Would you like to add a button to your Divi Builder pages to let your users logout? Here's how to do it.
Creating a Basic Logout Button
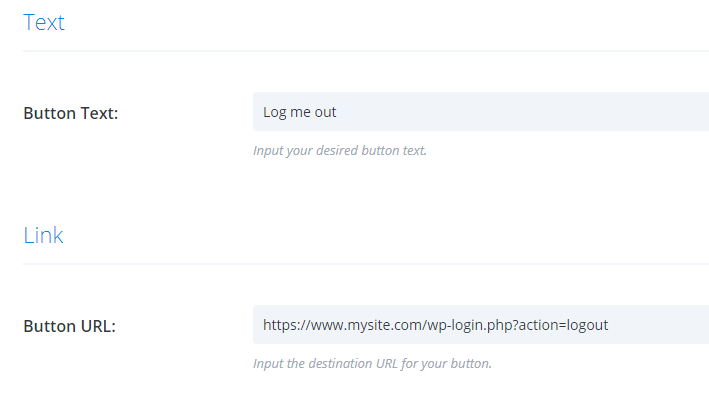
https://www.mysite.com/wp-login.php?action=logoutSo your button module settings should look something like this:


Removing the Logout Confirmation
// === START: Logout without confirmation ===
add_action('check_admin_referer', 'logout_without_confirm', 10, 2);
function logout_without_confirm($action, $result) {
if ($action == "log-out" && !isset($_GET['_wpnonce'])) {
$redirect_to = isset($_REQUEST['redirect_to'])?$_REQUEST['redirect_to']:'';
$location = str_replace('&', '&', wp_logout_url($redirect_to));
header("Location: $location");
die;
}
}
// === END: Logout without confirmation ===Related Post: Adding PHP to the Divi Theme
Clicking the button will now take you straight to the login form:

Redirecting to Another Page
https://www.mysite.com/wp-login.php?action=logout&redirect_to=https%3A%2F%2Fwww.mysite.com%2FwelcomeIn my example, my target URL is "https://www.mysite.com/welcome" and the encoded form is "https%3A%2F%2Fwww.mysite.com%2Fwelcome". Just replace this with your own encoded URL.
Now when the user clicks your logout button they should be logged out and redirected to the page you've specified.



may i check where to locate create logout text button in the divi booster menu ? i tried locating but couldnt find any. Thanks for helping
Hi dreamboxstudio, there isn't currently a feature for this in Divi Booster, I'm afraid. I hope to be able to add it in the future. For now, if you need any help implementing the manual method described in the post, please let me know. Thanks!
Thanks for your sharing. I am recently taking the tutorial on Divi. Your sharing will definitely help me out in the future.
You're welcome, Kayla!
Thanks for your blog! It helped me out since a long search in google.
I am a bloody newbie but I found one step that is easier then your description:
By the page: "Do you really want to log out?" Is as well an other link. If you copy this link in the button link you get a direct logout. If you combine it then with the redirect tip, you get a nice Logout button direct to the page you like without any questions. As well you don't need to change the PHP file and change the ordinary logout window.
Hi Adi, thanks for the suggestion. I'm not sure that this will always work, however. The direct logout link you're talking about contains the "_wpnonce" parameter which is used to tie that logout link to a particular logged in session. This means that the link will work when first tested (as you are logged in when generating it and it is valid to log you out of that particular logged in session). However, it won't be able to log you out of subsequent sessions, or log out other users. To see this in action, login using a different browser and then try to log out – you should once again get sent to the "Do you really want to log out?" page (which now contains a logout link with a different _wpnonce value). The PHP code I gave works by letting you bypass the _wpnonce check. I hope that makes sense, and let me know if I'm wrong on this. Thanks!