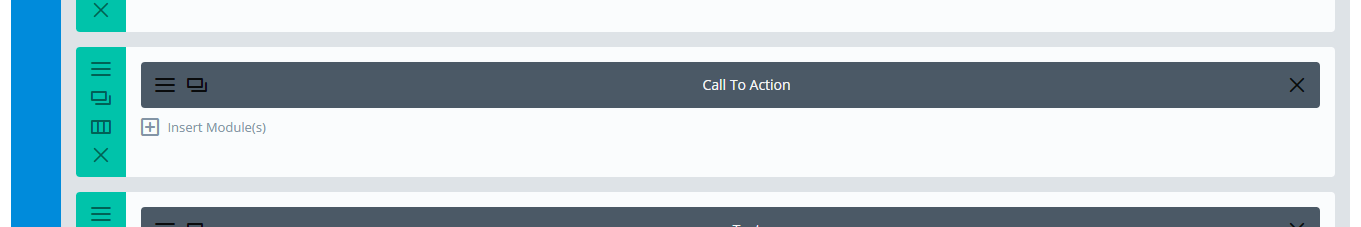
Step 3: Give the CTA Module its own row

So let's put the CTA module into a row of its own, as shown above. Note that the need to use a separate row means that we can only really use this technique on CTAs in a single column row layout.
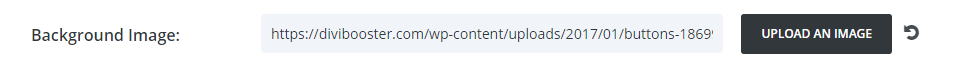
Step 4: Add a background image to the row

You'll find the option to add a background image in the row's settings, on the "Advanced Design Settings" tab. Pick the image you want to use for your background.
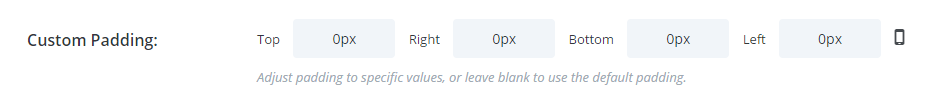
Step 5: Remove the row padding

The Result
This is a Call to Action!
Because celebrities are doing it.
Because people will think you're amazing.
Because someone on the Internet told you to.
Just click on the button to do the thing.
(Actually, it doesn't do anything other than reload this page, so maybe don't bother).
Want get more out of Divi?

Hundreds of new features for Divi
in one easy-to-use plugin



0 Comments