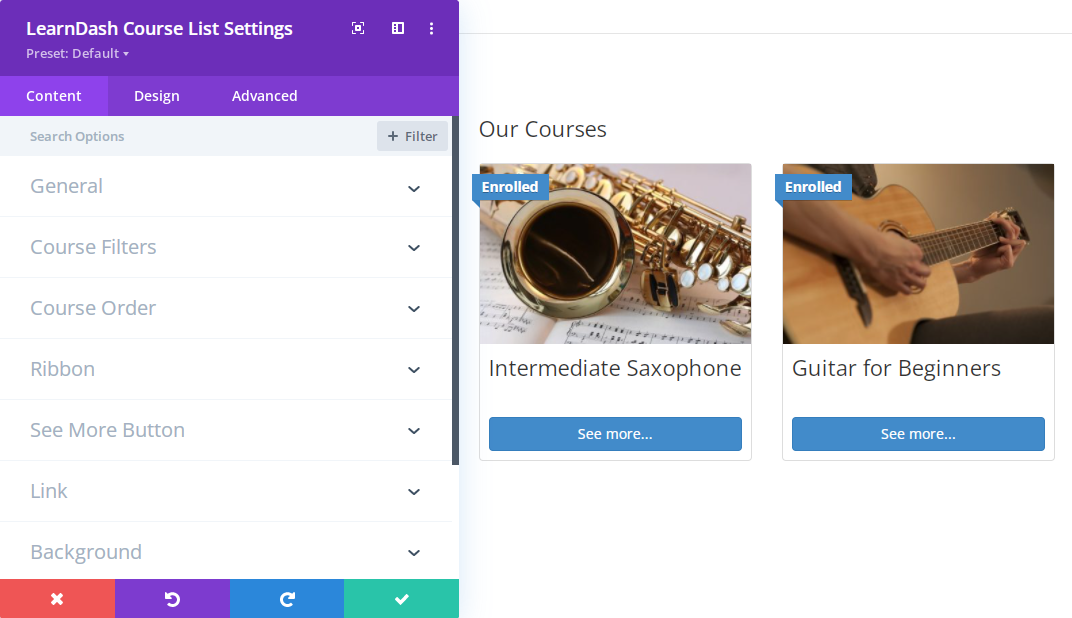
Divi LearnDash Kit adds new Divi modules for displaying LearnDash components within a Divi Builder layout. One of these modules is the LearnDash Course List module. This post gives an overview of the module and its options.

The module displays a list of courses and supports the Course Grid Add-on. In addition to standard Divi module fields (backgrounds, etc), it includes the following options:
Content Tab
General
- Title – Input a title for the module.
- Skin – Select the Course Grid add-on skin for this course list
- Card – Select the Course Grid add-on card for this course list (if using Grid, Masonry or List skin)
- Num Courses – The max number of courses to display
- Columns – Number of columns to show when using the course grid addon.
- Category Selector – Show a category dropdown menu
Course Filters
- Current User – Show current user's courses.
- Course Category – Show courses in a given course category
- WordPress Category – Show courses in a given WordPress category
- Course Tag – Show courses with given course tag
- WordPress Tag – Show courses with given WordPress tag
Course Order
- Course Order – Choose the order of courses in the user profile:
- Ascending
- Descending
- Course Order By – Choose the field to order courses by:
- ID
- Title
- Published Date
- Modified Date
- Random
- Post Attributes Order
Ribbon
- Show Ribbon – Whether to show the status ribbon or not.
- Default Ribbon Text
- Currency Symbol – Change the currency symbol shown when the price is displayed in the ribbon.
See More Button
- See More Button Text – Use this field to change the default "See More…" button text
Elements
- Show Thumbnail – Whether to show the thumbnail image or not when using the course grid addon.
- Show Description – Whether to show the course grid short description or not.
- Show Progress Bar – Whether to show the progress bar or not.
- Show Total Students – Whether to show the total student count or not (in Grid 1 card)
- Show Total Quizzes – Whether to show the total quiz count or not (in Grid 1 card)
Design Tab
General
- Always Start Description on New Line – When not using the Course Grid Addon, content will flow around small featured images. use this to force the content to start on a new line.
Items
- Item Background Color – set the background color on each of the course grid items
- Item Border Options – control the look of the border which surrounds the individual courses in the list
Title Text
- Title Font Options – Adjust the font settings (size, color, etc) of the titles
Ribbon
- Ribbon Background Color – Set the background on the enrollment status ribbon
- Ribbon Font Options – Adjust the font settings (size, color, etc) of the ribbon
See More Button
- See More Button Style Options – Adjust the appearance of the See More Button in individual course items
Advanced Tab
Custom CSS
- Item Titles – Add CSS to target the individual course titles



0 Comments