The Divi Theme's social media follow module allows you to add social media buttons into your web pages. It lets you choose from a limited range of icons… but what if you want one that isn't listed there? Here is a quick tip for adding the social media network icon of your choice to the module.
Note: see this post if you want to upload your own custom icon to the social media follow module.
Adding New Social Media Follow Icons using Divi Booster
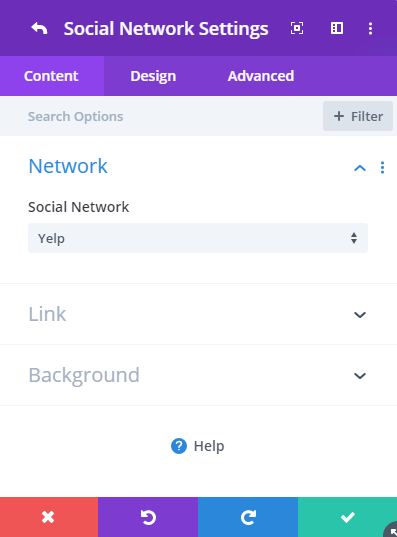
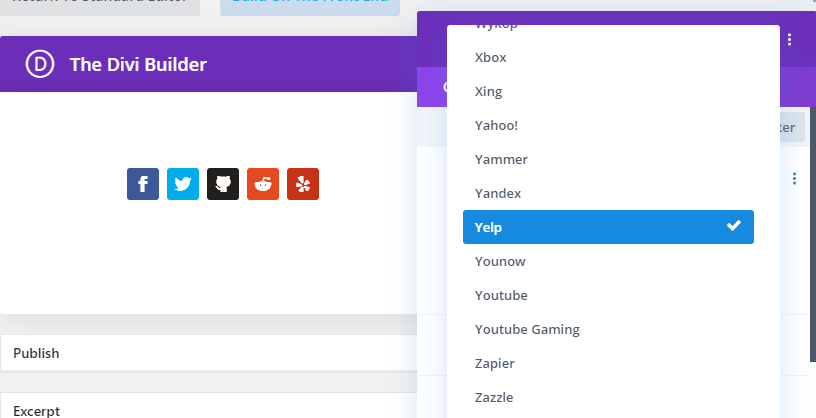
Divi Booster adds almost 300 new social media icons to the built-in Divi Social Media Follow module. With Divi Booster installed, these new icons are immediately available for use. They can be found alongside the existing 14 social networks supported by Divi, at:
Social Media Follow Settings > Add New Social Network > Content Tab > Network > Social Network
The additional social media network icons are available from Divi Booster 3.0.6 onwards.


500px
8tracks
Adobe Portfolio
Airbnb
Alibaba
Aliexpress
Alliance
Amazon
Amazon Music
Amplement
Android
AngelList
Angie's List
App Store
Apple
Apple Music
ArtStation
Ask
Augment
Avvo
Baidu
Bale
Bandcamp
Battle.net
Beatport
beBee
Bebo
Behance
Bing
Bitbucket
BlackBerry
Blizzard
Blog
Blogger
Bloglovin'
Bluesky
Bonanza
BookBub
Booking
Buffer
Calendly
CD Baby
Chrome
Codepen
CodeRED
Coderwall
Collectorz
Craigslist
Crunchbase
Curse
Dailymotion
Debian
Deezer
Delicious
DeviantArt
Diablo
Digg
Discord
Disqus
DLive
Doodle
Douban
Draugiem.lv
Drupal
eBay
Eitaa
Elementary OS
Ello
Endomondo
Envato
Etsy
Eventbrite
Facebook Messenger
FeedBurner
FilmFreeway
Firefox
Fiverr
Flattr
Formulr
Forrst
Foursquare
Freelancer
FriendFeed
Fundable
Fyuse
Gab
Game Jolt
GameFor
GameWisp
Ghost
GitHub
GitLab
Gitter
GNOME
Goodreads
Google Calendar
Google Groups
Google Hangouts
Google Maps
Google Photos
Google Play
Google Play Music
Google Scholar
GoToMeeting
Guru
Gust
Hacker News
HackerOne
HackerRank
Hearthstone
Hellocoton
Heroes of the Storm
HomeAdvisor
Homes
homify
Horde
houzz
ICQ
Identica
IMDb
Indie DB
Instructables
Internet
InVision
Issuu
iStock
itch.io
iTunes
Jamendo
Keybase
Kobo
Komoot
Lanyrd
Last.fm
Letterboxd
LINE
Linktree
LiveJournal
Livemaster
LogMeIn
Loomly
Lyft
macOS
Mail.ru
Mastodon
Medium
Meetup
Metapop
Michelin Guide
Microsoft
Mix
Mixcloud
Mixer
Mobcrush
Mod DB
Model Mayhem
Mozilla Persona
Mumble
MyAnimeList
Napster
Natgeo
Naver
NewsVine
Nextdoor
Niconico
Nintendo Network
npm
Odnoklassniki
OpenAI Gym
OpenID
OpenStreetMap
Opera
Origin
Outlook
Overwatch
Pandora
Patreon
Paypal
Periscope
Pixiv
Phone
Player.me
PlayStation
Pocket
Podcast
Qobuz
QQ
Quora
RaidCall
Ravelry
Realtor
Redbubble
Reddit
Redfin
Remote
Renren
ResearchGate
Resident Advisor
ReverbNation
Rumble
Seedrs
SeenThis
SharePoint
ShareThis
Shopify
Sina Weibo
Sketchfab
Slack
SlideShare
Smashcast
Smashwords
SmugMug
Snapchat
Society6
Songkick
Soroush
SoundCloud
SPIP
Splice
Spotify
Spreadshirt
Squarespace
Stack Exchange
Stack Overflow
Stage 32
Starcraft
StayFriends
Steam
Stitcher
Storehouse
Strava
StreamJar
Substack
Swarm
TeamSpeak
TeamViewer
Technorati
Telegram
Threads
Threema
Tidal
TikTok
Tinder
ToneDen
Toptal
Torial
Traxsource
Trello
TripAdvisor
Tripit
triplej
Trulia
Truth Social
TuneIn
Twitch
Uber
Ubuntu
Udemy
Unsplash
