The Divi Theme includes an accordion module which allows you to create interactive, expandable sections that let you add supplementary content, such as FAQs, to your site in a non-intrusive manner. The default behavior of the Divi Accordion Module is to show the first item of the accordion as open. If you would rather have all of the accordion module items closed when the page first loads, this post shows you how to do so.
To make a Divi accordion module start with all of its toggles closed, you can either:
- Set Divi Booster's "Initial State" option to "All Closed" in the accordion module settings
- Add jQuery code to the Divi Theme Options and apply it with a class in the accordion module settings
Before and After
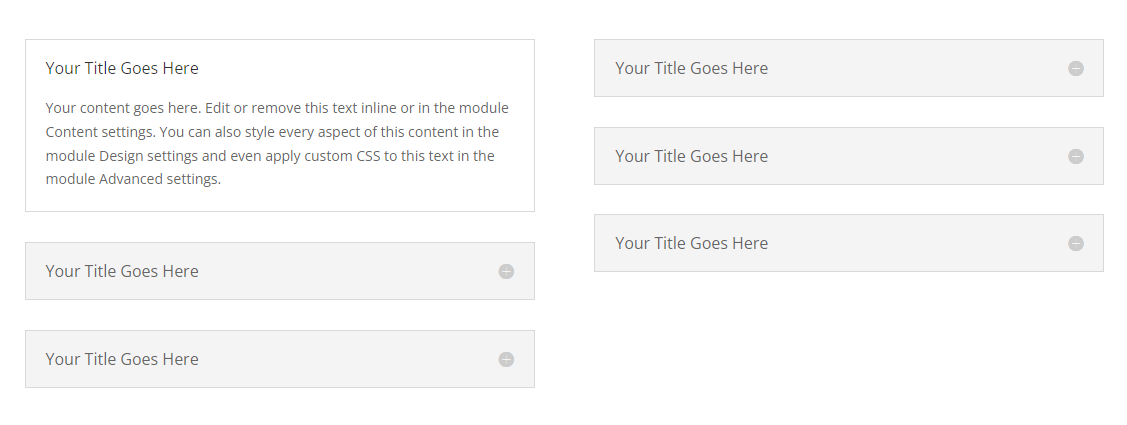
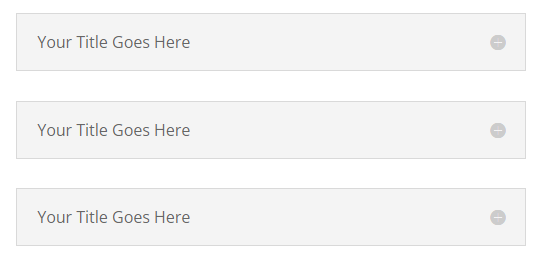
Before we begin, here's an example of what we're trying to achieve. In the image below, the left side shows a default accordion module. As you can see its first toggle item is open, taking up space in the layout. The right side shows the accordion module with the first item closed. As you can see, it leads to a more compact accordion design.

How to Start a Divi Accordion All Closed Using Divi Booster
The Divi Booster plugin makes it easy to set the accordion module to begin with all the toggles closed. Once installed, it adds a new option into the accordion module settings which lets you control the initial open / closed state of the toggles. You can use this to close all the toggles initially like so:
Get Divi Booster
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now. You'll then be provided with a copy of the divi-booster.zip plugin file.
If you have already purchased Divi Booster, you can obtain the Divi Booster plugin zip file from within your Divi Booster account.
Download the plugin zip file to your computer, ready for installing in the next step.

