Hide the Standard Divi Theme Header using Divi Booster
This method explains how to hide the default Divi theme header by utilizing the Divi Booster plugin's built-in header hiding feature. By following these steps, you can quickly remove the standard header across your site without custom code, offering a convenient solution for customizing your site's design.
Access the Divi Booster Settings
To get started, head to your WordPress dashboard. In the left-hand admin sidebar, click on 'Divi' to expand the menu, then select the 'Divi Booster' option to open its settings panel.

Configure Header Visibility
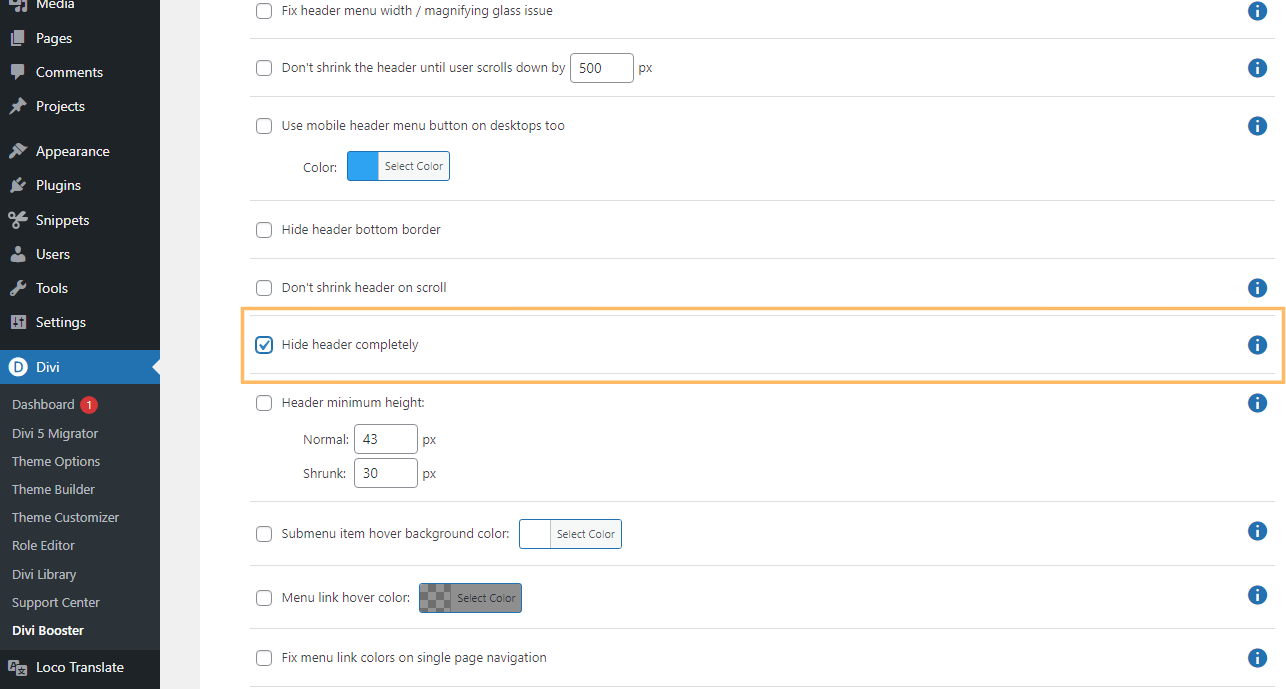
Inside the Divi Booster settings, locate the 'Header' section and click to expand it. Then, find the 'Main Header' subsection and expand that as well. Look for the option labeled 'Hide header completely' and check its box to activate it.

Save Your Changes
Once you've enabled the setting, be sure to click the 'Save Changes' button at the top right of the Divi Booster panel to apply your updates.

