The Divi PHP Code Module lets you easily add PHP code anywhere in your Divi Builder pages. One of the many things you can do with it is insert existing PHP templates into your layout. Here's an example:
Suppose you have an existing PHP template file called "testimonials-section.php", located in the "templates" folder in your main WordPress installation folder, and that it contains the following template (with a mix of HTML and PHP code):
<blockquote class="testimonial">
<span class="text">"<?php esc_html_e($text); ?>"</span>
by
<span class="author"><?php esc_html_e($name); ?></span>
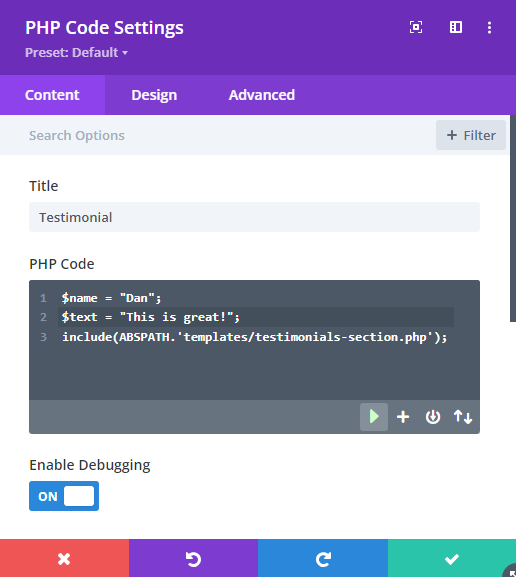
</blockquote>You can easily display this template anywhere in your Divi builder layout using the Divi PHP Code module. To do so, simply place the following PHP code in the PHP Code module:
$name = "Dan";
$text = "This is great!";
include(ABSPATH.'templates/testimonials-section.php');Like so:

Note that the "ABSPATH" constant refers to the location of the main WordPress folder. You may need to modify the path to the file if it is placed elsewhere on your server.
Now the PHP Code module will load and run the template, passing the $name and $text variables to it. The result is that the template will be displayed, with the values filled in, e.g.:

If you like, you can now copy the PHP Code module and pass in different values for the variables in each copy of the module.



Hi Dan,
Can a PHP template also be included in the DIVI Theme Builder in this way? As you know, the DIVI theme builder will override the PHP template that WordPress would use for a Custom Post Type. I'm looking for a simple way to keep using the front-end rendering that this PHP template would provide, without completely reconstructing it in the DIVI theme builder.
Thank you in advance for your answer!
Best,
Ilse
Hi Ilse, the PHP code module will work in the theme builder as well, so you should be able to include templates in the same way there – the example shown in the post should, I believe, work in the theme builder too. Please feel free to give me a shout if you have any questions while setting it up. Thanks!