The Divi Theme has a highly configurable header. One thing that is missing, however, is an easy way to display a text-based site title and tagline alongside, or in place of the logo.
For example:

Here's how to do it using Divi Booster or, if you prefer, manually via PHP / CSS code.
Note: see this post if you need to add the site title / tagline to the menu module.
Using Divi Booster to add Title / Tagline
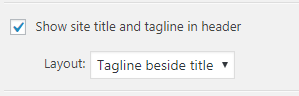
Divi Booster includes an option to display the site title and tagline in the header. It'll appear next to the logo or, if you hide the logo, in place of it.
The feature is found on the Divi Booster settings page at:
"Header > Main Header > Show site title and tagline in header".

The feature is available in Divi Booster 2.3.7 onwards.
Layout
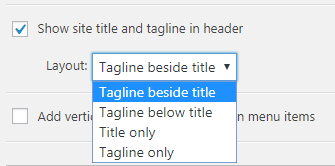
The "Layout" sub-setting lets you control how the site title and tagline are displayed.
It offers four options:
* Tagline beside title
* Tagline below title
* Title only
* Tagline only
The layout option is available in Divi Booster 2.9.6 onwards. In earlier versions the tagline is displayed beside the title.

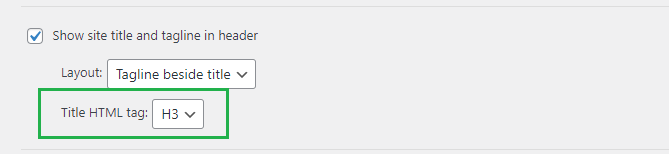
Title HTML Tag
Divi Booster also lets you set the header level of the HTML tag surrounding the title (h1, h2, h3, h3, h4, h5 or p). You'll find it as a sub-option to the title and tagline feature, as shown below:

The option to set the title HTML tag was added in v3.2.1. Version 4.1.3 added the paragraph tag, "P", to the list of available tags.
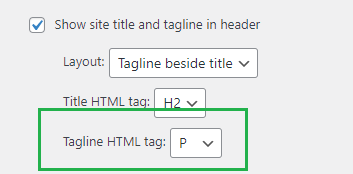
Tagline HTML Tag
There is also an option to change the header level of the HTML tag surrounding the tagline (h1, h2, h3, h3, h4, h5 or p). You'll find it as a sub-option to the title and tagline feature, as shown below:

The option to set the tagline HTML tag was added in v4.1.3.
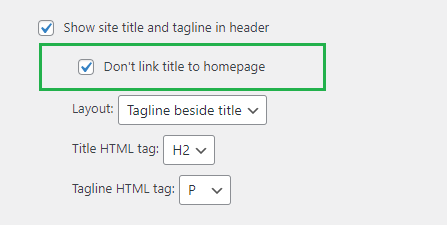
Don't Link Title to the Homepage
By default, the title will be a link to the homepage (in the same way the logo normally is). However, you can prevent this, making the title unclickable, by enabling the "Don't link title to the homepage" option like so:

