I've previously written about how to add a lightbox effect to Divi featured images on plain Divi posts. In this post, we look at how to make the Divi Post Title module's featured image to do the same – open a larger version of the image when clicked.
Open Divi Post Title Module Featured Image in a LIghtbox
Step 1: Add PHP Code
To make the Divi Post Title Module featured image open in a lightbox, first add the following PHP code to your site:
add_action('wp_footer', 'dbc_open_featured_image_in_lightbox');
add_action('wp_enqueue_scripts', 'dbc_featured_image_in_lightbox_register_magnific_popup', 11);
if (!function_exists('dbc_open_featured_image_in_lightbox')) {
function dbc_open_featured_image_in_lightbox() {
?>
<script>
jQuery(function($){
$featured_img = $('.et_pb_post_title.featured-image-in-lightbox .et_pb_title_featured_container .et_pb_image_wrap img');
$featured_img.wrap('<a class="et_pb_lightbox_image"></a>');
$featured_img.each(function(){
var img_url = $(this).attr('src');
<?php if (apply_filters('dbc_open_featured_image_in_lightbox_use_fullsize_image', false)) { ?>
img_url = img_url.replace(/-d+xd+(?=.(png|jpe?g|gif|bmp|webp))/i, '');
<?php } ?>
$(this).parent().attr('href', img_url);
});
});
</script>
<?php
}
}
function dbc_featured_image_in_lightbox_register_magnific_popup() {
if (!defined('ET_BUILDER_URI') || !defined('ET_CORE_VERSION') || version_compare(ET_CORE_VERSION, '4.10', '<')) { return; }
wp_enqueue_style('dbc-featured-image-magnific-popup', ET_BUILDER_URI.'/feature/dynamic-assets/assets/css/magnific_popup.css', array(), ET_CORE_VERSION);
wp_enqueue_script('dbc-featured-image-magnific-popup', ET_BUILDER_URI.'/feature/dynamic-assets/assets/js/magnific-popup.js', array( 'jquery' ), ET_CORE_VERSION, true);
}Related Post: Adding PHP to the Divi Theme
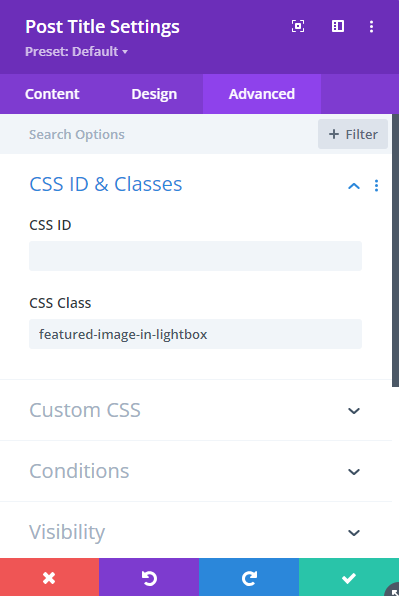
Step 2: Add a class to the Divi Post Title module
Now, for any post title module you wish to apply the effect to, give it the "featured-image-in-lightbox" class, like so:

Step 3: (Optional) Add a hover overlay
If you'd like to make it clearer to the user that they can click the featured image to open it in a popup, then you can add a hover overlay like this:
/* === Add a hover icon to the post title module clickable featured images === */
:root {
--post-title-module-featured-image-hover-brightness: 70%;
--post-title-module-featured-image-hover-icon-color: white;
--post-title-module-featured-image-hover-icon-font-size: 30pt;
}
/* Add a hover icon to the featured images in posts */
.et_pb_post_title.featured-image-in-lightbox .et_pb_title_featured_container .et_pb_image_wrap a.et_pb_lightbox_image:hover:before {
content: "\55";
font-family: ETmodules;
color: var(--post-title-module-featured-image-hover-icon-color);
font-size: var(--post-title-module-featured-image-hover-icon-font-size);
text-shadow: 0px 0px 4px rgba(0, 0, 0, 1);
position: absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
z-index: 1;
}
.et_pb_post_title.featured-image-in-lightbox .et_pb_title_featured_container .et_pb_image_wrap {
position: relative;
}
/* Reduce the featured image brightness on hover */
.et_pb_post_title.featured-image-in-lightbox .et_pb_title_featured_container .et_pb_image_wrap a.et_pb_lightbox_image img:hover {
filter: brightness(var(--post-title-module-featured-image-hover-brightness));
transition: all 1s ease;
}
/* === End: Add a hover icon to the post title module clickable featured images === */Related Post: Adding CSS to the Divi Theme





Thanks for this Dan, great to have this functionality for the Post title module. Amazing!
You're very welcome, Lee! I'm glad it helps :)