Divi's email optin module lets users subscribe to your email newsletters and RSS feeds. One way to draw attention to your signup form is to add an animation to the email optin subscribe button. Here's how to do it.
Animate the Divi Email Optin Module Subscribe Button using Divi Booster
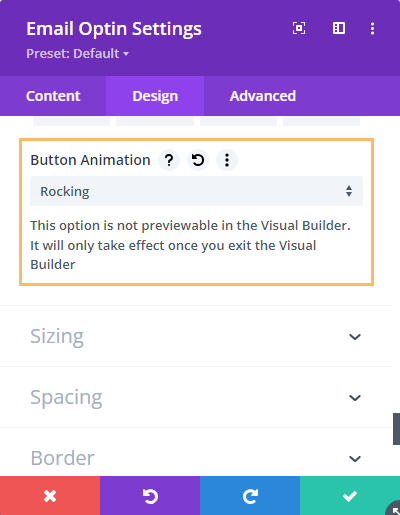
Divi Booster adds an option for animating the Divi Email Optin Module Subscribe Button. With Divi Booster enabled, you'll find the option in the email option module settings at:
Email Optin Settings > Design > Button > Button Animation

The option currently has the following selections:
None – No animation is applied to the button (default)
Rocking – The button gently rocks back and forth
I'll be happy to add more on request.
Once saved you should see the animation applied to your button. The animation will stop when the button is hovered.
Here's an example:
The option is available in Divi Booster v4.2.7 upwards. It requires PHP 5.3 or higher.



0 Comments