Upwork
Ventrilo
Viadeo
Viber
ViewBug
Vine
VKontakte
VSCO
Warcraft
WeChat
What3words
WhatsApp
Wickr
Wikipedia
Windguru
Windows
Wix
WordPress
Wykop
X
Xbox
Xing
Yahoo!
Yammer
Yandex
Yelp
Younow
Youtube Gaming
Youtube Music
Zapier
Zazzle
Zerply
Zillow
Zomato
Zoom
Zynga

Hi Dan, I've bought the agency lifetime and was wondering if you were going to add Rumble, Truth Social, or Gab. I see you have Telegram. Please forgive me if you've added them (I haven't installed the plugin yet but didn't see the above in the list.)
Cheers,
-TJ
Hey TJ, I'm adding these icons in the next update (v4.4.0). I'll update here when the update is available. I hope that helps!
Hey TJ, I've just released this update, so you should find Gab, Rumble and Truth Social in the icon list after updating. Thanks!
Can you add an more icons to the collection?
Apple Music, Amazon Music, Youtube Music. Thanks in advance!!!
Good news! I'm adding the Apple Music, Amazon Music, and YouTube Music icons to the icon set in the next update (v4.3.7). I'll update here as soon as it's available.
Thanks for your suggestion; I really appreciate it. If there are ever any more icons you need, just let me know. Thanks!
I've just released the update, so you should now be able to add these icons to your site. Thanks again!
Can you add an Eventbrite icon to the collection?
Hey Mark, sorry for the slow reply. I’m adding an eventbrite icon in the next update (v3.8.2). Hope it helps!
I've now released the update :)
Is there any way to add an icon to the list for networks which don't have an icon in the socicon font? (e.g. from a png image on the server)?
Specifically, I want to add the Google Play Books link and the Barnes & Noble/nook link along with the associated icon into the social icons selection. I have a 96×96 png with transparent background.
Also – the link to the socicon.com site is broken.
Hey Will, I've just added a feature to Divi Booster for uploading custom icons to the social media follow module. The details are in this post:
https://divibooster.com/add-custom-image-icons-to-the-social-media-follow-module/
Thanks for the heads-up on the socicon site. It's been down for a while and it looks like the project is probably now dead. I've removed (for now) the manual method for adding icons that was in the post, since it was very socicon-centric. I'll try to replace it with a revised, non-socicon, version when I get a chance.
I hope that helps, but let me know if you need any further help adding your icons.
Hi!
Does any of the included icons have a common phone icon to use for phone numbers with "tel:" link.
Thanks,
Andy
Hi Andy, I don't think any of them use a standard phone icon (though some, such as WhatsApp, incorporate a phone icon into their overall icon). To address this, I've added a "Phone" network into the social media follow networks which will be in the next update of Divi Booster (3.4.6), which I'll hopefully have out in the next few days. It lets you add a phone icon by setting "Social Media Follow Settings > Social Network Settings > Content > Network > Social Network" to "Phone". I hope it helps, but give me a shout if you have any questions about it. Thanks!
THANK YOU! I was literally looking for a phone icon today!
You're welcome, Alyssa! :)