Hiding a Divi module when a custom field or an advanced custom field is empty is a great way to ensure a clean and dynamic presentation of your content. This can be easily achieved using Divi's built-in display conditions feature. Below is a step-by-step guide on how to set this up:
Add a New Display Condition
- Firstly, go to the module you want to hide conditionally.
- Click on the settings icon to open the module’s settings.
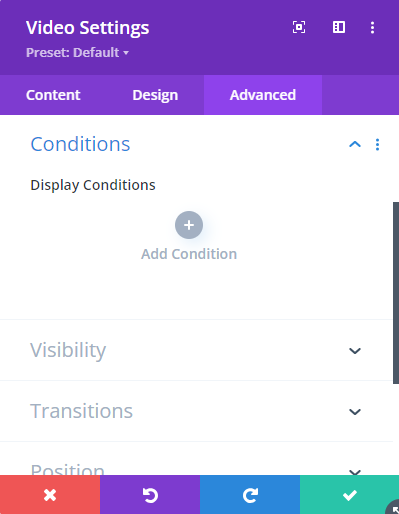
- In the module settings, switch to the Advanced tab.
- Scroll down to find the Conditions section and, within that, the Display Conditions option.
- Click Add Condition.

Configure the Custom Field Condition
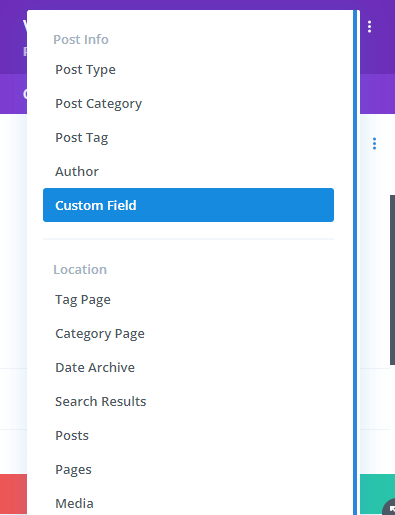
In the conditions menu, select Custom Field:

Set the Custom Field Details
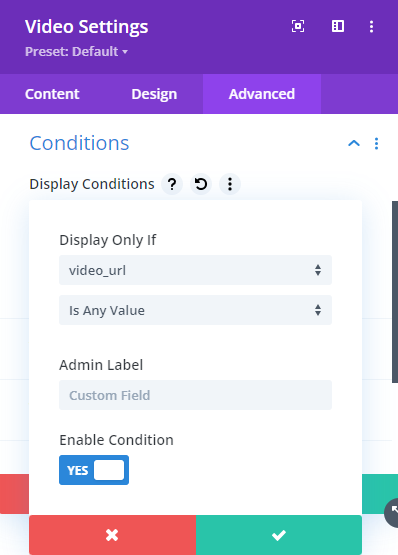
- Under Display Only If, change Manual Custom Field Name to the name of your custom field (I'm using "video_url" in the example screenshot below). Note that it may take a few seconds for the drop-down menu to populate with a list of the available custom fields.
- Change the equality test from Is to Is Any Value.

Save the Condition
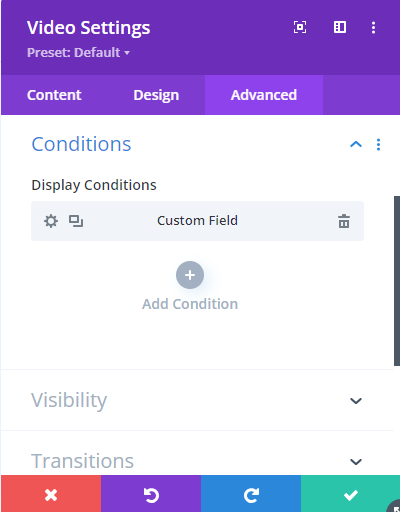
Click the green checkmark button to save the display condition. The condition should now be shown in the module settings.

Save the Settings
Save the module settings and then save the page itself.
Your module is now set to only display when there is a value set in the custom field. If the custom field is empty, the module will be hidden automatically, maintaining a clean and polished look on your webpage.
By using this feature, you can create dynamic and responsive designs that adapt to the presence of specific content, ensuring that users only see relevant information. This method is particularly useful for custom setups where certain modules or sections should only appear based on the content available in custom fields.



Amazing tutorial, 30 seconds later and my custom field no longer displays when empty. Thank you Dan.
You're very welcome, Willi!