The Divi theme comes with a menu module lets you place menu links anywhere within your page layout. One thing it doesn't include in its many options is an option to display the site title / tagline. If you'd link to add the site title and / or tagline to your menu module, here's how to do it.
Note: See here if you want to add the site title or tagline to the default header.
Display the Title / Tagline via Divi Booster
Divi Booster adds options to allow to you do so.
You can enable the options in the menu module settings at:
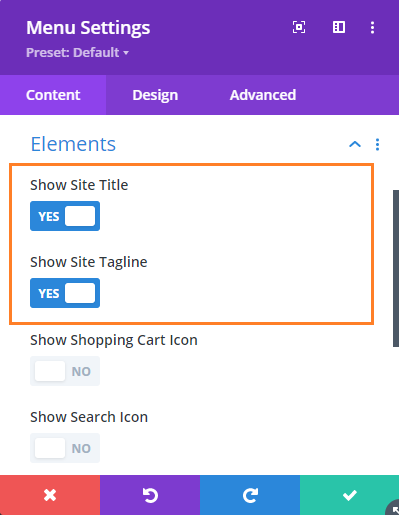
Menu Settings > Content > Elements > Show Site Title
Menu Settings > Content > Elements > Show Site Tagline
Like so:

Styling the title / tagline text
To change the look of the title and tagline, for example their color and font size, you can use the style options located at:
Menu Settings > Design > Site Title Text
Menu Settings > Design > Site Tagline Text
As shown here:

Link the Site Title to the Homepage
By default, the site title will be displayed as unlinked text. If you'd like to turn it into a link to the homepage, you can do so by enabling the following option:
Menu Settings > Content > Link Site Title to Homepage

Display the tagline under the title
By default, if both the site title and the tagline are displayed, they will be placed next to each other horizontally. If you want to stack them vertically, with the title above the tagline, you can do so by enabling the following option:
Menu Settings > Content > Elements > Place Site Tagline Below Title

Title & Tagline Positioning
By default, the title and tagline will be positioned to the right of the logo (or in place of the logo, if no logo is used). But several options can be used to adjust this position.
To move adjust the vertical position of the title and tagline, you can use the following option:
Menu Settings > Content > Elements > Title & Tagline Vertical Align
To place the title & tagline below the menu, enable the following option:
Menu Settings > Content > Elements > Place Title & Tagline Below Logo
These options were added in Divi Booster v3.8.9.




0 Comments