The standard header in Divi includes a menu for your main site navigation links. Given their prominent position on the page, it's important to ensure they are look good and are easy to read. This tutorial will show you how to adjust the menu item spacing and make this all-important element look the way you want it to.
Divi doesn't include an option to adjust the Divi menu item spacing. For the standard Divi header, it can be done using either the option added by the Divi Booster plugin, or using custom CSS code added into the Divi Custom CSS area. If you're using the menu's vertical format, different CSS code is required.
This post covers changing the spacing between menu items in the standard Divi header menu. If you want to adjust the spacing in the Divi menu module (e.g. in a custom header / footer), please see our post on changing the spacing between menu module links instead.
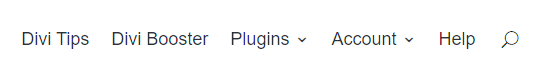
Before
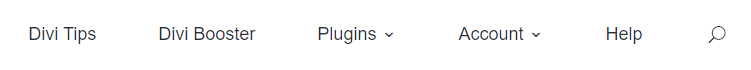
Before we start, here's an example of how the standard Divi header menu normally looks. As you can see, the menu items are packed quite tightly together.

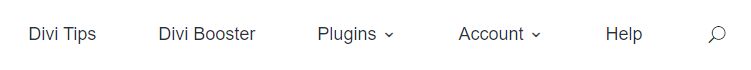
After
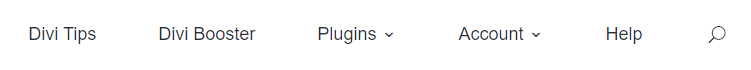
Now here's an example with increased space between the menu items. As you can see, the increased whitespace between the menu items creates a different feel to the menu. By taking control over the menu item gap, you can make sure that the look and feel of the menu spacing suits your design perfectly.

Change the Divi Menu Item Spacing with Divi Booster
A simple way to increase the menu item spacing is using the Divi Booster plugin. Divi Booster adds a wide range of new settings to Divi, including the option to set the Divi menu item spacing. This will lets us increase the space between menu items easily, without the need for code.
Get Divi Booster
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now. You'll then be provided with a copy of the divi-booster.zip plugin file.
If you have already purchased Divi Booster, you can obtain the Divi Booster plugin zip file from within your Divi Booster account.
Download the plugin zip file to your computer, ready for installing in the next step.

Install Divi Booster
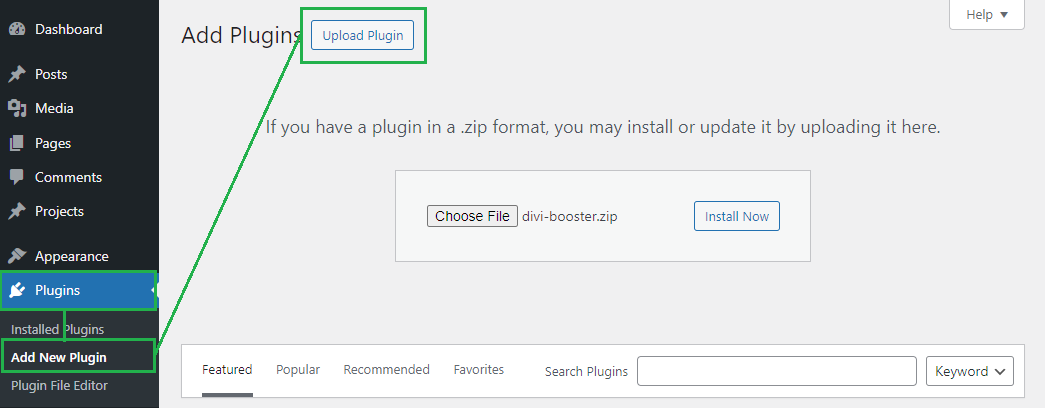
The plugin zip file can then be uploaded to your own site at:
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open the Divi Booster Settings Page
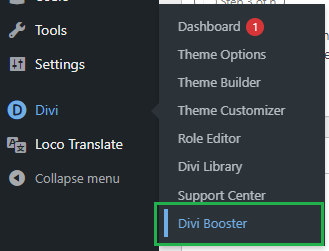
Now, in your WordPress dashboard, look for the "Divi" option in the left-hand menu, then click on it. Under the Divi menu, you'll find "Divi Booster” – select it to open the Divi Booster settings page. This will bring up Divi Booster's main settings that can be applied globally to Divi.