Confirm the Header is Hidden
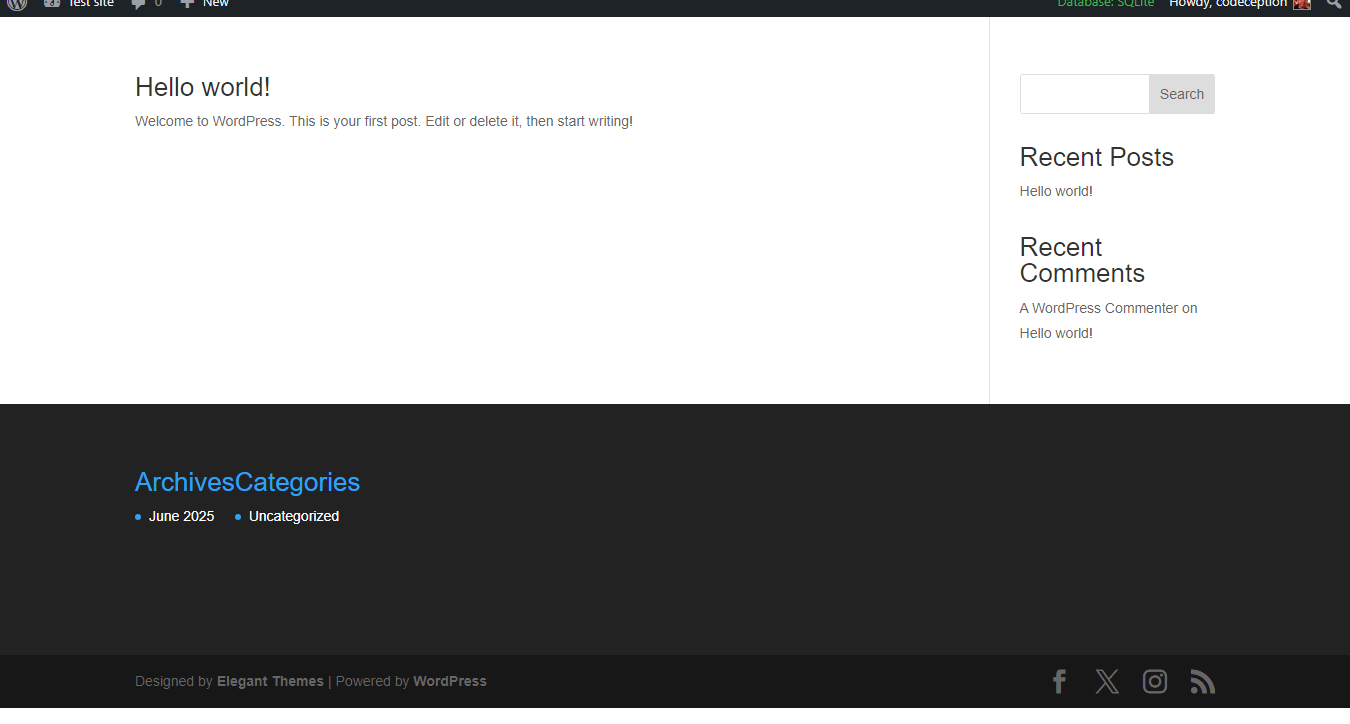
Visit your site's homepage to check that the standard Divi header is no longer visible at the top of your site.

Hide the Standard Divi Theme Header using Custom CSS
This method demonstrates how to hide the standard Divi theme header by adding custom CSS directly into the Divi Theme Options panel. It's a straightforward approach that allows you to visually remove the default header from your site without editing theme files, making it easy to achieve a cleaner look or prepare for a custom header.
Open Divi Theme Options and Locate Custom CSS
In your WordPress dashboard, click on 'Divi' in the sidebar, then choose 'Theme Options.' Once the Theme Options panel appears, scroll down to find the 'Custom CSS' box at the bottom of the page.

