The Divi Theme includes several portfolio modules which can be used to display "projects". While Divi gives you some control over which projects are displayed, such as selecting which category is displayed, it doesn't currently provide a way to control the order in which projects are displayed. Here's how to change the order of the portfolio module projects.
To change the order of projects in Divi's Portfolio Module:
- Use Divi Booster to add "Project Order" option under Module Settings > Design > Layout.
- Choose "Default", "Random", "Reverse", "By ID" order.
- Input custom "Project IDs" if needed.
- Alternatively, use PHP action hooks to adjust order directly in code.
Related Post: Change the Tab Order in the Filterable Portfolio Module
Method 1: Changing the Portfolio Project Order with Divi Booster
My Divi Booster plugin adds an option to change the order of projects in portfolio modules.
With Divi Booster installed and activated, you'll find the new option in the settings for any Portfolio Module, at:
Portfolio Module Settings > Design > Layout > Project Order
It includes the following options:
- Default – The default Divi project ordering (newest first)
- Random – Randomize the order of projects each time the portfolio module is displayed
- Reverse – Display the projects in reverse order (oldest first)
- By ID – Display the specified projects, in the order given. When this is selected, a new "Project IDs" field will be added after the "Project Order" option. The IDs of the projects to be displayed should be entered in this field, separated by commas.
The setting is added to the filterable and full-width Portfolio Modules, as well as the standard Portfolio Module. Note that the modified order isn't previewable in the visual builder, but will take effect when the module is viewed on the front-end.
Important: if you are using the "Random" order you may need to add an exclusion for the page containing your Portfolio in the settings of any caching products you use to ensure that the order is refreshed each time (rather than when the cache expires). A compromise is to set a low cache expiry time (e.g. 1 hour) so that the order is refreshed periodically while retaining much of the benefit of caching.

Ordering the Portfolio by ID
To make the portfolio display a specific set of projects, in the order you want:
- Set "Portfolio Settings > Design > Layout > Project Order" to "By ID"
- A new "Project IDs" setting will appear below the "Project Order" setting
- Enter the IDs of the projects you wish to display, separated by commas, in the order you wish them to display. (NB: The next section explains how to locate the project ID).
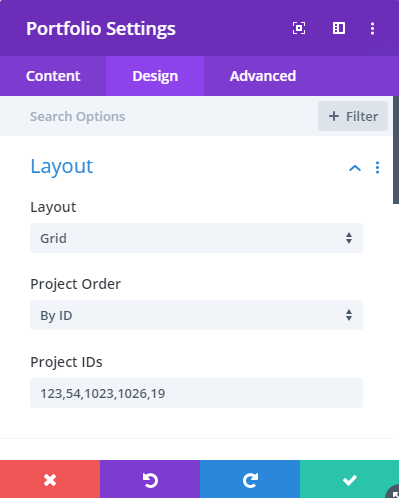
Your Portfolio Settings should look something like this:

Locating the Project ID
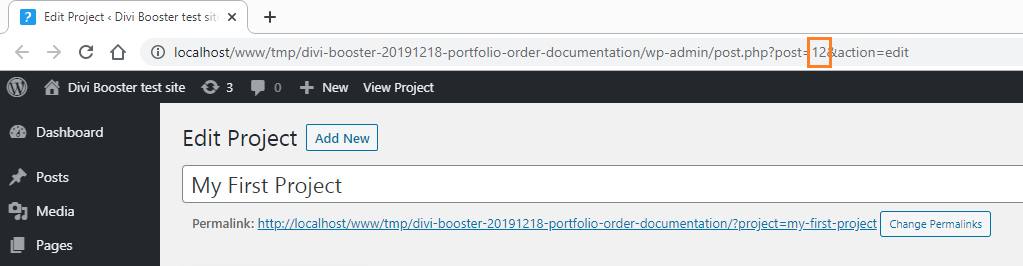
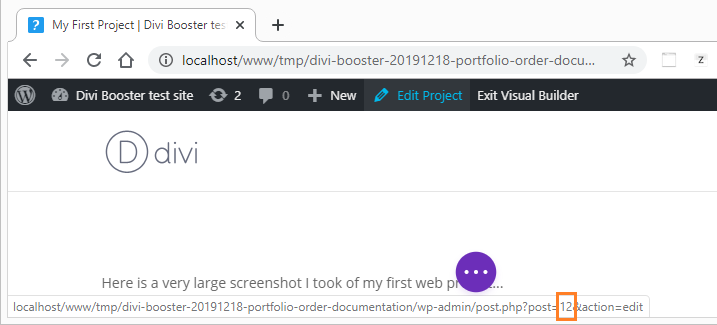
To locate the ID for a project, go to the edit screen for the project. You should see the ID given in the address bar, like so:


Using Custom Project IDs
If you want to give your projects custom IDs, and use these in the "Project IDs" field, this post explains how to make your custom IDs work in the Project IDs field.