Install Divi Booster
The plugin zip file can then be uploaded to your own site at:
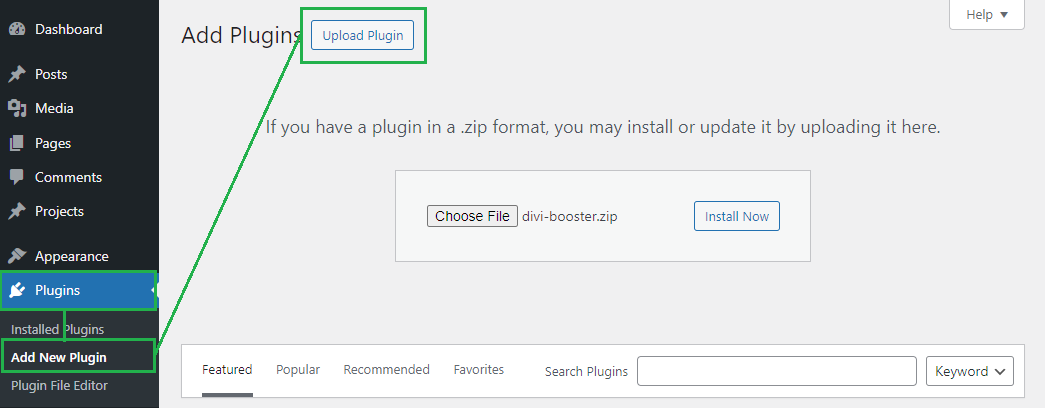
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open your Page for Editing in the Visual Builder
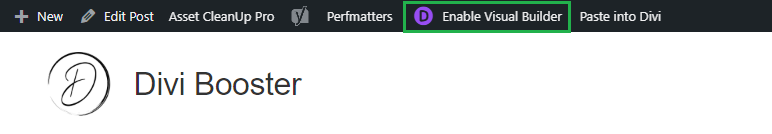
Browse to the page you want to apply the change to. Then, in the WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
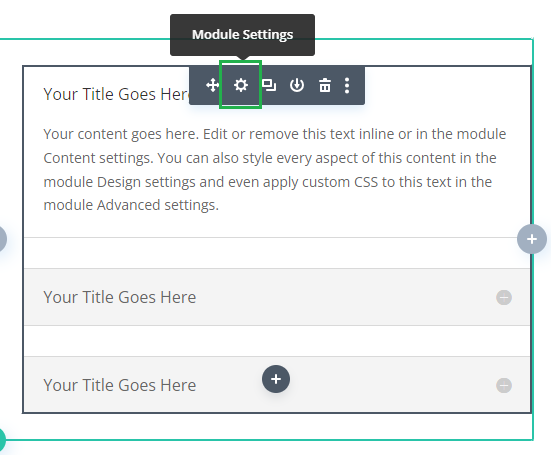
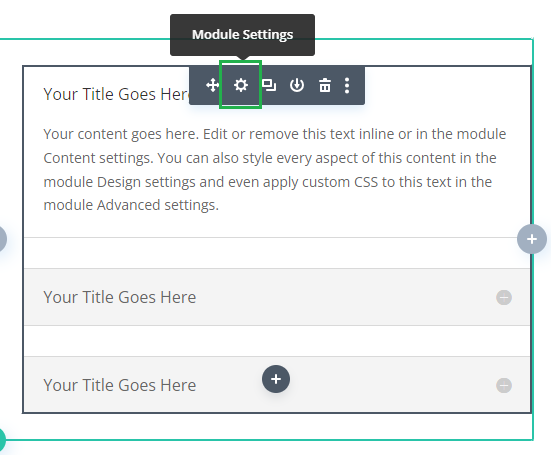
Locate the accordion module you want to modify, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Locate the Accordion "Initial State" Setting
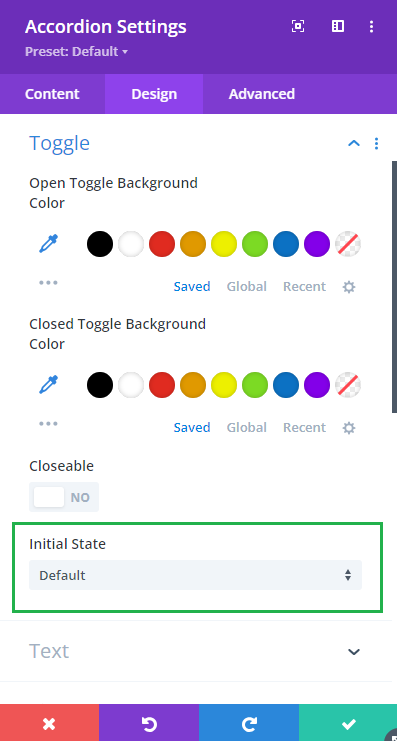
Now, in the Accordion module settings, click on the Design tab and then on the "Toggle" to expand the Toggle settings. You should now see the "Initial State" option added by Divi Booster.