Add CSS to Hide the Divi Header
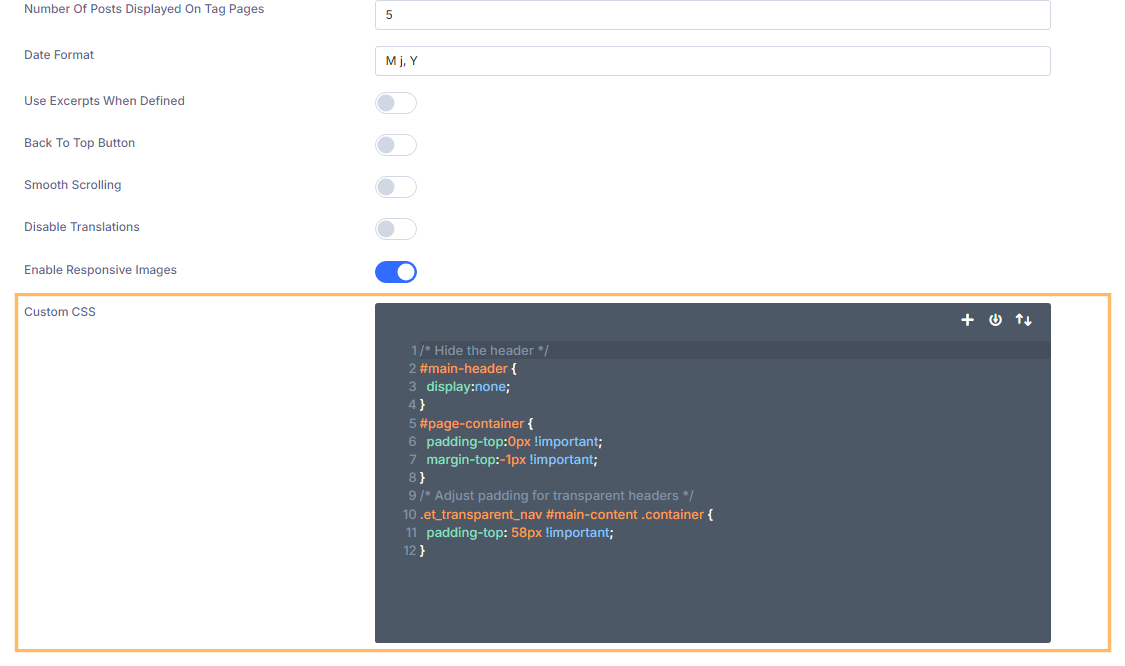
Inside the Custom CSS box, paste the following code exactly as shown. This will remove the standard Divi theme header and adjust the spacing to keep your layout looking its best.
/* Hide the header */
#main-header {
display:none;
}
#page-container {
padding-top:0px !important;
margin-top:-1px !important;
}
/* Adjust padding for transparent headers */
.et_transparent_nav #main-content .container {
padding-top: 58px !important;
}
Save Your Changes
After pasting the code, don't forget to click the 'Save Changes' button in the top right corner of the Theme Options panel to make your changes live.

Verify the Header is Hidden
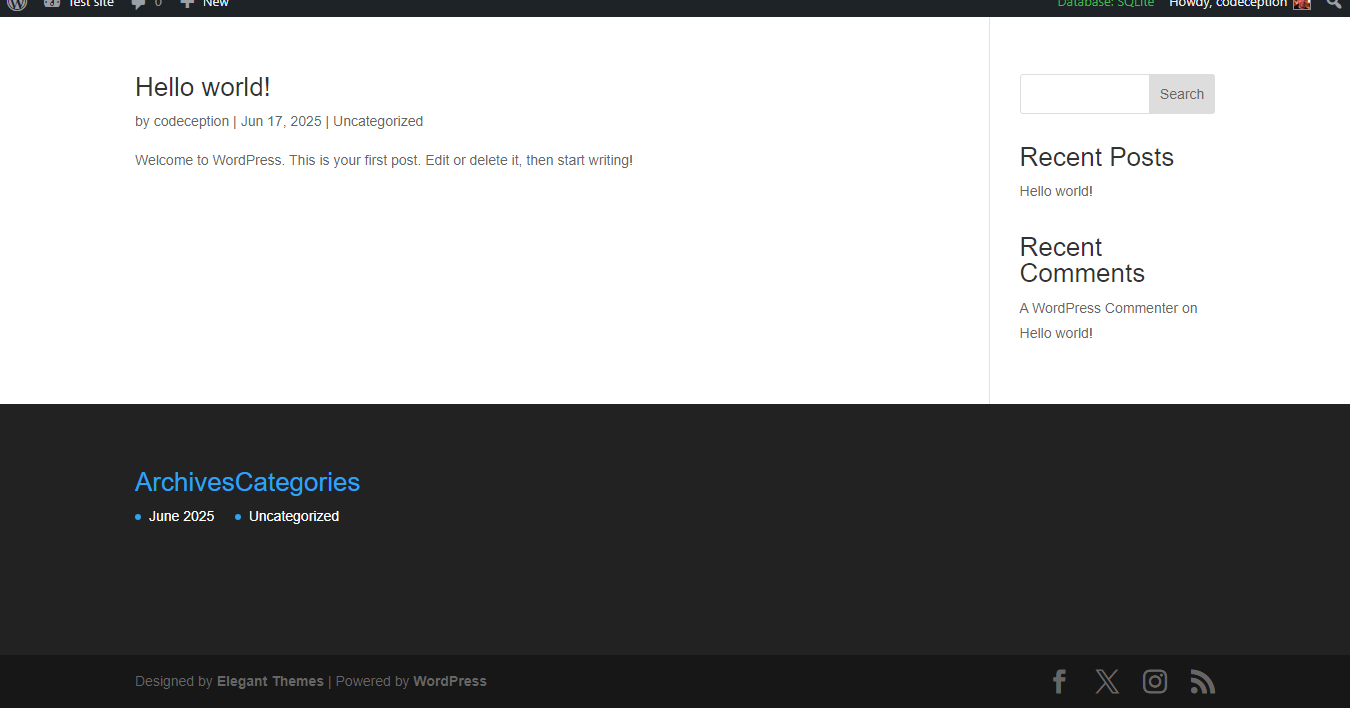
Return to your site's homepage and confirm that the standard Divi header is no longer being displayed.

Conclusion
Hiding the standard Divi theme header is easy with either Divi Booster or a quick CSS snippet in Theme Options. Choose the method you prefer and enjoy a cleaner, more custom site layout!



works well ! thanks !
Hi guys would really like to hide header ONLY DIVI LOGO but teh whole nav bar goes missing too. also how do i code a static header strip ontop of my navigation bar with my logo written init.
One way to hide the logo is using this customizer option: Divi > Theme Customizer > Header & Navigation > Primary Menu Bar > Hide Logo Image
If that doesn't work for you, try adding this CSS (in Divi > Theme Options > General > Custom CSS):
#logo { visibility: hidden; }
When you set the visibility to hidden, the logo will be made invisible but will still occupy its usual space in the page which should keep the nav bar from disappearing.
For a static header image, see this post:
https://divibooster.com/add-a-full-width-image-above-the-divi-header/
Thanks a lot, Dan! It worked just fine!