Method 2: Changing the Portfolio Project Order with PHP
Divi doesn't currently provide us with a direct way to specify the ordering of "project" posts when they are retrieved from the database for use by the portfolio module. This section shows how to create an "action hook" which will let us run code at just the right place to do so. With the hook in place, it will be easy to modify the project order.
Internally, Divi layouts are represented using shortcodes, with one shortcode per module. When Divi displays a portfolio module, the following things happen, in order:
- Divi retrieves the portfolio's configuration from its shortcode
- Any user code attached to the "et_pb_module_shortcode_attributes" filter is run, potentially modifying the configuration
- Divi tells WP_Query, WordPress's post loader class, which posts (or "projects") it wants
- WP_Query runs any user code attached to the "pre_get_posts" action hook
- WP_Query retrieves the requested projects from the database and returns them to the portfolio
- The module uses the returned projects to generate the HTML code for the portfolio
- Any user code attached to the "et_module_shortcode_output" filter is run, potentially modifying the HTML output
The details of this aren't too important, so don't worry if the above has you confused.
All we really need to know is that we can do two things:
- We can run code at the beginning and end of the generation of the portfolio module (using the "et_pb_module_shortcode_attributes" and "et_module_shortcode_output" filters). This will let us target code specifically to the portfolio module, preventing other parts of the site from being affected.
- We can run code just before the projects are retrieved (using the "pre_get_posts" action). This will let us modify the request for the posts adding, for example, details on the order we'd like the results in. In this way, we can change the order from the default.
These two things combined give us a way to modify the order of the "project" posts retrieved by the portfolio module, without affecting other parts of the site.
To make our code easy to reuse, we'll first create a new action hook, which we'll call "pre_get_portfolio_projects". Similar to "pre_get_posts", it will let us run code just before the "project" posts are retrieved, and thus change their order. But it will do so only within the portfolio module.
Here's the PHP code for the new action hook:
/* === Run an action hook ("pre_get_portfolio_projects") when the portfolio module gets projects via WP_Query === */
add_filter('et_pb_module_shortcode_attributes', 'add_pre_get_portfolio_projects', 10, 3);
add_filter('et_pb_portfolio_shortcode_output', 'remove_pre_get_portfolio_projects');
function add_pre_get_portfolio_projects($props, $atts, $slug) {
// Do nothing if this module isn't a portfolio
$portfolio_module_slugs = array('et_pb_portfolio', 'et_pb_filterable_portfolio', 'et_pb_fullwidth_portfolio');
if (!in_array($slug, $portfolio_module_slugs)) {
return $props;
}
// Add an action to run during pre_get_posts on portfolio modules only
add_action('pre_get_posts', 'do_portfolio_pre_get_posts');
return $props;
}
function do_portfolio_pre_get_posts($query) {
do_action('pre_get_portfolio_projects', $query);
}
function remove_pre_get_portfolio_projects($content) {
remove_action('pre_get_posts', 'do_portfolio_pre_get_posts');
return $content;
}Related Post: Adding PHP to the Divi Theme
Randomizing the Projects
With our new "pre_get_portfolio_projects" hook in place, we can easily randomize the order of the retrieved "project" posts.
