The Divi Theme's countdown module allows you display a running timer which counts down to a given date and time. By default, the timer shows leading zeros on its numbers. Here's how you can remove those leading zeros.
Remove the Leading Zero on the Days
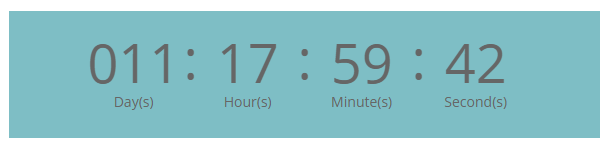
The number of days remaining is always shown with 3 digits, like so:

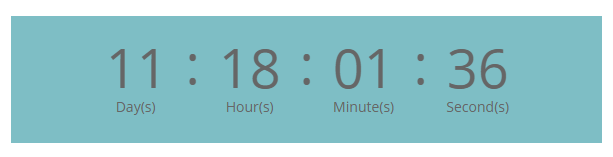
If the event is close (i.e within 100 days), the leading zero on the days is unnecessary and looks a bit clumsy. To sharpen things up, we can remove the leading zero if present, to get something like this:

Removing the Leading Zero on the Days with Divi Booster

Divi Booster has an option to remove the leading zero on the Day(s) part of the countdown timer. You will find it at:
Divi > Divi Booster > Modules > Countdown > Hide Leading Zero on Days
To activate it, simply check the box and save the settings.
Removing the Leading Zero on the Days with jQuery
The following jQuery code can be used to to remove the leading zero if present:
<script>
jQuery(function($){
var olddays = $('.et_pb_countdown_timer .days .value');
// Clone the days and hide the original.
// - Wraps new days element in a span to prevent Divi from updating it
olddays.each(function(){
var oldday = $(this);
oldday.after(oldday.clone());
oldday.next().wrap('<span></span>');
}).hide();
// Update the clone each second, removing the trailing zero
(function update_days() {
olddays.each(function(){
var oldday = $(this);
var days = oldday.html();
if (days.substr(0,1) == '0') { days = days.slice(1); }
oldday.next().find('.value').html(days);
});
setTimeout(function(){ update_days(); }, 1000);
})()
});
</script>Related Post: Adding JavaScript / jQuery to Divi.
Remove all Leading Zeros
If you'd like to remove the leading zeros on all the values in the countdown timer, you can do so with the following jQuery code:
<script>
jQuery(function($){
var oldvals = $('.et_pb_countdown_timer .value');
// Clone the vals and hide the original.
// - Wraps new vals element in a span to prevent Divi from updating them
oldvals.each(function(){
$(this).after($(this).clone()).next().wrap('<span></span>');
}).hide();
// Update the clones each second, removing the trailing zeros
setInterval(function () {
oldvals.each(function(){
var oldval = $(this);
var val = oldval.html();
val = trim_leading_zeros(val);
oldval.next().find('.value').html(val);
});
}, 250);
function trim_leading_zeros(str) {
if ((str.length > 1) && (str.substr(0,1) === '0')) {
return trim_leading_zeros(str.slice(1));
}
return str;
}
});
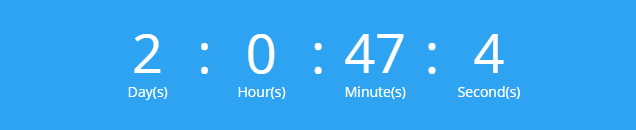
</script>Here's an example of the result of applying this code:

Troubleshooting
Both original and zero-less countdown timers are showing
Some plugins (such as Divi Timer Pro) or custom code may cause the original version of the countdown timer to show above the version with the zeros removed. In this case, you should be able to force the original version of the countdown timer to be hidden by adding this CSS code to your site:
.et_pb_countdown_timer .section.values > p.value {
display: none !important;
}Related Post: Adding CSS to the Divi Theme



Hi Dan
The code works perfectly! Thank you very much!
Great to hear! You’re very welcome, Wei :)
I am using the jQuery to remove both the leading zeros. My issue is that it's creating the duplicate content but not hiding the original, it looks like this: https://www.screencast.com/t/ydJ186ItIlC
I've removed the code for now since the page is live. So it will look normal with the leading zeros. Any ideas?
Hey Christina, it looks like there's a CSS rule being added to your site by Divi Timer Pro which is overriding the jQuery code's attempt to hide the original. It also looks like you've been able to solve this by using the following CSS, right?:
.et_pb_countdown_timer .section.values>p.value { display: none!important; }Your solution seems to be working nicely. But give me a shout if you are still having trouble with it. Thanks!
Works a treat! Thank you 🙏
You're welcome, Emma!
Thank you Dan!
I added a Divi Code module to the row and added the script tags as suggested.
HOWEVER, can you give us a modified version to remove double zeros and make them single zeroes, AND to remove a single leading zero when there is a single digit after it?
E.g.
Right now (after your above script) our countdown shows:
05 Days : 00 Hours : 57 Minutes : 00 Seconds
We'd like it to be:
5 Days : 0 Hours : 57 Minutes : 0 Seconds
BTW I own the license to your awesome Divi Booster plugin and love it!
You're welcome, Chris! I've just updated the post with a section on how to remove all leading zeros, which should give you the effect you're after. Hope it helps, but let me know if not. Cheers!
it is not working for me at all. where do i put it? if i put it into the head or body area for scripts, nothing happens and the code just shows up on the page.
Hi René, that means the code is being added correctly, but is being treated as text instead of as a script. To solve this, put the code between script tags, i.e. begin it with <script> and end it with </script>
Hey Dan
Your code works like a charm.
Many Thanks
You're very welcome, Ali!