
Foreground image

Background image
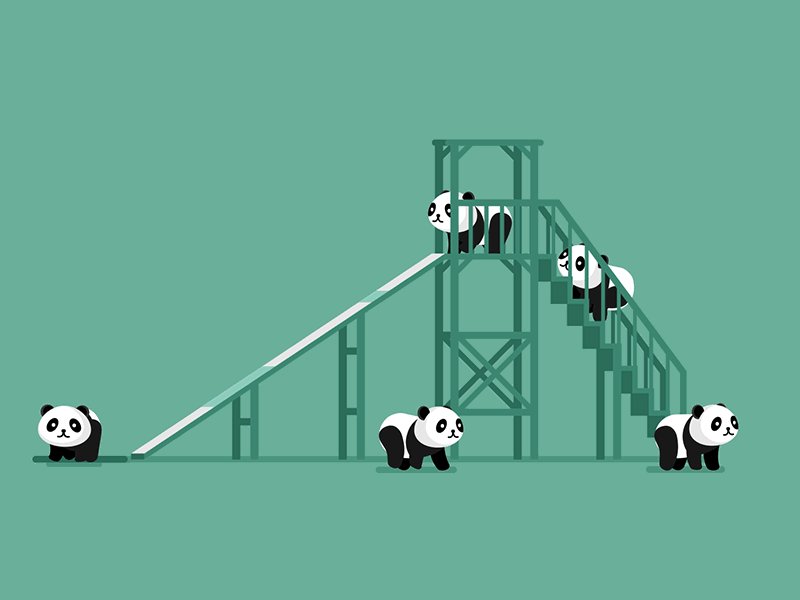
Combined images
Here's a quick tip for using the Divi Theme's image module to do a diagonal overlay of two different images.
Create an image module and set one of your images (the one you wish to appear at the top right) as the main image for the module. Then set the other image as the background image for the module. NB: I'm assuming they are the same size for this.
Now give the module a CSS class of "diagonal-overlay" (without the quotes), in "Image Settings > Advanced > CSS ID & Classes > CSS Class".
Finally, add the following CSS to your page / site:
.et_pb_image.diagonal-overlay img {
-webkit-clip-path: polygon(0 0, 0% 100%, 100% 0);
clip-path: polygon(0 0, 0% 100%, 100% 0);
}Related Post: Adding CSS to the Divi Theme
You should now get something like the last of the three image modules above. Note that I've used a gif as the background image. If you want to change the shape of the overlap, I recommend using Clippy to get the CSS for your desired shape.

0 Comments