Like the "pre_get_posts" hook, any function we attach to our "pre_get_portfolio_projects" hook is passed a "query" object as its first argument. The query object tells WP_Query which posts to return and in which order, and by modifying the query object we can change the order of the returned posts.
Specifically, we can set the order on the portfolio "project" posts to random with the following PHP code:
/* === Randomize the portfolio module projects === */
add_action('pre_get_portfolio_projects', 'randomize_portfolio_module_projects');
function randomize_portfolio_module_projects($query) {
$query->set('orderby', 'rand');
}Sorting the Projects by ID
Again, after adding the "pre_get_portfolio_projects" hook from above, we can sort the projects by ID, using the following code. Just replace the IDs in this example with those of your own projects.
/* === Sort the portfolio module projects by ID === */
add_action('pre_get_portfolio_projects', 'set_portfolio_module_projects_by_id');
function set_portfolio_module_projects_by_id($query) {
$ids = array(123, 211, 354, 181); // Example - replace with your own ids
$query->set('post__in', $ids);
$query->set('orderby', 'post__in');
}


Hi Dan,
Is it possible to exclude some categories from a filterable portfolio module ?
The goal would be to refine sorting when multiple modules are involved.
Thank you a lot for your work !
Hey Adrien, while the filterable portfolio doesn't have an option to exclude categories, it does have an option to include them. This means that you can achieve the same effect by ticking all the categories that do want in the portfolio and leaving those you want to exclude unticked. The option is at:
Filterable Portfolio Settings > Content > Content > Included Categories
The drawback to this, of course, is that if you add more categories in the future you'd need to manually update the portfolio to include them. If that's going to be a problem for you let me know and I'll see if I can work out a way to properly exclude categories. Thanks!
This was awesome help, thank you – I'm not a coder at all but this made sense to me and I was able to implement it on my own. Thanks heaps!
Great! You're very welcome, Leah :)
Te amo! jajaja me estaba partiendo la cabeza. Y con tu code funcionó, gracias!
Con gusto, Joel! :)
Hi Dan,
I am a proud owner of Divi Booster for a good few years now.
In Portfolio Module Settings > Design > Layout
I am not given the "Project Order" options?
Any ideas what is happening?
Thanks
Matt
Hey Matt, I've just sent a reply to your contact form message. I'm not quite sure why this is happening (it's working on my test sites), but hopefully we can track down the issue. Cheers!
Thank you for continuing to work on DiviBooster, as it CONTINUALLY makes my Divi sites better.
Best regards. Thanks again!
You're very welcome! I'm really pleased that the plugin is helping you out, Carol!
I'm sorry, I am still not understanding how to do this exactly. Do you have a video that explains this more clearly? I just want to be able to adjust the order of the portfolios. Should be simple… but it is not (at least from how I am reading it). Thank you, love your plugin other than this!
Hi Brenda, I don't have a video, but I've just updated the post with sections on "Ordering the Portfolio by ID" and "Locating the Project ID" which walk through the steps to adjust the order of the projects in the portfolios. I hope it helps, but please let me know if you aren't able to get it working. Thanks!
Hi there, I have divi booster version 3.1 and I'm trying to Change the Portfolio Project Order. I've gone to Modules>Portfolio, but do not see 'Design > Layout > Project Order'. What am I missing?
Hi Joanne, I've checked my test sites and the feature is still showing / working there. I've updated the post (and emailed you) with a screenshot showing the location – hopefully that clarifies things. If you still can't see it, perhaps I'd be able to login and take a look for you? If so, you can send the login details in reply to my email, or via the contact form linked in the header. Thanks!
Hi dan
Where I can find the projest Id ?
Note: I'm afraid to be a newbie !!