Note that in Divi Booster v2.8.4 – v2.9.4 the setting was instead located at: "Accordion Module Settings > Design > Title Text > Initial State".

Set the Accordion Initial State to "All Closed"
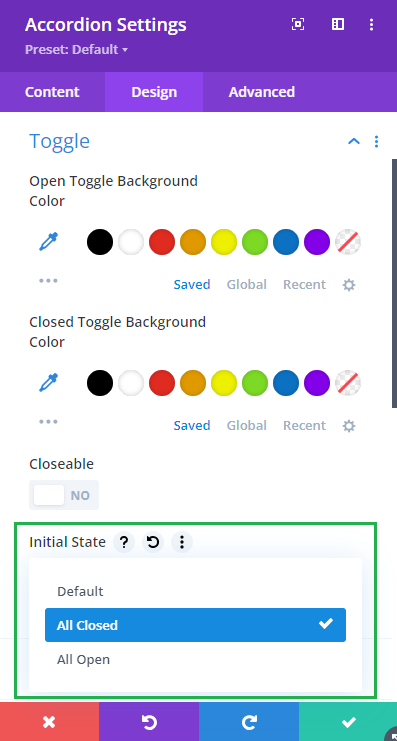
If you click on the "Initial State" select box, you'll see three options. "Default" just gives you the standard accordion module behavior – it leaves the first toggle open as normal. "All Closed", which is what we want here, makes the Divi accordion module start with all of its toggles closed. There's also "All Open" which makes the accordion start with all of the toggles expanded. Click on "All Closed" to set the initial accordion module state to all closed.

Save and View the Result
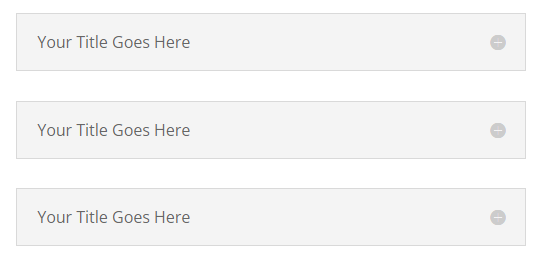
Now save the module settings. Note that the initial state setting doesn't show in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Once the user begins opening toggles, it will function as the accordion normally does, where opening one toggle causes the others to close.
It is also possible to make all accordions on the site start closed by default using the global option found under "Modules > Accordion" on the Divi Booster settings page.
How to Start a Divi Accordion Module All Closed using jQuery
If you are comfortable adding custom code to your site, then it is possible to make a Divi accordion start closed using jQuery. Please note that custom code won't receive updates the way a plugin feature does, and so you will likely need to manually update the code when Divi makes changes to the accordion module. That said, let's look at how it can be done.
Open the Divi Theme Options
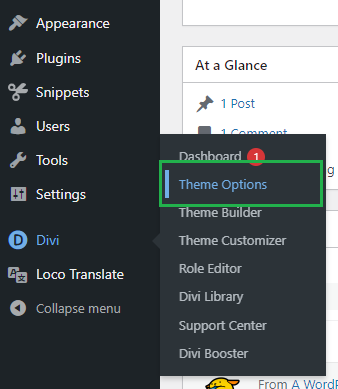
Divi's Theme Options include various settings for configuring Divi, including the option to add custom code. To open the theme options, from your WordPress dashboard, click on "Divi" in the sidebar menu, then the "Theme Options" sub-menu item.

