The Divi Code Snippet module lets you display source code within your Divi Builder posts and pages. If you'd like to use the code snippet module within the Divi Tabs module, for example to display the same snippet in several languages, here's how to do it.
First install the free Shortcodes for Divi plugin. This plugin generates shortcodes for modules in the Divi Library, allowing them to be embedded within other modules.
Next, go to "WP Dashboard > Divi > Divi Library" and click "Add New" to create a new layout. Set the type to "Module" and click "Submit". Insert a Code Snippet module into your layout, enter your source code in the Code Snippet module's settings, and save the settings / layout.
Go back to "WP Dashboard > Divi > Divi Library" and you should see your layout in the Layouts table. In the Shortcode column, you'll see the shortcode for your layout item. Copy, or make note of, this shortcode, we'll need it in a moment.
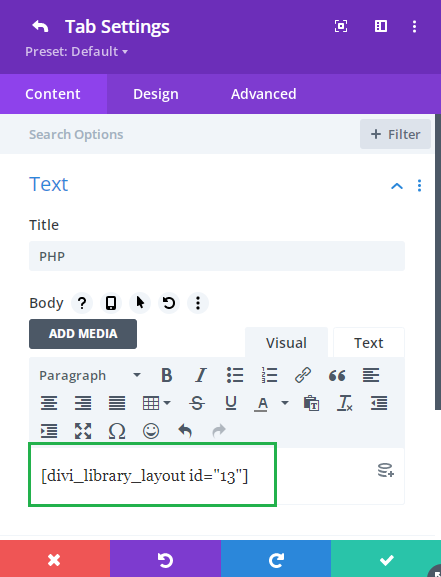
In your Divi Builder post / page, add a Divi Tabs module, if you haven't already. Open the Tabs module setting and paste the shortcode into the content area of your chosen tab, e.g.:

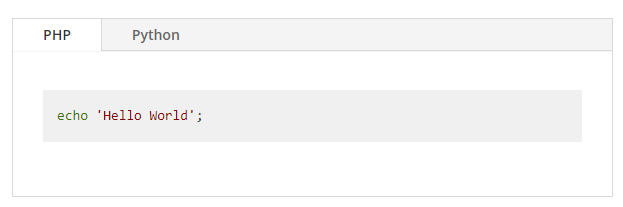
Save your Tabs module and the post / page. Then view it on the front end and you should see the code snippet displaying inside the tabs module, like so:




0 Comments