Thanks
Hi Hugues, I've just added a section to the post above called "Locating the Project ID", which will hopefully help you out. Please let me know if anything isn't clear though. Thanks!
So I was in a Elegant Themes chat telling them I want to control the order that my portfolio projects are arranged and they told me to buy DiviBooster which I just did. Either they were wrong or I'm missing something. I see that Default, Random, or reversed are the only options. I can see the value in DiViBooster so I have no regrets having purchased it but I still have the dilemma arranging the projects in the order that my customer is requesting. Can anyone offer an insight?
Thanks
Hi Jim, you weren't missing anything – the three options you were seeing were the ones supported by Divi Booster. But… I've just added an additional option, which allows you to specify a list of project IDs (as a comma-separated list) and these will be the ones displayed (in the order specified in your list). The option is available from Divi Booster 2.9.8 onwards. If you go to "Portfolio Settings > Design > Layout > Project Order" and select "By Id" a "Project IDs" box will appear just below that option. Put in your IDs here, e.g. "100,120,11" to show the project with id 100 first, followed by those with ids 120 and 11. I hope that makes sense, but let me know if you have any questions about it. Thanks!
Thank Dan – you are a god, just needed this today
Glad it helped, Bart :)
I was exactly looking for that comment!
Thank you!
You're very welcome, Júlia!
Hi Dan,
I just purchased the divi booster module specifically to change the grid portfolio project order. My projects had been created one after the other from project 1 to 23 so they are set in the opposite order I want them to be displayed.
If I choose "reverse" they should reverse and it doesnt happen.
I also try to use the id options but same, nothing is happening.
Can you help me there please?
Thank you :-)
Hi Marie, sorry I'm only just getting back to you now. The first thing to check is that it isn't a caching issue. I see WP Rocket is running on the site linked in your comment – try clearing its cache, along with your browser cache and any other caches you are using on the site. Another thing to try is temporarily disabling other plugins to check for any conflicts. If that doesn't help, is there any chance I'd be able to login and take a look at how things are set up? If so, perhaps you can send me login details via the contact form? Thanks!
You are an angel for sharing knowledge and talent. It worked perfectly! Thank you!
You’re welcome, Stephanie :)
Hello Dan,
I have a question about the random funcion on the portfolio module. Is it possible for the random function to pick 4 projects from the whole portfolio?
Right now I see it randomizes the last 4 projects (i'm using just 4 because I want this module to be the "related projects".)
The thing is the module shows only the 4 recents… and i want to randomize from all the projects.
Is this possible?
Hey Jeff, odd… I'm seeing it pick from the whole portfolio on my test sites. Is there any chance you're able to send me a link to the page you're working on so that I can take a look at what's going on? Thanks!
I'm with Benjamin on this one. Reverse option would be so helpful. Looking forward to 2.8.8 release. Cheers!
Hey Sterling, I've just released Divi Booster 2.8.8. Hope it helps!
Hi there,
Just bought your awesome plugin, I used many of your tutorials allready but I came to a point in wich buying the plugin instead of coding myself was the cheaper solution, so many thanks for the good work! I was wondering why there is no option to get the post from old to new? The default setting is new to old and with your plugin, random. But I need the old to new order, could you implement that in the plugin :)? Many thanks, again ;)!
Benjamin
Hey Benjamin, I implemented the "random" option in response to a user request and released it once done. I then got caught up in other work before I could add additional options… But I've just now added a "reverse" option to the next version of Divi Booster (2.8.8), which orders the posts from old to new and I think should do what you need. I hope to have the update out at the start of next week. I hope it helps! :)
Dan, you are absolutely amazing! It's a rare treat to have such a "hands on" support and implementation of requests. You're the bomb, many thanks again! Keep it up!
Ha ha, you're very welcome, Benjamin! It's not always easy or possible to deal with all the requests I receive, but I'll keep trying my best! Obviously, give me a shout if there's anything else I might be able to help with. Thanks!