This option was added in Divi Booster v4.1.4.
Adding the Title / Tagline using PHP and CSS
If you don't have Divi Booster, you can manually add the site title and tagline to your site using the following PHP / CSS code:
PHP:
add_action('et_html_logo_container', 'db133_add_title_and_tagline');
if (!function_exists('db133_add_title_and_tagline')) {
function db133_add_title_and_tagline($content){
$logo_regex = '#<img[^>]*?id="logo"[^>]*?/>#';
$new_content = preg_replace_callback($logo_regex, 'db133_add_title_and_tagline_callback', $content);
return apply_filters('db133_add_title_and_tagline', $new_content, $content);
}
}
if (!function_exists('db133_add_title_and_tagline_callback')) {
function db133_add_title_and_tagline_callback($m) {
$logo = isset($m[0])?$m[0]:'';
$markup = $logo.db133_title_and_tagline_html();
return apply_filters('db133_add_title_and_tagline_callback', $markup, $m);
}
}
if (!function_exists('db133_title_and_tagline_html')) {
function db133_title_and_tagline_html() {
$title_and_tagline_html = sprintf(
'<div id="db_title_and_tagline">
<h1 id="logo-text">%s</h1>
<h5 id="logo-tagline" class="logo-tagline">%s</h5>
</div>',
esc_html(db133_site_title()),
esc_html(db133_site_tagline())
);
return apply_filters('db133_title_and_tagline_html', $title_and_tagline_html);
}
}
if (!function_exists('db133_site_tagline')) {
function db133_site_tagline() {
$title = get_bloginfo('description');
return apply_filters('db133_site_tagline', $title);
}
}
if (!function_exists('db133_site_title')) {
function db133_site_title() {
$title = get_bloginfo('name');
return apply_filters('db133_site_title', $title);
}
}Related Post: Adding PHP to the Divi Theme
CSS:
#db_title_and_tagline {
display: inline;
}
#logo {
padding-right: 10px;
}
#logo-text, #logo-tagline {
margin:0;
padding:0;
display:inline;
vertical-align: middle;
}
#logo-tagline {
opacity: 0.7;
margin-left: 16px;
vertical-align: sub;
}
@media only screen and (max-width: 767px) {
#logo-tagline {
display: none;
}
}
.et_hide_primary_logo .logo_container {
height: 100% !important;
opacity: 1 !important;
}
.et_hide_primary_logo .logo_container #logo {
display: none;
}Related Post: Adding CSS to the Divi Theme
Layout
The CSS above implements a "horizontal" layout with the tagline shown beside the title. To achieve a different layout, add your choice of the following CSS snippets to your site, in addition to the CSS given above.
CSS: Tagline below title
#db_title_and_tagline {
display: inline-grid !important;
grid-template-rows: 1fr auto 1fr;
}
#db_title_and_tagline #logo-text {
grid-row: 2;
}
#db_title_and_tagline #logo-tagline {
grid-row: 3;
}
#db_title_and_tagline {
vertical-align: middle;
max-height: 100%; /* Keeps logo in the right place */
overflow: hidden !important;
}
#db_title_and_tagline #logo-text {
display: block;
}
#db_title_and_tagline #logo-tagline {
display: block;
margin-left: 0;
padding-top: 2px !important;
padding-bottom: 2px !important;
line-height: 1em;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
}
.et-fixed-header #db_title_and_tagline .logo-tagline {
font-size:0;
opacity: 0;
line-height: 0;
}CSS: Title only
#db_title_and_tagline #logo-tagline {
display: none;
}CSS: Tagline only
#db_title_and_tagline #logo-text {
display: none;
}Additional Tips
Hiding the logo
If you want, you can hide the logo from the Theme Customizer, at:
Header & Navigation > Primary Menu Bar > Hide Logo Image
Styling Notes
The code adds the title and tagline to the left of the logo.
The site title / tagline inherits its sizing / styles from the Divi header styles set in the customizer.
On desktop the size is controlled by this option:
Divi > Theme Customizer > General Settings > Typography > Header Text Size
(This will adjust the size of both the title and tagline)
This can be overridden for mobiles / tablets using the following settings:
Divi > Theme Customizer > Mobile Styles > Mobile > Header Text Size
Divi > Theme Customizer > Mobile Styles > Tablet > Header Text Size
An important caveat is that adjusting these may also affect heading sizings elsewhere on the site (mainly where there isn't something else controlling their styles, such as module settings) . If that causes you any problems, you can also override the size on mobile using CSS, given further down in this post.
To avoid the header getting too overcrowded, the code hides the tagline on mobile devices.
CSS Snippets
Here are some CSS snippets which might prove useful if you are using this code (or the Divi Booster option).
Hide the Title
If you just want the tagline, you can use the following CSS to hide the site title:
#logo-text { display:none !important; }Hide the tagline
To hide the tagline, and show just the Site Title, use this CSS:
#logo-tagline { display:none !important; }Hide the title and tagline on mobiles
To show the title and tagline on desktops, but hide them on mobile devices, you can use this CSS:
@media only screen and (max-width: 980px) {
#logo-text, #logo-tagline { display: none !important; }
}Changing the font size on scroll
This CSS can be used to change the font size when scrolling down (i.e. on the fixed header). It applies a transition so that you get a smooth shrink effect:
/* Fixed header */
.et-fixed-header #logo-text { font-size: 22px; }
.et-fixed-header #logo-tagline { font-size: 14px; }
/* Smooth transitions */
#logo-text, #logo-tagline {
transition: all .4s ease-in-out;
}Changing the font size on mobiles
This CSS can be used to change the font size on mobiles:
/* Mobile */
@media only screen and (max-width: 981px) {
#logo-text { font-size: 22px; }
#logo-tagline { font-size: 14px; }
}



