The Divi Theme's social media follow module allows you to add social media buttons into your web pages. It lets you choose from a limited range of icons… but what if you want one that isn't listed there? Here is a quick tip for adding the social media network icon of your choice to the module.
Note: see this post if you want to upload your own custom icon to the social media follow module.
Adding New Social Media Follow Icons using Divi Booster
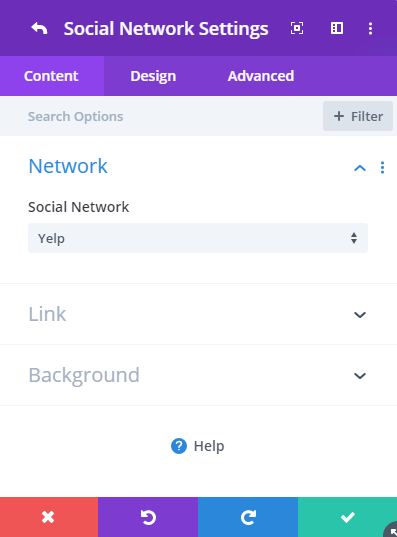
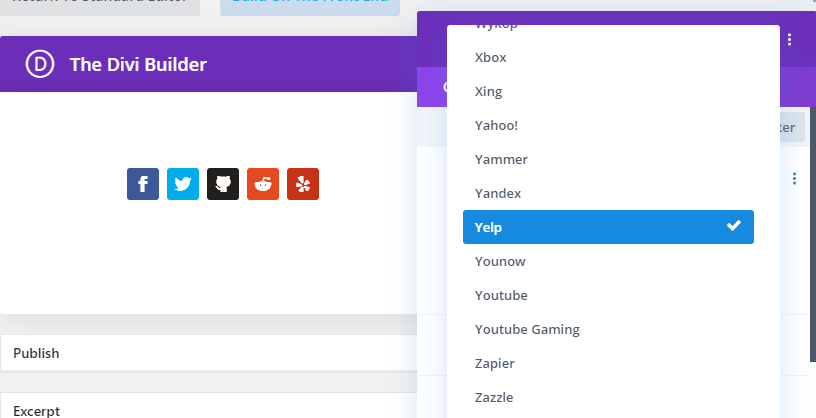
Divi Booster adds almost 300 new social media icons to the built-in Divi Social Media Follow module. With Divi Booster installed, these new icons are immediately available for use. They can be found alongside the existing 14 social networks supported by Divi, at:
Social Media Follow Settings > Add New Social Network > Content Tab > Network > Social Network
The additional social media network icons are available from Divi Booster 3.0.6 onwards.


500px
8tracks
Adobe Portfolio
Airbnb
Alibaba
Aliexpress
Alliance
Amazon
Amazon Music
Amplement
Android
AngelList
Angie's List
App Store
Apple
Apple Music
Apple Podcasts
ArtStation
Ask
Augment
Avvo
Baidu
Bale
Bandcamp
Battle.net
Beatport
beBee
Bebo
Behance
Bing
Bitbucket
BlackBerry
Blizzard
Blog
Blogger
Bloglovin'
Bluesky
Bonanza
BookBub
Booking
Buffer
Calendly
CD Baby
Chrome
Codepen
CodeRED
Coderwall
Collectorz
Craigslist
Crunchbase
Curse
Dailymotion
Debian
Deezer
Delicious
DeviantArt
Diablo
Digg
Discord
Disqus
DLive
Doodle
Douban
Draugiem.lv
Drupal
eBay
Eitaa
Elementary OS
Ello
Endomondo
Envato
Etsy
Eventbrite
Facebook Messenger
FeedBurner
FilmFreeway
Firefox
Fiverr
Flattr
Formulr
Forrst
Foursquare
Freelancer
FriendFeed
Fundable
Fyuse
Gab
Game Jolt
GameFor
GameWisp
Ghost
GitHub
GitLab
Gitter
GNOME
Goodreads
Google Calendar
Google Groups
Google Hangouts
Google Maps
Google Photos
Google Play
Google Play Music
Google Scholar
GoToMeeting
Guru
Gust
Hacker News
HackerOne
HackerRank
Hearthstone
Hellocoton
Heroes of the Storm
HomeAdvisor
Homes
homify
Horde
houzz
ICQ
Identica
IMDb
Indie DB
Instructables
Internet
InVision
Issuu
iStock
itch.io
iTunes
Jamendo
Keybase
Kobo
Komoot
Lanyrd
Last.fm
Letterboxd
LINE
Linktree
LiveJournal
Livemaster
LogMeIn
Loomly
Lyft
macOS
Mail.ru
Mastodon
Medium
Meetup
Metapop
Michelin Guide
Microsoft
Mix
Mixcloud
Mixer
Mobcrush
Mod DB
Model Mayhem
Mozilla Persona
Mumble
MyAnimeList
Napster
Natgeo
Naver
NewsVine
Nextdoor
Niconico
Nintendo Network
npm
Odnoklassniki
OpenAI Gym
OpenID
OpenStreetMap
Opera
Origin
Outlook
Overwatch
Pandora
Patreon
Paypal
Periscope
Pixiv
Phone
Player.me
PlayStation
Pocket
Podcast
Qobuz
