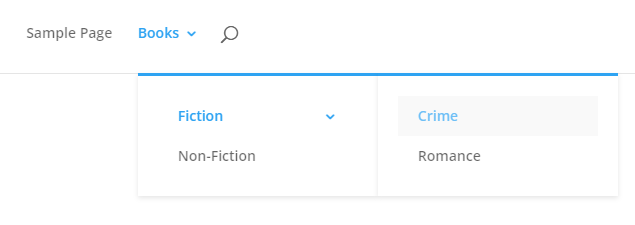
The Divi Breadcrumbs Module lets you add SEO-ready breadcrumbs to any Divi builder layout. By default, the breadcrumbs are based on the structure of the site as it is defined in WordPress (e.g. using categories, tags, parent pages, and so on). But what if you need the breadcrumbs to match the the structure of a custom menu, such as the Divi header menu or Divi menu module? For example, this one:

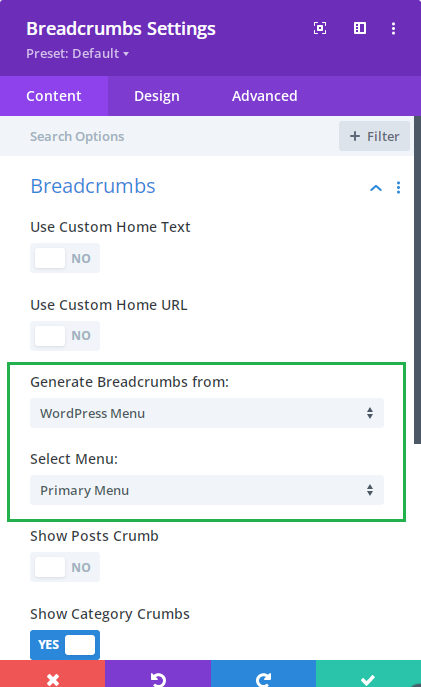
You can do so, using the "Generate Breadcrumbs from" option, like so:

Set "Generate Breadcrumbs from:" to "WordPress Menu" and then select your menu from the "Select Menu:" dropdown that appears.
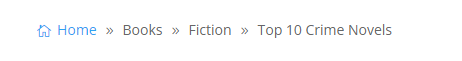
The feature works by retrieving the structure of the menu, and looking for any menu item whose URL matches the current page's URL. If it finds one, it then retrieves the item's parent items from the menu and converts them into breadcrumbs. Finally these are inserted between the home breadcrumb and the current page breadcrumb using a filter provided by Divi Breadcrumbs Module, to produce the result, e.g.

Note that the final breadcrumb is taken from the page title, rather than the page's entry in the menu.
This option is available in Divi Breadcrumbs Module version 1.4.4 onwards.



0 Comments