You can create a vCard with contact information embedded in a QR code using the Divi QR Code Module. Here's a simple guide to help you set it up:

1. Prepare your vCard data: Make sure you have all the necessary contact information you'd like to include, formatted in the vCard standard. Here's an example of how the data might look:
BEGIN:VCARD
VERSION:3.0
N:Smith;John;;
FN:John Smith
ORG:Company Name
TITLE:Job Title
TEL;TYPE=WORK,VOICE:(111) 555-1212
EMAIL:john.smith@example.com
END:VCARD2. Open Divi Builder: Go to the page where you want to add the QR code and enable the Divi Builder.
3. Add the QR Code Module: Insert the Divi QR Code Module into your layout.
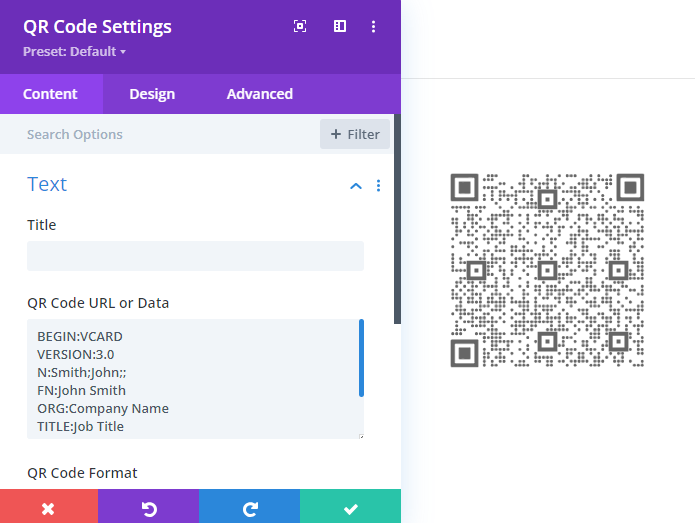
4. Enter vCard data: In the module settings, paste your vCard data into the "QR Code URL or Data" field.
5. Style your QR code: Use the module’s styling options to customize the appearance of your QR code so it matches your site design.
Save and Publish: Once you're satisfied with the styling, save your changes and publish the page.
Now, when users scan the QR code, their device will recognize it as a vCard and prompt them to add the contact information to their address book. If you need any guidance, feel free to ask!



0 Comments