Change how the Divi Gallery module lightbox displays image counts by replacing the default separator with your preferred characters (for example, turning "1 of 2" into "1 / 2"). Adjusting the separator can improve readability, better match your brand style, and support localization preferences. In this guide we show you how to set a custom separator for the image count shown in the Divi Gallery lightbox.
Customize the Image Count Separator in the Divi Gallery Lightbox using the Divi Gallery Booster / Divi Booster
This method updates the gallery lightbox counter by setting the 'Image Count Separator' field provided by both the Divi Gallery Booster and Divi Booster plugins within the Gallery module’s Elements settings. It’s a quick, no‑code approach that lets you use a custom separator like ' / ' and confirms the change appears correctly in the front-end lightbox counter.
Set the Image Count Separator in Divi Gallery Booster
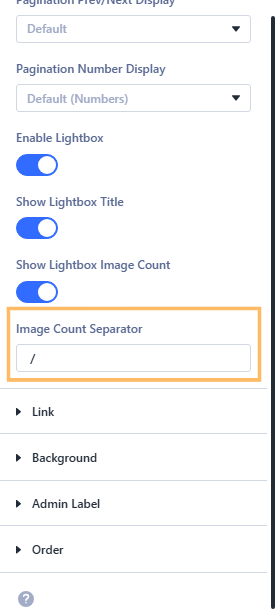
To customize the separator for your gallery image counter, open your gallery module in the Divi Builder. In the module settings, navigate to the 'Elements' section. Look for the field labeled 'Image Count Separator', and enter your preferred separator, such as ' / '.

Save and View Your Gallery Lightbox
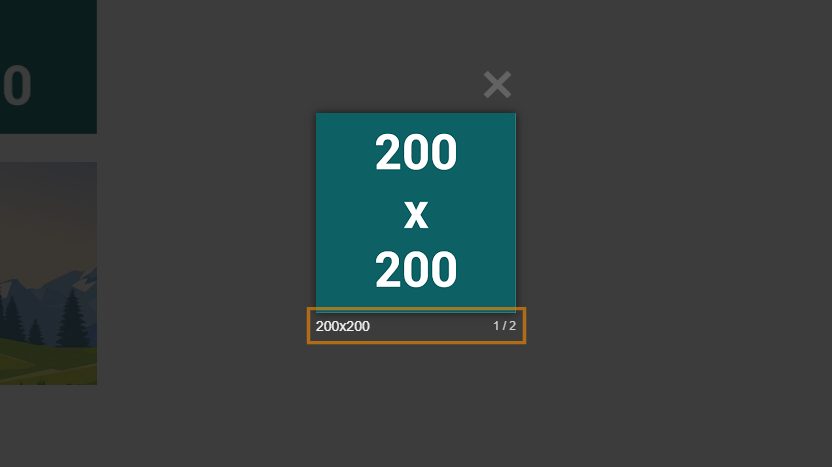
Once you've set your preferred separator, publish your page to save the changes. Then, view your page on the front end and click on a gallery image to open the lightbox. You should see the custom separator, like "1 / 2", in the image counter. This confirms your setting is active.