Adjust the "Space between menu items" setting
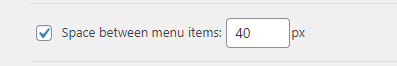
On the Divi Booster settings page, expand the "Header" settings section, and then the "Main Header" sub-section. Here you'll find an option called "Space between menu items" which can be used to set a custom spacing between items in the main Divi menu. Check the setting to enable it and then enter the space (in pixels) that you'd like to have between each menu item.

Note that the default Divi menu link spacing is 22px, so anything bigger will increase it, while anything smaller will decrease it.
Save the Divi Booster settings
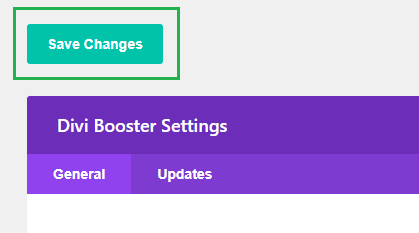
Now, save your Divi Booster settings by clicking the "Save Changes" button at the top of the settings page. This will apply the Divi menu spacing adjustment to your site.

View your Divi Menu's Modified Spacing
If you now view your site on the front-end you should see the result of applying the "Space between menu items" setting. The gap between menu items should have increased or decreased depending on the value you set for the spacing.

Change the Divi Menu Item Spacing with CSS
If you are comfortable working with code, you can manually increase or decrease the spacing between the menu items in the Divi Theme's main navigation menu with CSS code.
Open the Divi Theme Options
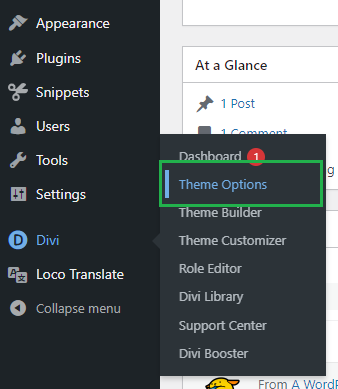
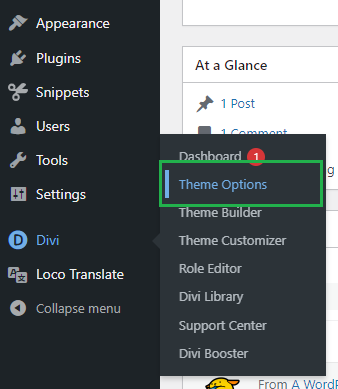
Divi's Theme Options include various settings for configuring Divi, including the option to add custom CSS code. To open the theme options, from your WordPress dashboard, click on "Divi" in the sidebar menu, then the "Theme Options" sub-menu item.

Navigate to the "Custom CSS" Setting
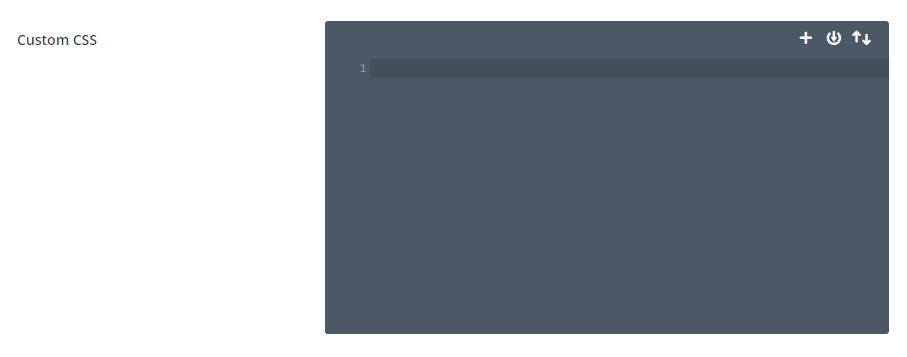
Now click on the "General" tab in the Divi Theme Options, which brings us to Divi's main site-wide settings. Scroll to the bottom and you should see a box called "Custom CSS" which allows you to add your own CSS code alongside that already added by Divi:

Add Divi Menu Item Spacing CSS into the "Custom CSS" Setting
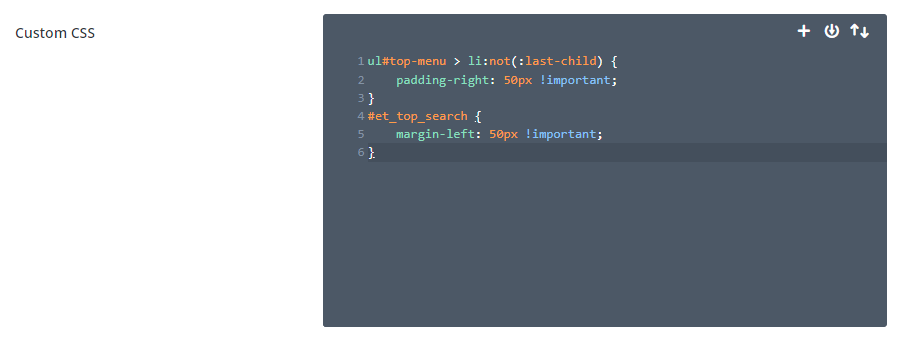
Let's go ahead and add the CSS code snippet that will let us increase the space between Divi menu items. Here's the CSS you'll need:
ul#top-menu > li:not(:last-child) {
padding-right: 50px !important;
}
#et_top_search {
margin-left: 50px !important;
}Related Post: Adding CSS to the Divi Theme
It simply adjusts the spacing (using margin and padding) between menu items and also the search icons, to give a consistent, adjusted spacing amount. The default spacing is 22px, so anything bigger will increase it, while anything smaller will decrease it. Here I've set it to 50px.

Save the Divi Theme Options
To apply the changes, we need to save the Divi Theme Options. This can be done by clicking the "Save Changes" button at the top or bottom of the Divi Theme Options area:

View your Divi Menu's Modified Spacing
If you now view your site on the front-end you should see the result of applying the Divi menu spacing CSS code. The gap between menu items should have increased or decreased depending on the value you set for the spacing.

Change the Divi Vertical Menu Item Spacing with CSS
Divi includes a feature to change the normally horizontal header / navigation menu into a vertical menu. If you use (or want to use) this vertical header format, you can adjust the vertical gap between the menu items using custom CSS added to your Divi site.
Enable Divi's Vertical Navigation Header Format
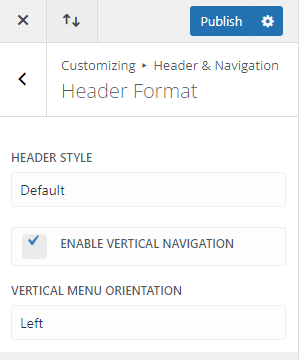
To enable Divi's vertical navigation format, check the "Header & Navigation > Header Format > Enable Vertical Navigation" option in the theme customizer. This will convert Divi's standard horizontal header into a vertical equivalent.

Open the Divi Theme Options
Divi's Theme Options include various settings for configuring Divi, including the option to add custom CSS code. To open the theme options, from your WordPress dashboard, click on "Divi" in the sidebar menu, then the "Theme Options" sub-menu item.

Navigate to the "Custom CSS" Setting
Now click on the "General" tab in the Divi Theme Options, which brings us to Divi's main site-wide settings. Scroll to the bottom and you should see a box called "Custom CSS" which allows you to add your own CSS code alongside that already added by Divi:

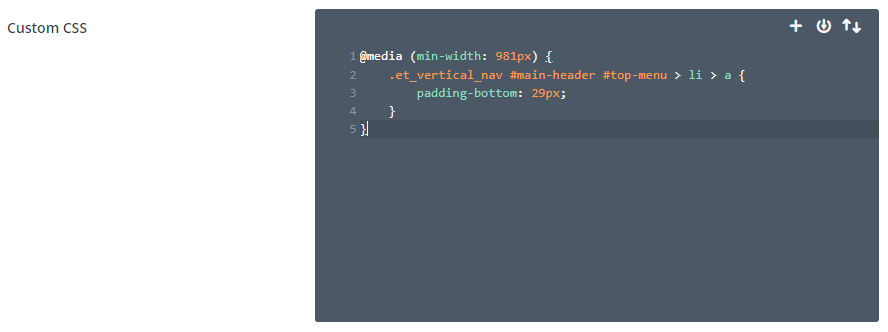
Add Divi Menu Item Spacing CSS into the "Custom CSS" Setting
Let's go ahead and add the CSS code snippet that will let us increase the space between Divi menu items. Here's the CSS you'll need:
@media (min-width: 981px) {
.et_vertical_nav #main-header #top-menu > li > a {
padding-bottom: 29px;
}
}Related Post: Adding CSS to the Divi Theme
It simply adjusts the bottom padding on the menu items to increase or decrease the vertical spacing between the menu items, to give a consistent, adjusted spacing amount. The default spacing is 19px, so anything larger will increase it, while anything smaller will decrease it. Here I've set it to 29px.

Save the Divi Theme Options
To apply the changes, we need to save the Divi Theme Options. This can be done by clicking the "Save Changes" button at the top or bottom of the Divi Theme Options area:

View your Divi Menu's Modified Spacing
If you now view your site on the front-end you should see the result of applying the Divi vertical menu spacing CSS code. The vertical gap between menu items should have increased or decreased depending on the value you set for the spacing.

Conclusion
So there we have it. We've seen two ways to increase the spacing between Divi menu items in the standard header, using Divi Booster and using custom CSS. We've also seen how to use custom CSS to increase the spacing when the Divi header is set to a vertical layout. I hope the guide has been helpful, but if you have any questions, please ask in the comments.



hi,
how to change the spacing between the primary and secondary menu please ?
Hi dobermann,
If you want to actually have a gap between the primary and secondary menu, you should be able to do so with this CSS:
#main-header { margin-top: 40px; }
You can add it into the "Divi > Theme Options > General > Custom CSS" box. Note that the site background / page content will be visible within this gap.
If you just want to make the secondary header taller, pushing the primary menu down, you can use this instead:
#top-header { padding-bottom: 40px; }
Or to add the extra space to the top of the primary menu, use this:
#main-header { padding-top: 40px; }
I hope one of these helps, but if not or I've misunderstood what you need, please let me know (with a link to the site you're working on, if possible).
Thanks!
Dan
I get an error now, "expected COLON" after first line and "Unexptected token '}'" after last one.
Hi Michael, you'll get this error if you place the CSS code somewhere which doesn't accept full CSS code, such as the "Custom CSS" boxes in the module settings (despite the name, they actually only accept CSS properties and then use that to generate full CSS). Try placing the code here instead:
Divi > Theme Options > General > Custom CSS
That box allows full CSS and the code should work there without error. Let me know if you have any further issues with it. Thanks!
That didn't space out the menu items.
This works, however:
.et_pb_menu–without-logo .et_pb_menu__menu>nav>ul>li>a {
padding-right: 25px; !important;
}
Hey Michael, thanks for sharing and I'm glad you were able to get it working. I think the reason it won't have been working for you is that the CSS in the post above is designed to work with the default Divi header, whereas I'm guessing from your working code that you're using the menu module. If you ever need it, I have a separate post on changing the spacing in the menu module:
https://divibooster.com/change-the-spacing-between-menu-module-links/
Cheers!
Thank you very much with the vertical option!! :-)
You're welcome, Alex!
Hi
I did what you've mentioned to add space between the menu items and it did not work :-((
Thanks
Vladimir
Hey Vladimir, the menu in your linked site is using a custom Theme Builder header. In that case, you need to use the advice in this post:
https://divibooster.com/change-the-spacing-between-menu-module-links/
I just checked the CSS from that post and it seems to work on your site.
Also, note that these tips are for adjusting the horizontal distance between the main items in the menu. If you're looking for a way to adjust the vertical space between, for example, items in the drop-down menus, let me know.
I hope that helps,
Dan
Hi. I have a question, when you set the logo in the menu settings, how can I align the logo to the left and the menu itself to the right? some kind of "space-between" css attr.
Regards!
Hey Luis, is there any chance you're able to share a link to the site / page you're working on so that I can take a look at how you currently have it set up? Thanks!
I really love divi theme on my site. It's really awesome!