Navigate to the "Add Code to the Head of your Blog" Setting
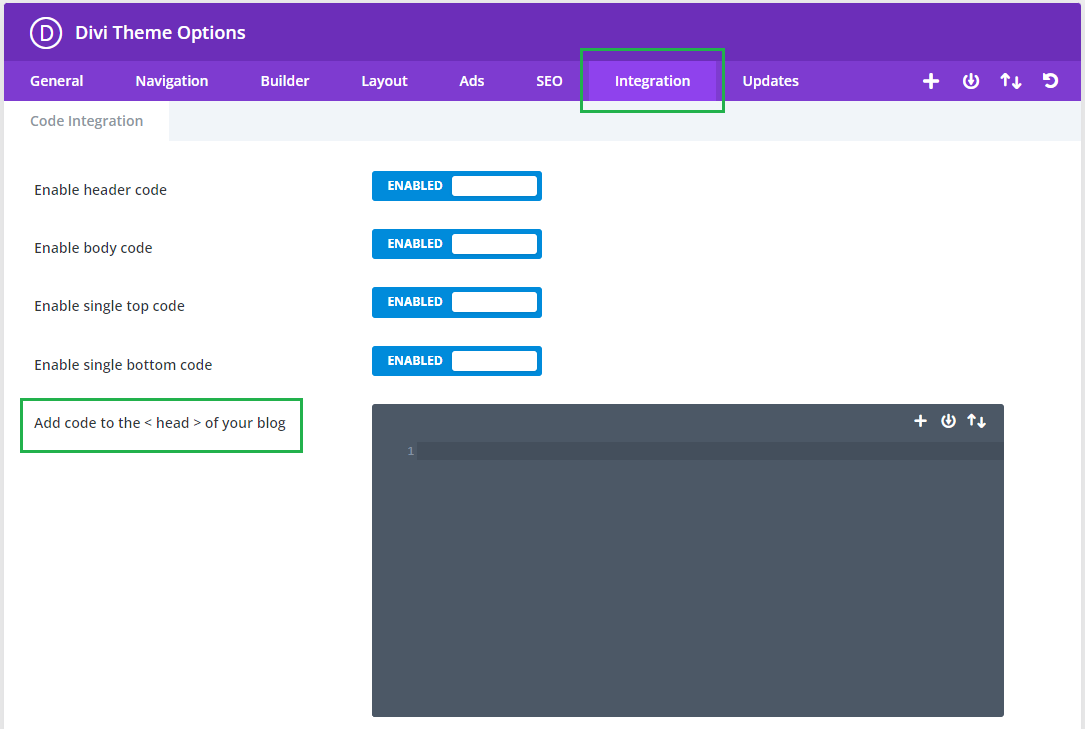
Now click on the "Integration" tab in the Divi Theme Options, which brings up options for adding custom code to Divi. You should see a box called "Add code to the < head > of you blog" which allows HTML, JavaScript and jQuery code to be added to your site:

Add jQuery Code to the Site
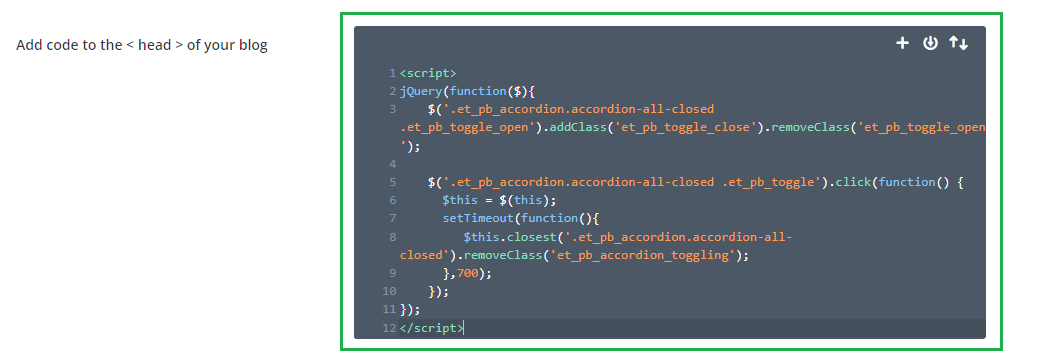
The jQuery code below will enable the accordion toggle closing functionality to your site. Paste it into the "Add code to the < head > of your blog" box then click "Save Changes" the save the Divi Theme Options.