I have the opposite problem. I have no header. I must have accidentally clicked something off. Is the a way to bring it back?
Hi Jessica, one possibility (if you're using Divi Booster) is the "Header > Main Header > Hide header completely" setting. It looks like you've got the header showing on the site linked in your comment… so hopefully you've already got it sorted out?
Perfect! Thank you so much!!
Yes! Thank you!
I added the code to the custom css box and removed the header, but the page has not been moved up and I have a 150px space before the menu. What have I done wrong?
Hi Rob, it looks like this is occurring because you have the background color on the header set to transparent. When it's transparent, Divi sets the padding differently, which my code wasn't accounting for. You should be able to get rid of the space by adding this additional CSS:
#main-content .container { padding-top: 58px !important; }I've updated the post with this. Let me know if it doesn't work for you.
You can also use a "Blank Page" template on individual pages, a setting available in Page Attributes – when you edit or create a page. This would hide all headers and footers from the page you are creating. You can use that as a homepage or you can make all pages using those settings and you will never see the default header.
Thanks Shashank :)
I really hope the "Blank Page" option is incorporated into posts as well soon. Feels like Divi neglects the blog formatting side of things a bit…
In the "Divi Post Settings" box on posts, there is now a "Full Width" option for the "Page Layout". I think this will do what you need.
this is not working for me am I doing something wrong?
Hi Barry, are you able to share a link to the site you're trying to use it on so that I can take a look? Thanks.
It is possible to hide this header on ONE page but not all of them? I would like to keep it everywhere except my landing page.
