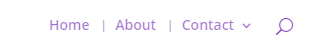
If you'd like to add a separator bar between items in the Divi primary menu bar, here's how to do it.

Adding Menu Item Separators using Divi Booster
Divi Booster includes an option for adding menu item separators. To use it, simply enable the following option:
Divi > Divi Booster > Header > Main Header > Add vertical separator bars between menu items

If you wish, you can override this color with the following CSS:
.db141_show_header_separators #top-menu > .menu-item:before {
color: #ff0000 !important;
}Related Post: Adding CSS to the Divi Theme
Adding Menu Item Separators using CSS
To manually add separator bars to your primary menu bar, you can use the following CSS:
/* Style the separators */
.et_header_style_left #top-menu > .menu-item + .menu-item:before,
.et_header_style_centered #top-menu > .menu-item + .menu-item:before,
.et_header_style_split #top-menu > .menu-item + .menu-item:before
{
position: absolute;
left: -15px; /* Half of default 22px right padding and 4px adjust to center (to compensate for space char between li) */
content: '|';
font-size: smaller;
color: #000000;
}
/* Handle positioning for mega menus */
.et_header_style_left #top-menu > .menu-item + .mega-menu:before {
position: relative;
top: 1.1em;
}Related Post: Adding CSS to the Divi Theme



I have Divi Boost.
I tried Divi > Divi Booster > Header > Main Header > Add vertical separator bars between menu items as well as trying Layout>toggle the 'Vertical Separator Bars" button on. Neither method added the vertical separator bars to the menu.
Any ideas as why it didn't work?
Hi Jenifer, I'm sorry to hear you're having this issue. Assuming this is the menu module you are using, the later option is the one you need. Please note that the change won't show up in the visual builder preview – you need to save the page and view it on the front-end. If you still don't see the separators, try clearing any caches you are using on the site. But if you still can't see them, is there any chance you're able to share a link to an example page with your menu so that I can take a look for you? You can send it to me privately via the contact form if you like. Thanks!