Divi has a nice option to add a video background to page sections. This lets you show videos instead of simple images behind your content. This post explains how to add a video background section to your Divi layouts.
Step 1: Create a New Page
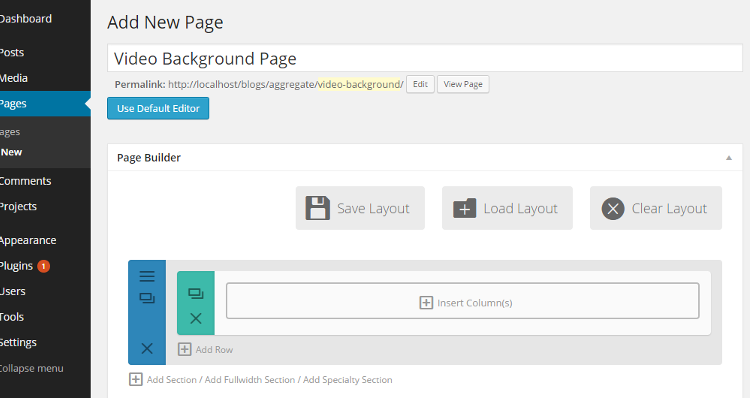
Hopefully you know how to start a new page in WordPress. To do so, go into your WordPress dashboard and navigate to "Pages > Add New". Now give your new page a title. It should look something like this:
Step 2: Switch to the Page Builder
The screen you are currently looking at is the default WordPress editor. But Divi comes with something better – the "Page Builder". The page builder lets you build up complex page layouts easily, without coding knowledge.
To switch to the Page Builder, click on the blue "Use Page Builder" button. Now your screen will look like this:
Step 3: Open the Section Options
The Page Builder allows you to create sections within your page and lay out content within those pages in a series of rows and columns (allowing you to quickly build up a wide variety of page layouts. The following image shows a close up of the page builder, with the default section indicated in red:
It is this section of the page that we'll apply the video background to. (You'll see links underneath to add new sections – the process is essentially the same to add a video background to such sections, so we'll just concentrate on the default section in this post).
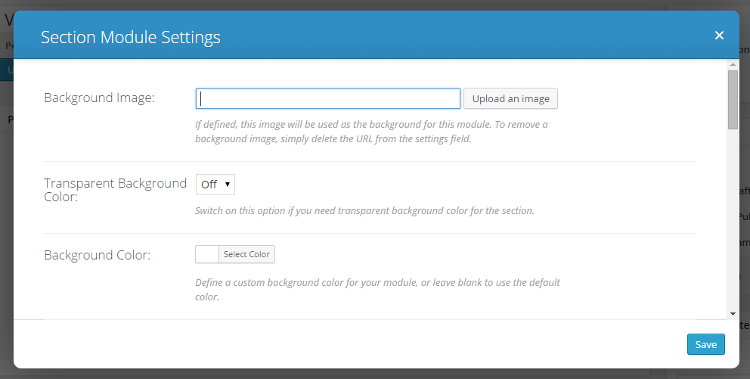
To add the video background we need to open the section settings. This can be done by clicking on the "three lines" button at the top of the blue section control bar. The location of this button is indicated by the orange box above. Click it and the section options will appear like so:
Step 4: Upload Your Background Video
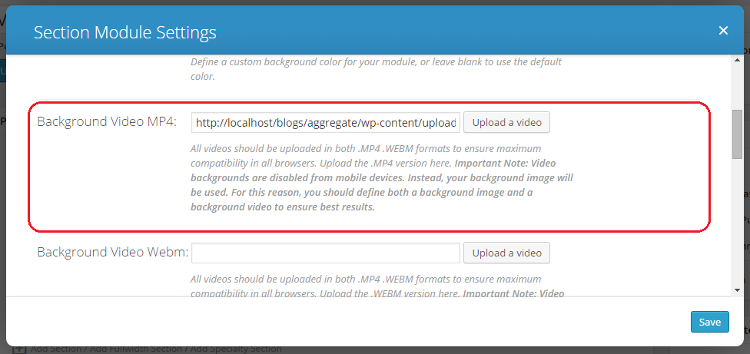
If you scroll the options screen down a little bit, you'll find the following "Background Video MP4" option:
This is where we can upload our video. Note that it is recommended that you upload the video in MP4 format to ensure maximum browser compatibility.