Hello,
I just added a site title and tagline next to the logo with divi booster. I just want to brand the site. Is there any way I can turn off the link in title and tagline?
Thanks! Rich
Hey Rich, I'm making a couple of changes to the next update (v4.1.4) which I think should help you. First, the tagline will no longer be a link as, I think, it doesn't really make sense in general for it to be a link to the homepage. The site title will remain a link by default, but it will be possible to disable this with a new "Don't link title to homepage" sub-option added to the site title / tagline option. I have a bit more testing to do, but hope to be able to release the update early next week. I hope it helps!
Hey Rich, I've just released the update (v4.1.4) with the changes I mentioned. I hope it does what you need, but let me know if not. Thanks!
As is, this feature is not advisable for SEO because it will introduce your site name as the H1 of every doc, and you likely already have an H1 on the page that is much more SEO friendly.
But I do not know how to modify the plugin without hacking it. Functions.php? Please let me know.
Nevermind, I'm an idiot. I see you added the feature to adjust the tag. Thanks — good job!
Hey Admin, this is my fault for not updating the post to include details of the "Title HTML Tag" option. I've added it now. Thanks for bringing it to my attention!
Hi Dan
Long term very grateful user of this plugin, but first time user of this function. I can't seem to figure out how to make the Site Title and Tagline Text work in mobile/responsive screen sizes. Looks amazing in desktop but seems fixed and non-responsive for all others.
Am I missing something obvious? Or have there been recent changes to Divi etc that are throwing this out? Or do I simply need to make an image of teh text and include that for mobile somehow?
Any guidance on options from here much appreicated as I'd love to be using this easy-to-update-the-text approach to the site header!
Hey Chris, at the moment it inherits its sizing / styles from the Divi header styles set in the customizer. So on desktop the size is controlled by this option:
Divi > Theme Customizer > General Settings > Typography > Header Text Size
(This will adjust the size of both the title and tagline)
This can be overridden for mobiles / tablets using the following settings:
Divi > Theme Customizer > Mobile Styles > Mobile > Header Text Size
Divi > Theme Customizer > Mobile Styles > Tablet > Header Text Size
An important caveat is that adjusting these may also affect heading sizings elsewhere on the site (mainly where there isn't something else controlling their styles, such as module settings) . If that causes you any problems, you can also override the size on mobile using CSS such as this:
@media only screen and (max-width: 981px) { #logo-text { font-size: 22px; } #logo-tagline { font-size: 14px; } }You can add this into the "Divi > Theme Options > General > Custom CSS" box.
I hope to be able to add styling controls for the site title and tagline in a future update to Divi Booster, but hopefully that helps for now. If not, let me know. Cheers!
Thanks for the rapid and comprehensive answer, Dan! It gave me all the tips required :)
I need to use the Custom CSS approach… and with a long text logo needed to finesse the styling for different screen sizes so opted for this:
@media only screen and (max-width: 981px) and (min-width: 700px) {
.container { width: 95%; }
#logo-text { font-size: 2em; }
#logo-tagline { font-size: 0.75em; }
}
@media only screen and (max-width: 700px) and (min-width: 430px) {
.container { width: 95%; }
#logo-text { font-size: 1.3em; }
#logo-tagline { font-size: 0.5em; }
}
@media only screen and (max-width: 430px) {
.container { width: 95%; }
#logo-text { font-size: 0.9em; }
#logo-tagline { font-size: 0.33em; }
}
Thanks again for your great work!
Great! Glad it helped, Chris, and thanks for sharing your final solution. I'm sure it will help others… and probably me when I get a chance to add custom styling options in Divi Booster! Cheers :)