QQ
Quora
RaidCall
Ravelry
Realtor
Redbubble
Reddit
Redfin
Remote
Renren
ResearchGate
Resident Advisor
ReverbNation
Rumble
Seedrs
SeenThis
SharePoint
ShareThis
Shopify
Sina Weibo
Sketchfab
Slack
SlideShare
Smashcast
Smashwords
SmugMug
Snapchat
Society6
Songkick
Soroush
SoundCloud
SPIP
Splice
Spotify
Spreadshirt
Squarespace
Stack Exchange
Stack Overflow
Stage 32
Starcraft
StayFriends
Steam
Stitcher
Storehouse
Strava
StreamJar
Substack
Swarm
TeamSpeak
TeamViewer
Technorati
Telegram
Threads
Threema
Tidal
TikTok
Tinder
ToneDen
Toptal
Torial
Traxsource
Trello
TripAdvisor
Tripit
triplej
Trulia
Truth Social
TuneIn
Twitch
Uber
Ubuntu
Udemy
Unsplash
Upwork
Ventrilo
Viadeo
Viber
ViewBug
Vine
VKontakte
VSCO
Warcraft
WeChat
What3words
WhatsApp
Wickr
Wikipedia
Windguru
Windows
Wix
WordPress
Wykop
X
Xbox
Xing
Yahoo!
Yammer
Yandex
Yelp
Younow
Youtube Gaming
Youtube Music
Zapier
Zazzle
Zerply
Zillow
Zomato
Zoom
Zynga



You reference the "main WordPress folder" for putting the unzipped font folder from Socicon. Which folder is this? root? wp-content?
Thanks for the clarification!
Hey Chas, yes I meant the root folder, i.e. the one which also contains the wp-content, wp-admin and wp-includes directories. As I say, you can place it elsewhere, such as in wp-content, if you prefer, but you'd need to change the URL in Step 5's CSS to, e.g. "https://mysite.com/wp-content/socicon/style.css". Hope that makes sense!
This used to work great. But for some reason this code won't load the socicon font anymore. It shows rectangle icons now instead of the icons I replaced. Anyone got a solution?
Hi Robin, it looks like the server hosting the socicon font is returning 403 (Access Denied) errors. I'm not sure if this is a temporary thing or something permanent. I'll try and take more of a look at this soon and see if I can figure out what's going on. It looks like it's still possible to download the socicon fonts (https://www.socicon.com/download), so one solution is to host the fonts on your own site and load them from there…
Looks like their servers are still down. Still returning a 403 error for both Cloudfront and Amazon.
Kind of highlights the risks of pulling content from third-party services like this.
Still a useful article though.
Hey Ben. Yeah you're right, and it doesn't look like these cloud versions of the font aren't coming back anytime soon. I've updated the tutorial with instructions on installing the font locally (step 4 and 5 have changed). Cloud-hosted files are great for simplifying tutorials like this but, as you say, there's always the risk that they stop working causing problems down the track. Thanks!