Hi PW, depending on how you've implemented your landing page, one of these should do what you need:
/* Hide header on home page */ .home #main-header { display:none; } .home #page-container { padding-top:0px !important } /* Hide header on post with id 123 */ .postid-123 #main-header { display:none; } .postid-123 #page-container { padding-top:0px !important } /* Hide header on page with id 123 */ .page-id-123 #main-header { display:none; } .page-id-123 #page-container { padding-top:0px !important }I have applied the "blank page" template to all of my pages however now I am unable to hide the header/footer on my projects (under gallery). I tried to modify the above code to be specific to projects… I also tried to add #main-header { display:none; } to /* Header Styles */
What do you recommend? Thank you.
Hi KMO,
I think you have an error elsewhere in your CSS which is preventing this from working. Specifically at the end of your style.css file you have:
/* Testimonials Module */ .et_pb_testimonial { padding-top: 10%; } #main-header { display:none; } #page-container { padding-top:0px !important; margin-top:-1px !important } /* Hide header on page with id 1023 */ .page-id-1023 #main-header { display:none; } .page-id-1023 #page-container { padding-top:0px !important }There should be an extra closing brace "}" after the testimonial module bit (to close an earlier block of CSS). So the above should be replaced by:
/* Testimonials Module */ .et_pb_testimonial { padding-top: 10%; } } #main-header { display:none; } #page-container { padding-top:0px !important; margin-top:-1px !important } /* Hide header on page with id 1023 */ .page-id-1023 #main-header { display:none; } .page-id-1023 #page-container { padding-top:0px !important }The CSS which comes after it should now work and remove the header on your projects.
As a side note, it looks like you might be editing the Divi style.css file directly. This will work, but be aware that your changes will be lost if you update Divi. A better way is to add CSS via either the Custom CSS box in the Theme Options, or via a child theme. This post elaborates a bit on that:
https://divibooster.com/adding-css-to-the-divi-theme/
Hope that helps!
Now I realized an additional mistake – that ID is only specific to the section, not the project itself [I assigned the 1023 ID via Setting>General Settings>CSS ID for the section of my respective project]. Therefore, the heading is still present! I'm not seeing anywhere to assign an ID to the complete project. I considered adding code to the Custom CSS box but came across the same limitation. I'm not totally comfortable with child themes yet :/ Thanks a lot for your help!
Hey KMO, in your CSS, you have the following:
#main-header { display:none; } #page-container { padding-top:0px !important; margin-top:-1px !important } /* Hide header on page with id 1023 */ .page-id-1023 #main-header { display:none; } .page-id-1023 #page-container { padding-top:0px !important }Note that the first line actually removes the Divi header everywhere from the site – and it seems to be doing so (e.g. on the gallery page you mentioned). If you're still seeing the Divi header anywhere, I'd first try clearing your browser history to make sure you're not just seeing an old version of the page. If you still see the header, any chance you can drop me a link to the specific page you're seeing it on.
As for the .page-id-1023 part, the id of 1023 actually comes from WordPress's own ID for the post. You can usually see this in the URL when you're editing a post, or by looking in the HTML source of the page for the "body" tag, which will show the ID in the "class" part of the tag. Adding a CSS ID via Divi won't work in this case.
I hope that makes sense…!
Thanks for this, Dan! It's really helpful. On my site, I'd like to hide the header on all posts within a specific category. How would you adapt this code to do that?
You're welcome, Michael. To hide the header on a specific category, you'd do something like this:
.category-43 #main-header { display:none; } .category-43 #page-container { padding-top:0px !important; margin-top:-1px !important }If you go into your WordPress admin and go to the edit screen for your chosen category, you'll see "tag_ID" in the URL shown in your browser's address bar. The number beside this is the category id, and should be used in place of "43" in the above CSS rules. I hope that makes sense.
Hi Dan. I found that I had to use page-id-xxx instead of post. But it then worked beautifully. Many thanks
awesome, that works!!! thanks so much!!
Thanks so much!!
Thanks! Been tearing my hair out over this. Works brilliantly.
thanks! very helpfull!