Hi Dan,
Very useful plugin!
Question: what is the purpose of " " in the template? Accessibility checks show this as an empty header so I'm inclined to remove it.
Best,
Regan
Hi Regan,
It was there to balance out the actual tagline element, whose (potentially variable) size could otherwise affect the vertical centering of the main title. As you point out, though, this isn't great for accessibility, so I've updated the code above to remove the empty header and use a CSS grid to achieve the correct positioning instead. The fix will also be in the next version of Divi Booster (3.2.9).
Hope that helps!
I have clicked the box to show the title only. My background is black, and I guess my title is too because I get an arrow and link when hovering, but I can't see it. How do I change the title to white?
Hi Kimberly, it looks like you've managed to change it to white, right? If you're still not seeing it, try clearing your browser cache in case your browser is hanging on to an old version for the page. When I view the site, I can see that you have this CSS being correctly applied:
#logo-text { color: white; font-size: 35px; font-weight: bold; }For future reference, the text should inherit the font styles / color set in the Theme Customizer's typography section. This isn't particular convenient, though, and I hope to add style options specific to the title / header into the plugin as soon as I can. Thanks!
Hi Dan,
I've installed and activated your plugin and set the option to display the title and tagline next to the logo in the main header area.
However, if you look at my website you will see this isn't working.
I've tried all four settings and none of them are working.
Any ideas?…
Phil.
Hi Philip, the first thing to try is clearing the caches in any performance plugins you're using, in case they are storing an old version of the page, and then clearing your browser cache. If that doesn't help, are you able to send me a link to the site so that I can take a look? I'm not sure if you tried to add it in your comment, but it doesn't seem to have come through. Thanks!
Great snippet, thanks for your contribution!
Hi Dan, great work.
Is it possible to display Site Title and Tagline Text one above the other?
Hi Mario, I've added a new "layout" feature to Divi Booster, which lets you do this.
To use it, got to the Divi Booster settings page and set "Header > Main Header > Show site title and tagline in header > Layout" to "Tagline below title".
I've updated the post with details of the feature, and how to do it via PHP / CSS instead if you'd rather. Thanks!
Thanks, Dan – I actually have your Divi Booster, but used this code to change the site title /logo text to an h2 which was better for my SEO.
Hi Dan – do you know if is there a way to change the h1 tag for the title? It's messing a bit with my SEO for my pages.
fixed!
Great! I'm glad you were able to figure it out, Lisa :)
Thanks, Dan. This still works an absolute treat. :)
You're very welcome! Thanks for letting me know :)
Hi Dan,
I used the code you gave and put it in my functions.php. It works, but it breaks my homepage. Very weird; the site is in 5 languages, and only the english homepage is showing strange behaviour. It's at https://ananda-divi.justgopink.com/. All other pages, including homepages in other languages, show up perfect. Do you have any idea where this strange behaviour comes from?
Kind regards,
Karen
Hi Karen, I took a look at the site yesterday (Australia time), but couldn't see a significant difference between the English homepage and the other language homepages. I was going to take another look today before replying, but I see you've made some changes to the header in the meantime. Are you still having problems with this? And if so, are you able to describe what the strange behaviour your seeing is, so that I can make sure I'm looking at the right thing? Thanks!