Hey Dan, would you mind making a quick tutorial on how to host the fonts on my own website? The icons were working well until recently when they started displaying boxes like you see on my homepage.
Hi Allan, I've updated the post to explain how to host the fonts on your own site (steps 4 and 5 have been modified). I hope that helps, but let me know if anything isn't clear. Thanks!
Hi, I have a similar problem. When I use
in the code module all works on Safari, but if I use Chrome it shows rectangle instead of the icon I replaced.
When I download the socicon fonts I have a zip file full of lots of different kind of files. What I have to do in order to host the font on my site and then load from there as you suggested?
Thanks in advance for the help!
Hi Neisa, I've just updated the post with instructions on how to host / load the font on your own site (steps 4 / 5 have been modified). I hope it helps, but let me know if not. Thanks!
Thank you!
Whoohooo!! Thanks for this!
Ha ha, you're welcome, Mike!
Where I have to insert the code? At Main Element?
Hi Mario, go into the settings for your code module, then on the "Content" tab you should find a "Code" box (under the "Text" subheading). Place the code in there and it should work. I hope that makes sense, but let me know if not.
Thanks Dan, worked a treat. I really should buy you a coffee one of these days.
Ha ha, sure. Maybe not today though – I've had too much already ;)
Hey, thanks very much for the tutorial. As I'm already using FontAwesome on my site, I used that instead to turn the MySpace (I wonder who still uses that…!) to GitHub. You can see the result on https://noellesteegs.com/project/buzzbrand/ (work in progress).
Hey Noëlle, nice work – the footer looks great. Yeah, I'm not quite sure who uses MySpace these days… ;)
Has this been added to DiviBooster yet?
Hey Joe, I haven't been able to tackle it yet, but hopefully I'll be able to get to it soon. I'll update here when I do. If you can let me know which icons you'd like to see in there I'll add them to my list and make sure they are included. Thanks!
Hey Joe, I've just released Divi Booster 3.0.6 which adds the 300 or so icons from the socicon font set into the social media follow module, alongside the built-in Divi ones. These are the same icons Divi Booster already makes available in the header / footer. Hope it helps!
This worked — except I don't understand how to generate the URL to the Socicon icon I actually want to use.
You used:
https://d1azc1qln24ryf.cloudfront.net/114779/Socicon/style-cf.css?libdco
But I want to use a different one.
Hey Dave, don't change that link – it's the stylesheet for all the icons, so you always want to load it. Instead, this is the line you need to change:
The \e040 is the code for the Houzz icon I've been using as an example. You should be able to get the code you need for your icon from the Socicon site as described above. If you can't find it, let me know which icon you're trying to use and I'll look it up for you. Thanks!
I inserted the code, with additional copies of the lines, in the header to add 3 additional non-social buttons to a page. Then, of course, I used 3 different less-popular social networks (dribbble, rss, and myspace). So my client now has icons for Google Maps, Email, Web Site and Facebook with the Social Network Module.
Amazing, this worked!
Hope you can integrate this into Divi Booster at some point, would be a great addition.
Thanks for taking the time to figure this out and share with us Dan.
– Russ
Something else I noticed, if you want to add more that one 'new' icon, you'll have to use two different 'original' icons.
I used Dribbble twice and (obviously, in hindsight!) the Dribbble code was applied to both of the new icons.
Yes, I should have specified that. If you need to, it should be possible to modify the code above to affect just one instance of the Dribbble icon at a time. But if you have them free, using two different 'original' icons will work just as well.
You're welcome, Russ. I'll try my best to add it in to Divi Booster in the future :)
Thank you for this! It worked perfectly when I changed the socicon code:
From: '\\e040' !important;
To: "\e040" !important;
This matches how the icon codes are defined in the main stylesheet.
Thanks Jeanne! For some reason the Divi code modules on my site are converting double slashes into single slashes (and getting rid of the single slashes altogether), which is why I wrote it that way. But it doesn't seem to be happening for anyone else so I've updated the post to use single slashes. This is indeed the correct form for the codes, so I'm glad you figured it out and that your code modules are behaving themselves :)