The Divi Theme includes an accordion module which allows you to create interactive, expandable sections that let you add supplementary content, such as FAQs, to your site in a non-intrusive manner. The default behavior of the Divi Accordion Module is to show the first item of the accordion as open. If you would rather have all of the accordion module items closed when the page first loads, this post shows you how to do so.
To make a Divi accordion module start with all of its toggles closed, you can either:
- Set Divi Booster's "Initial State" option to "All Closed" in the accordion module settings
- Add jQuery code to the Divi Theme Options and apply it with a class in the accordion module settings
Before and After
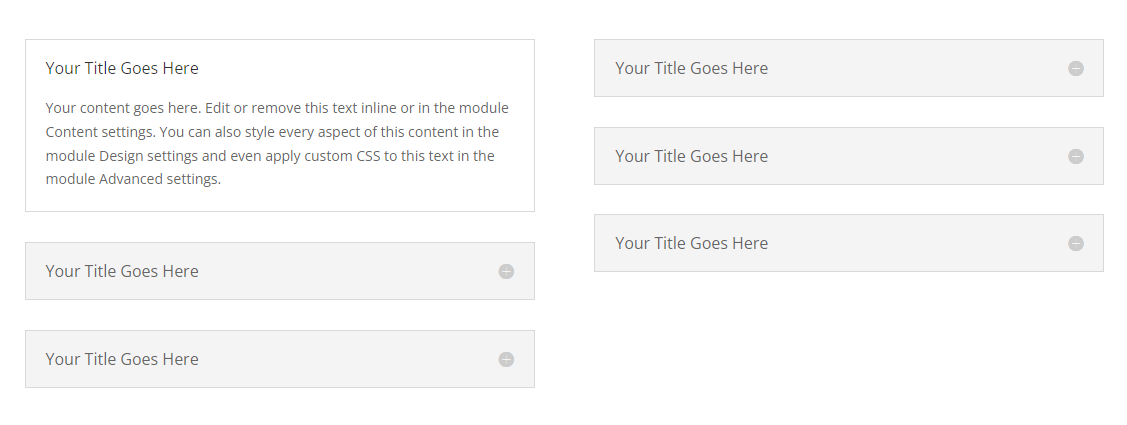
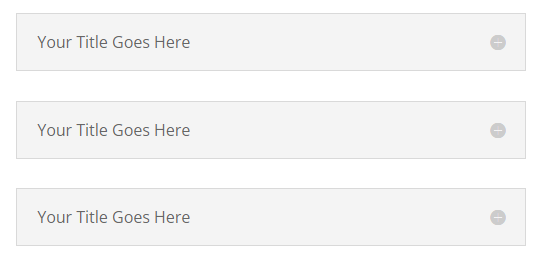
Before we begin, here's an example of what we're trying to achieve. In the image below, the left side shows a default accordion module. As you can see its first toggle item is open, taking up space in the layout. The right side shows the accordion module with the first item closed. As you can see, it leads to a more compact accordion design.

How to Start a Divi Accordion All Closed Using Divi Booster
The Divi Booster plugin makes it easy to set the accordion module to begin with all the toggles closed. Once installed, it adds a new option into the accordion module settings which lets you control the initial open / closed state of the toggles. You can use this to close all the toggles initially like so:
Get Divi Booster
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now. You'll then be provided with a copy of the divi-booster.zip plugin file.
If you have already purchased Divi Booster, you can obtain the Divi Booster plugin zip file from within your Divi Booster account.
Download the plugin zip file to your computer, ready for installing in the next step.