<script>
jQuery(function($){
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion.accordion-all-closed').removeClass('et_pb_accordion_toggling');
},700);
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.

Open your Page for Editing in the Visual Builder
Browse to the page where your accordion module is, or will be, located. Then, in the black WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
Locate the accordion module you want to have fully closed on initial load, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Add the "accordion-all-closed" Class to your Accordion Module
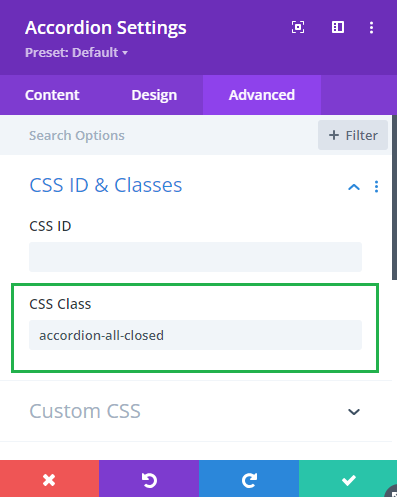
In the Accordion Settings, click on the "Advanced" tab and then expand the "CSS ID & Classes" settings section. There you should see a "CSS Class" field. Enter "accordion-all-closed" into this field and then save the module settings.

Save and View the Result
Now save the module settings. Note that the code won't apply in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Conclusion
There you have it, several ways to make your Divi accordion module start with all of its items initially closed. Enjoy your cleaner, less-cluttered layout! Feel free to ask in the comments if you have any questions about it.



Hi,
Before I go add this (exactly what I need), please clarify where exactly I should put the code. I understand that I need to call it from the accordion advanced tab, but am not clear on where to put the code itself. Thanks!
Hi Peter, you can paste it into the "Divi > Theme Options > Integrations > Add code to the head of your blog" box. This post has more details:
https://divibooster.com/adding-javascript-and-jquery-to-the-divi-theme/
Hello, I am using the Divi booster to start with a closed Accordion. It works great on all the websites except for one: It starts open and will not even close. Everything is up to date. Any ideas on how to get it to work and what the problem is? Please look towards to bottom of this website for the accordion just above the Sacramento map: http://thejunkrevolution.com
Alex
Hi Alexandra,
I think the issue is that you have a JavaScript error on that page. The error is in a separate plugin (WP Review Slider Pro), but can have the knock-on effect of preventing the JavaScript in other plugins such as Divi Booster from being able to run (Divi Booster uses JavaScript to add the accordion functionality).
You should be able to confirm whether this is what's causing the issue by temporarily disabling WP Review Slider Pro – if it was the problem the accordion should start working correctly. You may need to contact the developers of that plugin to figure out why it is giving you an error, but it looks like one of its files (wprs-unslider.min.js) is not being found by the browser.
I hope that helps, but let me know if you still can't get the accordion to work after that.
Very good work! Thanks
Great!
Thank you very much.
i have question .?
Hi irfan, please ask away :)
Thanks, Dan! This is great. I used 3 of your posts to work out how to close the accordion, start it out closed and add the jquery code to Divi so I can use it as a class! Learning everyday :-)
You're welcome, Sharon! With this and the upload path stuff we were discussing, you've definitely been getting stuck in this year :)
I added the code as suggested and it is closed on page load but I am unable to close it once opened…is that how it's supposed to work? Do I need to add something else?