Customize the Divi Gallery Lightbox Counter Separator using jQuery
This method demonstrates changing the Divi Gallery lightbox counter to use a custom separator by adding a small jQuery snippet in Divi Theme Options Integration tab. It’s a quick, plugin-free approach that applies site‑wide, keeping your gallery UI consistent without editing individual modules.
Add Custom jQuery Script in Divi Theme Options
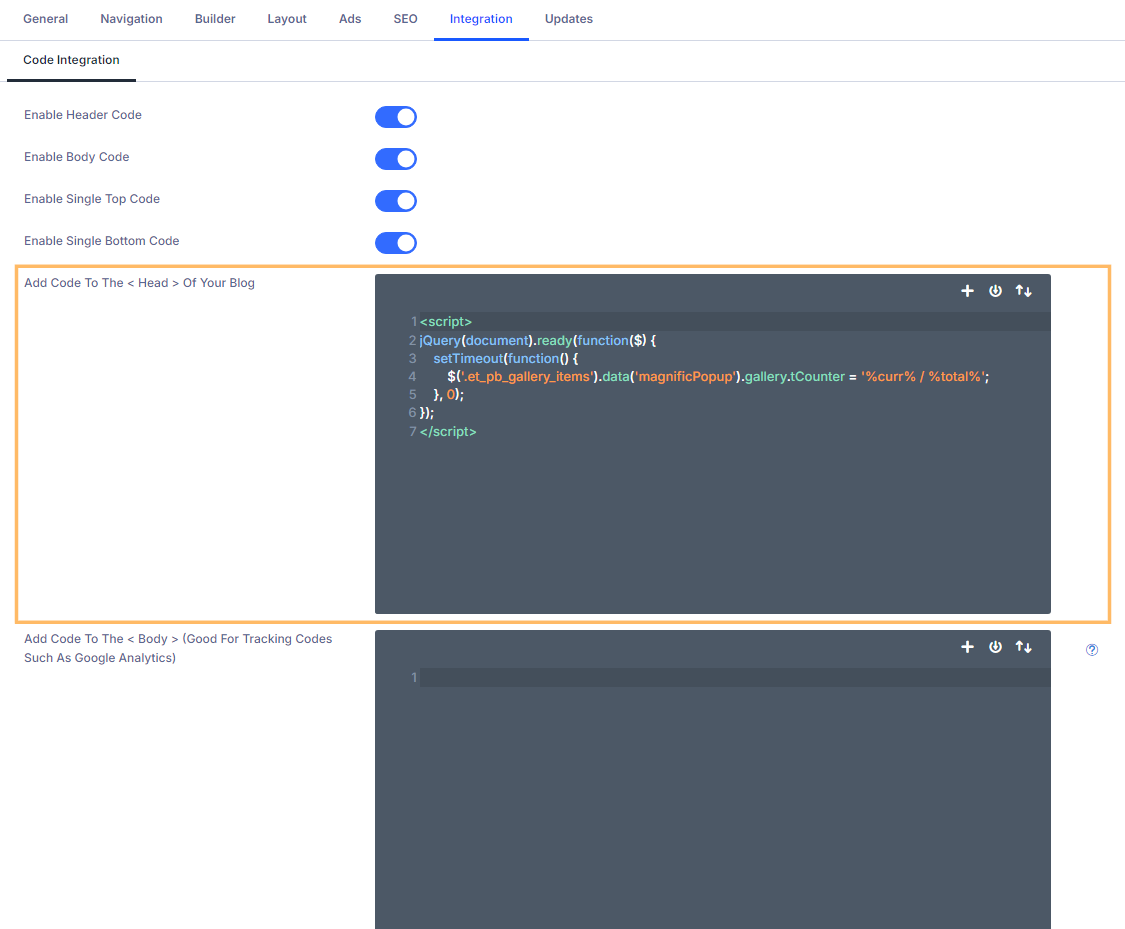
From your WordPress dashboard, go to Divi > Theme Options and open the 'Integration' tab. In the field labeled "Add code to the of your blog", paste the following code, then be sure to save your changes:
*Tip: This jQuery snippet will update the counter separator across all gallery lightboxes on your site, so you only need to add it once.*
<script>
jQuery(document).ready(function($) {
setTimeout(
function() {
$('.et_pb_gallery_items').data('magnificPopup').gallery.tCounter = '%curr% / %total%';
},
0
);
});
</script>
Publish and Test the Gallery Lightbox
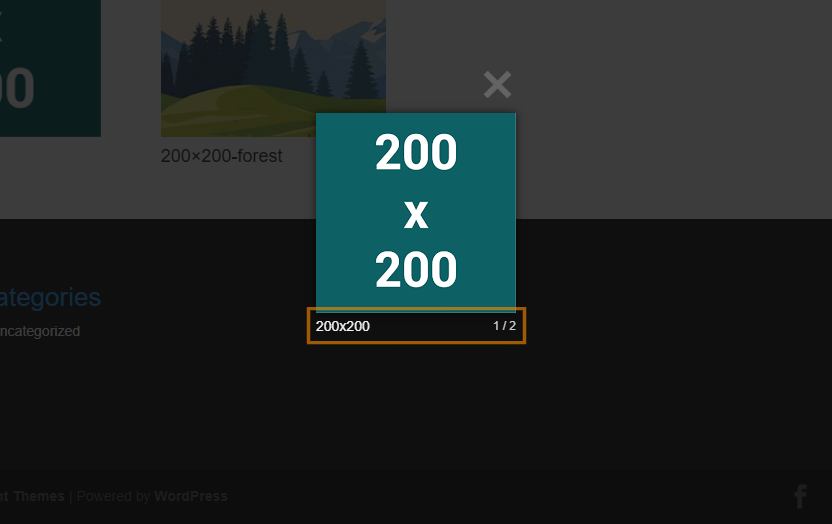
After saving your changes, add a Gallery module to a page if you haven't already. Publish your page, then view it on the front-end. Click on a gallery image to open the lightbox. You should see your custom separator, such as "1 / 2", in the image count display.

Conclusion
Customizing the gallery lightbox image counter separator in Divi is easy—whether you use the Divi Booster / Divi Gallery Booster field for individual modules or apply a simple jQuery script for a sitewide change. Now, you can keep your site formatting and branding consistent with just a few quick steps.



0 Comments