Install Divi Booster
The plugin zip file can then be uploaded to your own site at:
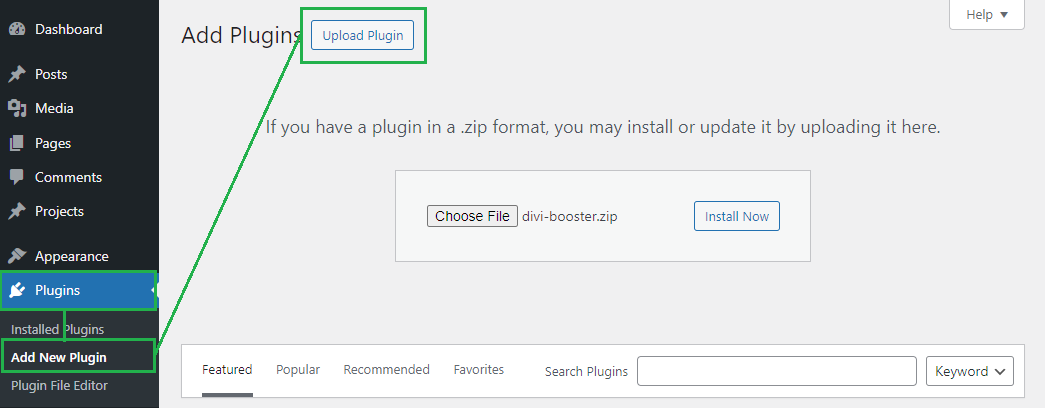
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open your Page for Editing in the Visual Builder
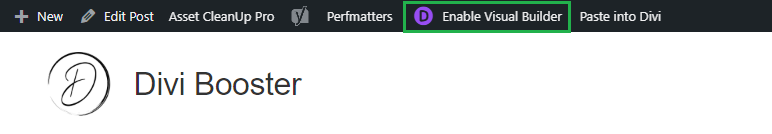
Browse to the page you want to apply the change to. Then, in the WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
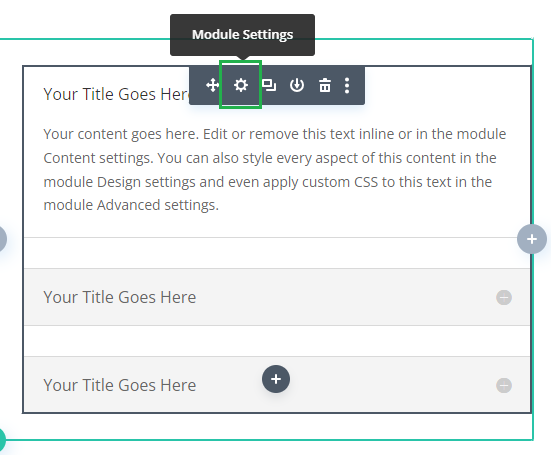
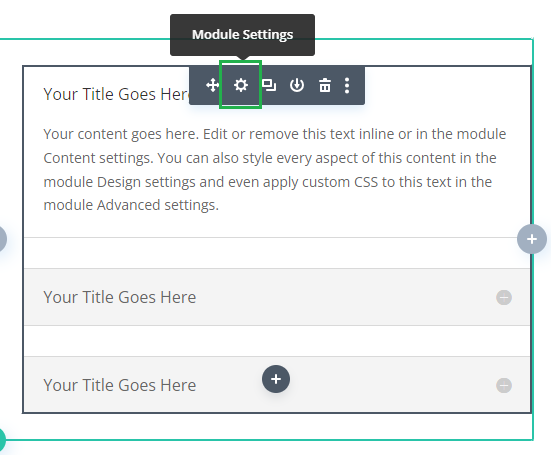
Locate the accordion module you want to modify, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Locate the Accordion "Initial State" Setting
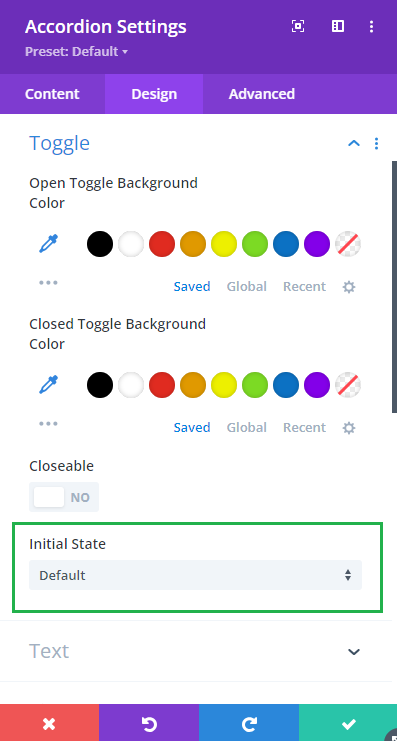
Now, in the Accordion module settings, click on the Design tab and then on the "Toggle" to expand the Toggle settings. You should now see the "Initial State" option added by Divi Booster.
Note that in Divi Booster v2.8.4 – v2.9.4 the setting was instead located at: "Accordion Module Settings > Design > Title Text > Initial State".