Hi Denise, that's how it's supposed to work. The code simply makes them closed to begin with, after which it reverts to the standard accordion behavior (i.e. of always having one open). I have a separate tip for making the accordions closeable:
https://divibooster.com/make-divi-accordion-module-closable/
The two tips will work together, giving you accordions which start closed and can subsequently be re-closed. Hope it helps!
dan THANK YOU, it's working perfectly now! i appreciate the help so very much!
These two solutions were exactly what I needed – thank you so much for posting them! Works like a charm!! :D
Dan, thank you so much!
THANKS. This is perfect. Note that I simply added the code to a code module and it worked great. I didn't want to apply this to the entire site.
How were you able to add it to an individual module? Did you add it to the Accordion Module itself or the Item? Did you place the code in the 'After' field, or 'Toggle' field…? Thanks!
Hi Kate, if you only have one accordion on your page, you can just put this code into a code module on the same page. Otherwise, give your accordion module a CSS class (on the Advanced / Custom CSS tab of the module options), such as "my_accordion" then replace the three occurrences of ".et_pb_accordion" in the code above with ".my_accordion". Note that adding it to the "After" or "Toggle" field won't work as they are for CSS code, but the code in this post is jQuery code. Hope that helps.
Hi – I downloaded the Divi booster and checke off the Make accordions start fully closed by default and Make accordions closable. But nothing happens beside it now got the button to close but it does not work. I'm I supposed to also put the code in the footer?
Kind regards
Elisabeth
Hi Elisabeth, with Divi Booster there is no need to add code into the footer – it adds the code it needs. It sounds to me like this might be a caching issue. Try clear the caches in any performance plugins you have installed to see if that helps. If not, please let me know.
Hello,
I'm struggling to add a Jscript embedded form (Marketo).
Divi is stripping out the tags, and I don't know if I need to add something to the code under the Integration tab.
Code example:
MktoForms2.loadForm("//app-ab12.marketo.com", "169-RVQ-430", 1279);
Hi Salem, how are you adding the javascript – is this in a text module? If you haven't already, I'd try adding it using a "code" module. The code module is designed for exactly this type of thing, and shouldn't strip the tags.
Hi thank you for this example. I came across your page while searching how to change the heading level of toggle titles in Divi — it is set to H5 by default which limits its use and presents an accessibility issue. Any chance you can show us how to do that with javascript? I'd like to set it to H3.
Thanks very much!
Hi Rrezarta, I think the following should help. You can paste the whole lot into "Divi > Theme Options > Integrations > Add Code to the Head of your Blog". The CSS I've included just tidies things up a bit, but you may need to tweak it if you've got non-default styling for your toggles.
<script> jQuery(function($){ var attrs = { }; $.each($("h5.et_pb_toggle_title")[0].attributes, function(idx, attr) { attrs[attr.nodeName] = attr.nodeValue; }); $("h5.et_pb_toggle_title").replaceWith(function () { return $("<h3 />", attrs).append($(this).contents()); }); }); </script> <style> .et_pb_toggle_title { padding-bottom: 0; } .et_pb_toggle_title:before { top: inherit !important; padding-top: 10px; right: 20px !important; } </style>Hope that helps!
Hi Dan,
Just wanted to let you know that we tweaked your code to the one below to avoid some issues it was causing with our video embeds:
jQuery(function($){
var attrs = { };
if ( $("h5.et_pb_toggle_title").length ) {
$.each($("h5.et_pb_toggle_title")[0].attributes, function(idx, attr) {
attrs[attr.nodeName] = attr.nodeValue;
});
$("h5.et_pb_toggle_title").replaceWith(function () {
return $("", attrs).append($(this).contents());
});
}
Cool. Thanks for sharing that, Rrezarta :)
This is great. Thank you. I'd
Is there any way to limit how many can be open at a time?
Can be able to close an accordion without opening another one? Right now it only closes if you open another one. I'd like to close it straight away.
Hey Rebecca, I think this might be what you need:
https://divibooster.com/make-divi-accordion-module-closable/