By default the Divi Theme header sticks to the top of the page as you scroll down. It is possible to disable this feature and you may occasionally find yourself in the situation that you want to make the header sticky, but can't find out how to do so.
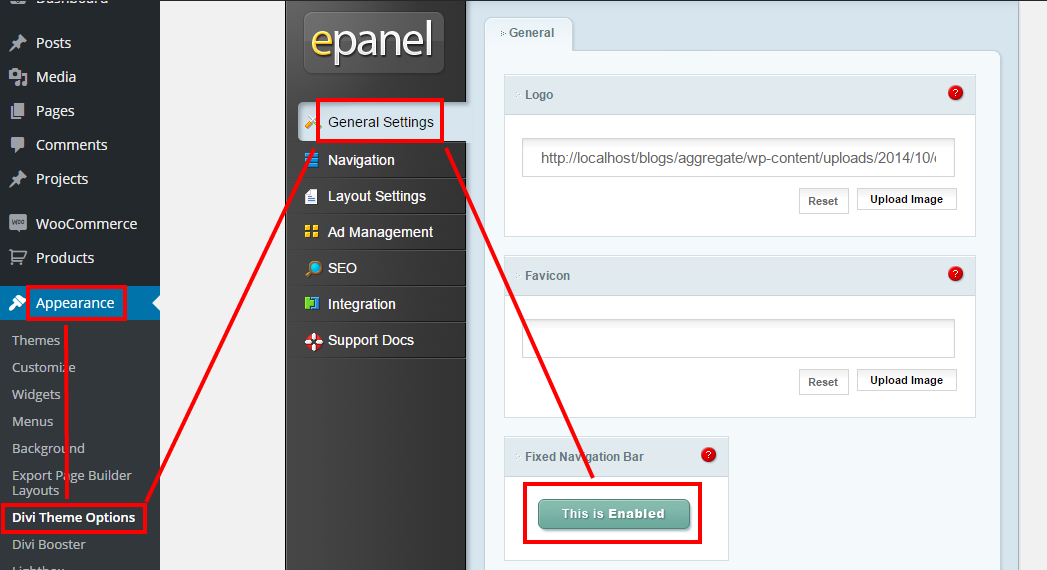
You can re-enable the sticky (or "fixed") header by going to "Appearance » Divi Theme Options » General Settings" and then clicking to enable the "Fixed Navigation Bar" and finally saving.
This screenshot illustrates the setting:




Hi Chris, how can I keep the mobile header fixed like on desktop view?
Hi Jørgen, here are a couple of tutorials which explain how to do it:
https://www.elegantthemes.com/blog/divi-resources/how-to-add-a-custom-fixed-header-for-mobile-using-divi
https://divilife.com/create-fixed-mobile-menu-divi/
I hope they help, but let me know if you not. Thanks!
Hi Dan.
Thanks for your reply. I’ve followed the instructions on the page (which I didn’t know of until you replied) but the header is still not fixed on mobile devices.
I can easily change the size of the logo, which a part of this also, but the header scrolls up with the page??
Hi again Dan,
I got it now – with the tutorial fro divilife ;-)
Thanks a lot.
Great! Thanks for letting me know, and give me a shout if there's anything else I can help with :)
My friend hello and one question.
Fixed menu is active, but when I scroll down, menu stay at top of page, I've tried css to make it fixed/sticky but don't work, can you help me?
Thanks so much for your support and time.
Hey Julio, I just took a look at your site. When I scroll down I see the header shrink a bit, but stay visible at the top of the browser window. This shrunken state is what Divi refers to as the "Fixed header". If this is what you want, but aren't seeing, I'd try clearing your browser cache. I can see you have W3TotalCache running which could prevent the latest version of the page from showing. Also, this "fixed header" only shows up on desktop widths, not on mobiles, so make sure you're looking on a wide browser width.
If you want the header to scroll out of view with the rest of the content when you scroll down, then you need to disable the fixed header. You can do so by setting "Divi > Theme Options > General > Fixed Navigation Bar" to "Disabled". (You might need to clear your caches after making the change).
I hope that helps, but let me know if not. Thanks!
Is there anyway to make the top header sticky, with the main header?
Hey Chris, I believe if the "Divi > Theme Options > General > Fixed Navigation Bar" setting is enabled then both the main header and top header will be sticky by default. Certainly this is what I see on my test site. If this isn't happening for you, is there any chance you're able to send me a like to the site you're working on so that I can take a look? Cheers!