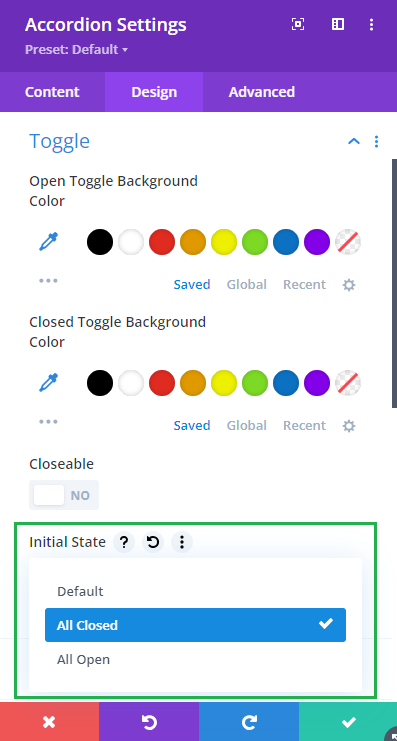
Set the Accordion Initial State to "All Closed"
If you click on the "Initial State" select box, you'll see three options. "Default" just gives you the standard accordion module behavior – it leaves the first toggle open as normal. "All Closed", which is what we want here, makes the Divi accordion module start with all of its toggles closed. There's also "All Open" which makes the accordion start with all of the toggles expanded. Click on "All Closed" to set the initial accordion module state to all closed.

Save and View the Result
Now save the module settings. Note that the initial state setting doesn't show in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Once the user begins opening toggles, it will function as the accordion normally does, where opening one toggle causes the others to close.
It is also possible to make all accordions on the site start closed by default using the global option found under "Modules > Accordion" on the Divi Booster settings page.
How to Start a Divi Accordion Module All Closed using jQuery
If you are comfortable adding custom code to your site, then it is possible to make a Divi accordion start closed using jQuery. Please note that custom code won't receive updates the way a plugin feature does, and so you will likely need to manually update the code when Divi makes changes to the accordion module. That said, let's look at how it can be done.
Open the Divi Theme Options
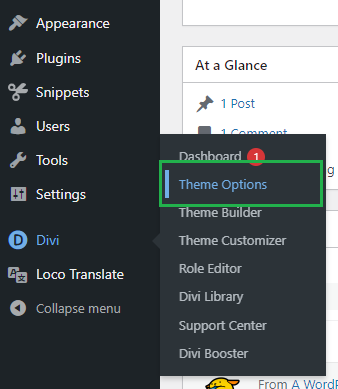
Divi's Theme Options include various settings for configuring Divi, including the option to add custom code. To open the theme options, from your WordPress dashboard, click on "Divi" in the sidebar menu, then the "Theme Options" sub-menu item.

Navigate to the "Add Code to the Head of your Blog" Setting
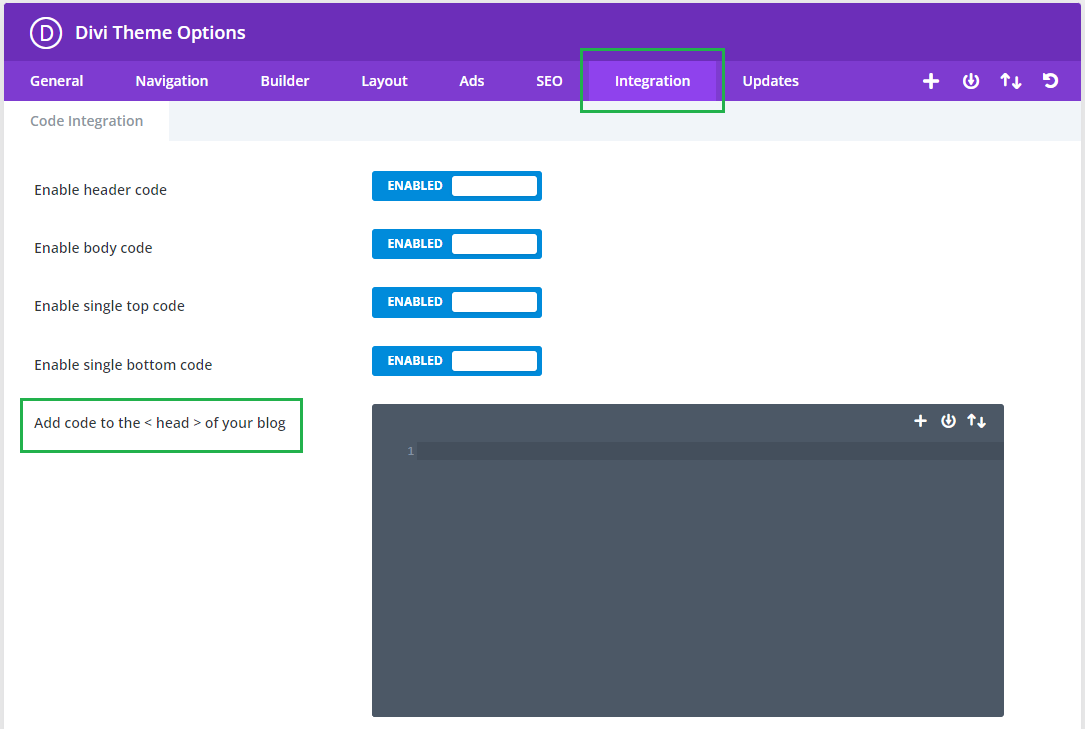
Now click on the "Integration" tab in the Divi Theme Options, which brings up options for adding custom code to Divi. You should see a box called "Add code to the < head > of you blog" which allows HTML, JavaScript and jQuery code to be added to your site:

Add jQuery Code to the Site
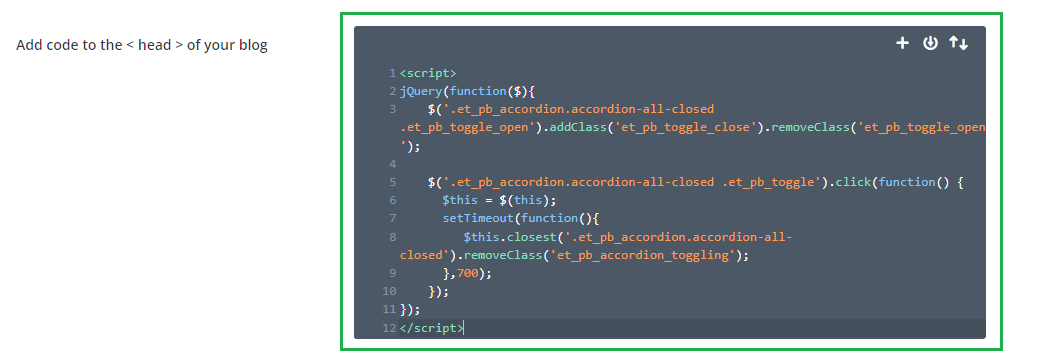
The jQuery code below will enable the accordion toggle closing functionality to your site. Paste it into the "Add code to the < head > of your blog" box then click "Save Changes" the save the Divi Theme Options.
<script>
jQuery(function($){
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion.accordion-all-closed').removeClass('et_pb_accordion_toggling');
},700);
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.

Open your Page for Editing in the Visual Builder
Browse to the page where your accordion module is, or will be, located. Then, in the black WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
Locate the accordion module you want to have fully closed on initial load, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Add the "accordion-all-closed" Class to your Accordion Module
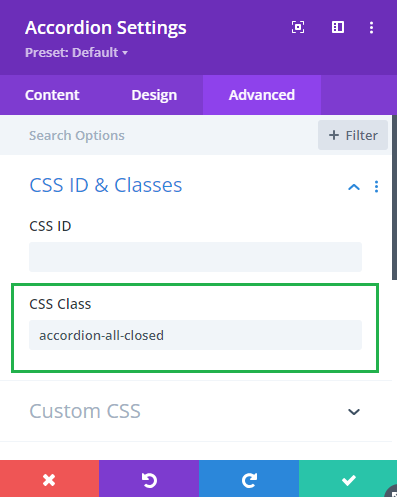
In the Accordion Settings, click on the "Advanced" tab and then expand the "CSS ID & Classes" settings section. There you should see a "CSS Class" field. Enter "accordion-all-closed" into this field and then save the module settings.

Save and View the Result
Now save the module settings. Note that the code won't apply in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Conclusion
There you have it, several ways to make your Divi accordion module start with all of its items initially closed. Enjoy your cleaner, less-cluttered layout! Feel free to ask in the comments if you have any questions about it.