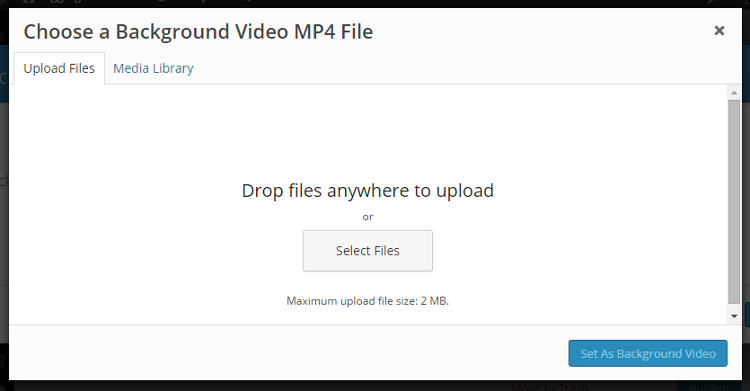
To start uploading the video, click "Upload a video". The familiar WordPress file upload screen will appear:
Select your video file (either by uploading it from your computer, or by selecting an existing video from the Media Library tab.
Step 5: Save Your Background Video Choice
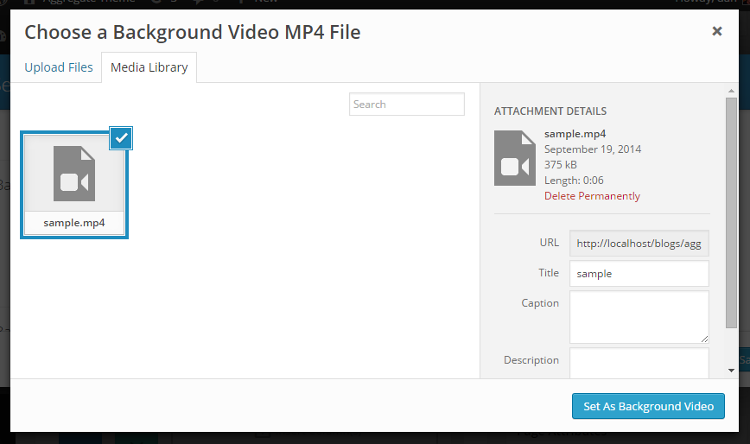
With your video selected, the upload screen should now look a bit like this:
Click "Set As Background Video" to confirm your choice of video.
You'll then be returned to the Section options screen, which will now show your choice of background video (marked here in red):
Click "Save" to confirm your Section settings.
Step 6: Add Some Content to Your Page
At this point we've added the video background to our section. We could preview the page at this point to see it in action, but if we do we'll be a little disappointed. As there is no content in the page most of our video background will be hidden by the footer.
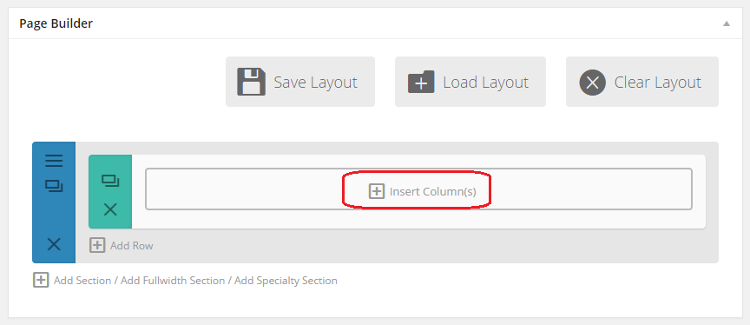
In order to view the page in its full glory, we'll first add some content to the page. At this point we should be back at the page builder screen. The first thing we need to do is add a column to our layout in which we'll put our content. To do so, click the"Insert Columns" link (marked in red):
You'll now be presented with Divi's many column layout options. To keep things simple we'll select a single full-width column layout, by clicking on the single column layout as indicated in red:
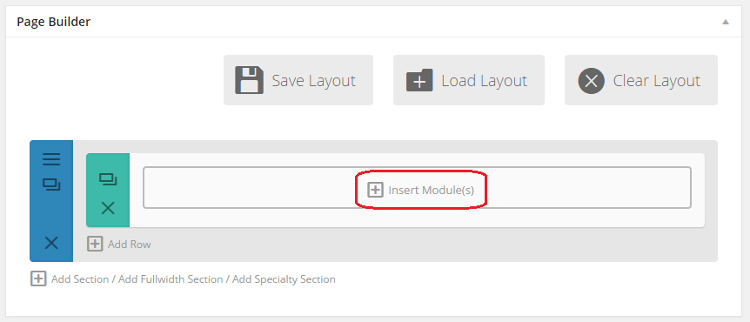
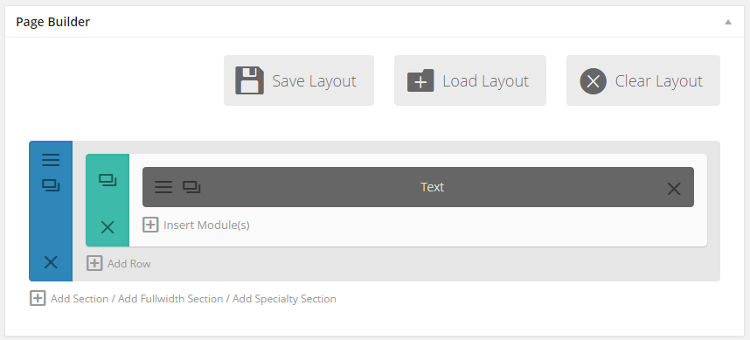
Having clicked on the single column layout we'll be returned to the Page Builder. It looks the same apart from one subtle difference – the "Insert Columns" link has been replaced by an "Insert Modules" link, as shown:
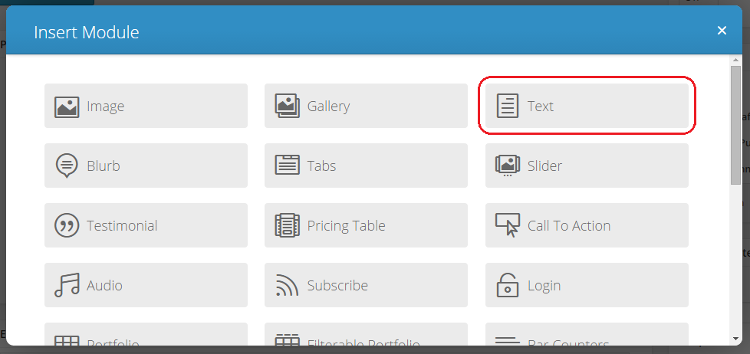
Click "Insert Modules" and you'll be presented with a choice of modules (which are the blocks of content that will make up your page). The simplest of these is the "Text Module". We'll use this for our content, so click on it now, as shown:
You'll now be presented with the Text Module options screen. Scroll down a little bit and you'll see the "Content" area where you can add text to your page. Go ahead and add some text into the content block (a paragraph or two at least, so that it will let us see the video background properly). Here's how the Text Module Settings screen should look at this point:
Click "Save" to return to the Page Builder. You'll now see that the Page Builder has a grey box indicating that the text module has been successfully added:
Step 7: View your Divi Background Video in Action
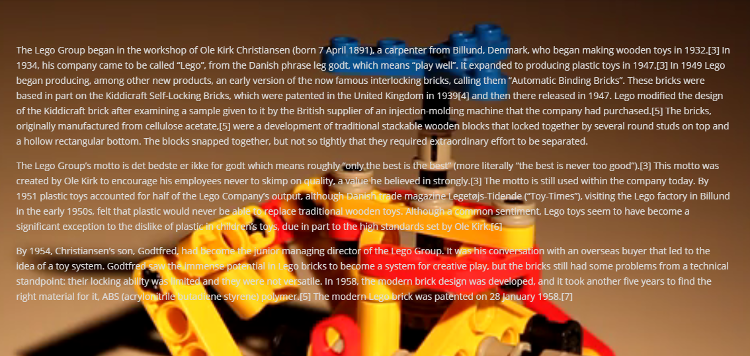
We are now ready to view our page with its video background. Click the WordPress "Preview" button to see how it looks. It should look something like this (you'll have to take my word for it that the lego is twirling nicely in the background):
Okay, so my example doesn't really do justice to Divi's powerful background video feature. But hopefully you can, now that you know how to add a background video to your own Divi pages!
Stop Video Backgrounds from Looping
By default, the video will endlessly loop back to the start once finished. If you want to run the video only once, this Elegant Themes article explains how.


















Hi
Any advice on how to stop the looping of a background video? Thanks!
Hey Cindy, am I right in thinking you found the answer to this?
I can see the video on your linked page stopping after one run, and it looks like that's due to the solution described here:
https://intercom.help/elegantthemes/en/articles/2834586-stop-background-video-on-last-frame
If need any further help with it, let me know. Thanks!
Hi, how can I set the video position in that background? I have a small div (height:300px) with video background and I need to show only bottom part of this video, any tips?
thank you
Hi Elisa, depending on your setup you might be able to use something like the approach in this post:
https://divibooster.com/changing-the-position-of-the-section-background/
If that doesn't help, or your not sure how to apply it, is there any chance you're able to share a link to the page you're working on so that I can take a look for you? Thanks!
Can I activate the sound of the background-video?
Hi Sebastian, most browsers now block / mute sound on auto-playing videos, which I think would include background videos in Divi. See, for example, the article on Chrome's autoplay policy:
https://developers.google.com/web/updates/2017/09/autoplay-policy-changes
If you need sound on a video, you'd probably need to use the video module and have the user click to start the video.
Do you have a particular video you're trying to get sound on? If you want to point me towards it, I'll be happy to take a look and see if I can figure anything out.
Thanks!
Thank you!! I tried with a few plugins, but the solution was that simple.