The Divi Theme includes a Post Title module, that can be used to display the post title, meta data and feature image anywhere within a Divi Builder layout. While the meta data lets you display the post's categories below the title, there is no built-in way to display tags below the post title. Here's how to do it.
Display Tags in the Post Title Module using Divi Booster
Divi Booster (version 3.0.7 upwards) adds a new option to the Post Title module to display post tags as part of the post meta information. To use it on a Post Title module:
First, open the settings menu for your Post Title module, by clicking on the gear icon like so:

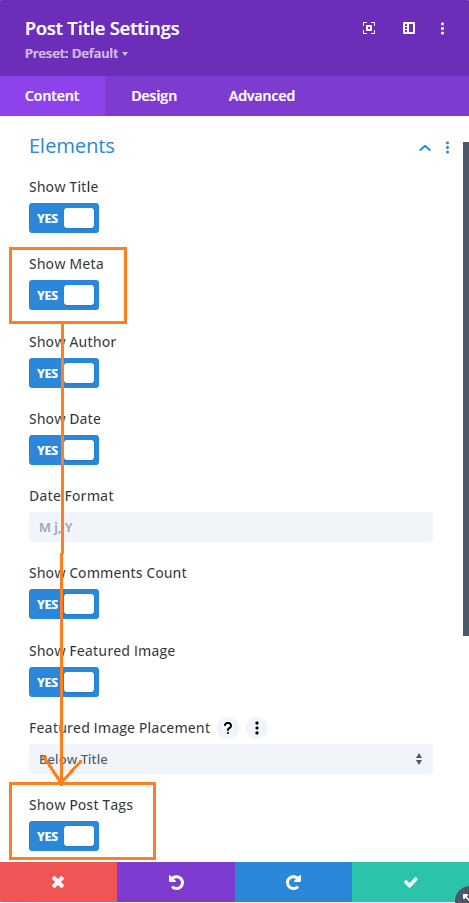
Finally, enable the "Post Title Settings > Content Tab > Elements > Show Post Tags" option.
Here's how the settings should look:

You should now see the post tags displayed, e.g:

Styling the Post Title Module Tags
Once you have your tags displaying, you may want to style them differently. For the most part, you can control them from the Post Title Module's Design tab (in the Meta Text subheading).
One thing you may want to change though is the separator. By default, Divi Booster uses a comma for consistency with the way the module displays categories. However, I've implemented the commas via CSS to make them easier to override. For example to display your tags as hashtags (i.e. get rid of the commas and add "hashes" to the start of the tags), you can use this CSS:
/* Post title module tags */
.dbdb_posttitle_tags a:before {
content: '#';
}
.dbdb_posttitle_tags a:after {
content: '' !important;
}
.dbdb_posttitle_tags a {
padding: 0 4px;
}Related Post: Adding CSS to the Divi Theme

Applying Post Tags to Existing Post Title Modules
If you already have a number of posts which include the Post Title module, and you'd like to bulk enable tags on them all at once, you can do so using Divi's preset option, as follows.
1) Open the post title module settings on one of the posts. You should see a small "Preset: Default" link in the settings box, as highlighted in orange below. Click on it.






Sorry, never mind. I figured it out. My tech team disabled Divi Booster for maintenance. I didn't realize they had disabled the plugin temporarily.
Sure, no problem at all. I’m glad you were able to figure it out and thanks for letting me know, Doug :)
I've been using this module (Post Title) to show categories and tags of my posts. The Tags have now disappeared. Was there an update that caused this? How do I get them back, please? When I select Meta, the Tag option is no longer present.
Glad you were able figure this one out, Doug. Cheers!
This Is My Website Rojgar Sangam, In This I Have To Add Tag Which Looks Beautiful How Can I Do It Plz Suggest Me It Will Be Very Nice Of You
Hi Rojgar, are you indicate where you want to add the tags – e.g. which Divi module, or which part of your homepage? Thanks!