Thanks a lot for this Script works perfekt!
Hello,
the new code work perfect! Thank You!!!
It worked with no issues. Just copied/pasted in the below path within WP.
Divi\Theme Options\Integration\Add code to the of your blog
Thanks Dan!
Adding the code does in fact close the accordion by default but for some reason, apart from the first one in the list, none of the others now work.
Hi Ian, I've just updated the code to address some changes Elegant Themes have made to the way the accordion works. If you replace the old code with the new code above, it should now work correctly.
Thanks Dan.
I will implement the new coding now.
Dan,
Could you please post the new code?
Hi Theo, this is the latest version of the code. Let me know if you're having trouble with it (and send me a link to the affected site if possible). Thanks!
Hi! I am sorry this is a silly question, but I'm new to WP. Where exactly do I insert this code? I know it says to add it to the footer code, but where is that in the editor? Or do I add it somewhere else?
Thank you!
Hollis
Hi Hollis, there are a few ways to do it (ePanel, child themes, plugins, etc). I've just started a post on how to do it, which currently just covers the ePanel method. Let me know if that doesn't work for you and I can advise you on other ways to do it, etc.
http://divibooster.com/adding-javascript-and-jquery-to-the-divi-theme/
The code has worked for me in the past, but since updating to Divi 2.4 I have run into issues. The accordion is closed by default, but when I open one section, it will not allow any other subsequent sections to open. In the past it would close the current open section as the new section opens. Now, nothing happens after the first section opening. Thanks for the help you have already provided me with your blog!!
Hi Bj, Elegant Themes changed the way the accordion works, and so the old code no longer worked (and resulted in the open / close issue you saw). I've updated the code in this post and in my plugin, so it should now work again. Let me know if you still have issues with it. Cheers!
Hi,
Can I PM you the link to site?
ISsue: On home home when Make accordions start fully closed by default option enabled, I can only open 1 box and then I'm unable to close or open another box. Works fine on another page.
Thanks
Alan
Hi Alan, ET made some changes to the way the accordion works. I've updated the code above (and my plugin) to work with the new accordion code. This should hopefully fix the opening / closing issue for you.
For your info – after Update to divi 2.4.3 these function activated stops the opening process to Accordions.
Only the first opening works, but second an more change of accordions doesn't work.
If i disable the function in Divi Booster the accordion still works "normal".
Thanks for the heads up, Thomas. It seems Elegant Themes made some changes to the way the accordion works which broke my old code. I've now updated the code above to work with the latest version of Divi. Let me know if you still have problems with it.
Perfect, know it works again. Tnx ;-)
Hello,
This code also doesn't seem to work on my page as well. Would you please consider looking at our page and seeing what I might be doing wrong? I'd greatly appreciate it. Thank you!
Hey Nick,
It looks like the code hasn't copied across correctly. On your site the code is showing up as:
As you can see this differs from the posted code in a few ways (the CDATA bit, the quotes are different, etc). I'm not sure what caused this for you, but copying into and back out of programs such as word can do this. Make sure you copy the code exactly as given and hopefully that will fix it.
Hi Dan,
Worked like a charm. Thank you so much for getting back to me so quick! The site is really coming along!
Very useful code to add in the footer section. It really works, I already applied it to my webpage design!
Yep Dan, Divi is its own an all in all theme although its the smartest elegant theme of Elegant designs i also admire the same that you mentioned in this post. Well written post that i completely agree. I would like to inform one small thing that i also organised a giveaway of divi theme on my blog if you wish to take a look it would be a pleasure of mine. Thanks
Divi is a lovely theme but to operate professionally with it and to design it the way I want I really need some guidance, that is why I love your tutorials, they are easy for me to understand and just apply the codes you provide!
Hey,
Thank you so much for your wonderful work.
This doesn't work for me. Using a Divi child theme and the new update.
Any help given will be much appreciated.
Cheers :)
Thanks Noni!
I'm not quite sure why it wouldn't be working for you…
The only problem I can see with the original code is that it may run to early (before the accordion is fully loaded), though it doesn't do so on any of my test setups. I've modified the code to make sure that the accordion is fully loaded before the code tries to close it – I'm hoping that might solve it.
Otherwise, if you can send me a link to the page with your accordion I'd be happy to take a look and see if I can spot the problem.
Perfect! Thanks
Very nice! Exactly what I was looking for – thank you! :)_