The Divi Theme blurb module allows you to add an icon with text to your page. It contains an options to choose between placing the icon above the text or to the side. However, the default icon size differs significantly between the two options, like so:


Making the Icon Bigger with the Icon Font Size Option
Since I first wrote this, Divi has added an option which allows you to control the size of the left-positioned blurb icon. It is probably the most suitable way for making the icon bigger. To use it:
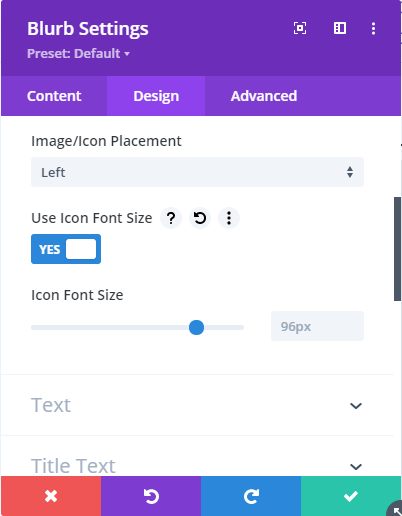
1. Go to: Blurb Settings > Design > Image & Icon
2. Enable the "Use Icon Font Size" option
3. Select your desired icon size using the slider "Icon Font Size" slider.

Making the Icon Bigger with Divi Booster
Divi Booster has an option for increasing the left-positioned blurb icon to 96px, to match the default top-positioned icon size. Prior to Divi Booster 3.2.6, the option was located at:
Divi > Divi Booster > Modules > Blurb > Make left-placed blurb icons bigger

Since the addition of Divi's "Icon Font Size" setting mentioned above, this option is no longer required. As such, I've moved it into the "Deprecated" section of the Divi Booster settings:
Divi > Divi Booster > Deprecated > Divi 4
Making the Icon Bigger with CSS
You can do so with the following CSS:
.et_pb_blurb_position_left .et_pb_main_blurb_image { width: 96px !important; }
.et_pb_blurb_position_left .et-pb-icon { font-size: 96px !important; }
Related Post: Adding CSS to Divi
This gives the following result:




css is no longer necessary.. whether you place the icon on top or on the left, there is an option to turn on icon font size and a slider to match. as well as left, center, and right position if you choose to keep your icon on top.
Hi elie, thanks for pointing this out. You're right, the CSS is no longer necessary. I've updated the post with details of the icon font size option. Cheers!
It is so stupid that this has to be done with CSS considering ALLLLL the settings in DIVI. It really makes me question the developers. I have to do this every time and each time I shake my head.
Hey Brian, yeah it would be great to see it in Divi. Unfortunately, I have no insight into whether they plan to or not… Hopefully it's on their roadmap!
Hi, i could set the image on the left with divi booster plugin, but is there a way to increase the space between the image and the text? Thanks
Hi Erik,
You should be able to do it with CSS like this:
.et_pb_blurb.et_pb_blurb_position_left .et_pb_blurb_container { padding-left: 50px !important; }Hope it helps, but let me know if you're unsure how to apply it, etc. Thanks!
Is it possible to have the icon/image on the right rather than the left?
Hi Lauren, this should work:
1) Set the CSS class in the blurb module's advanced / custom CSS tab to: my_blurb
2) Add the following code into the main Divi Custom CSS box (Divi > Theme Options > General > Custom CSS):
/* Place blurb icon on right */ .my_blurb .et_pb_main_blurb_image { float: right; } .my_blurb .et_pb_blurb_container { padding-left: 0; padding-right: 15px; } /* Right align blurb text / title */ .my_blurb .et_pb_blurb_content { padding-right: 52px; text-align: right; }The first of the two blocks of code moves the icon to the right. The second right aligns the text / title (so you may want to leave the second block out if you don't want to do that).
Hope it helps!
Hi Dan, Thank you for this awesome feature. Tried it with divi booster on my own Website. But what if i want to go back to normal size. I demarked the feature in divi booster, but the Icons keep their size. How can i change it back? Thank you very much.
Hi Christian, it sounds like it's probably a caching issue (where a caching plugin stores and uses old version of Divi Booster's CSS file). I see you're using Cachify – I'd suggest going into that plugin's settings and clearing it's caches. Do the same with any other caching / performance plugins you have installed, and maybe clear your browser history as well. Hopefully that will clear it up, but let me know if not. Thanks!
Thank you so much. Just what I was looking for.
Hi Dan, Great tutorials btw. Where do I position this code?
I Appreciate your time.
Thanks Gabriel. This post explains how to add CSS code to Divi:
https://divibooster.com/adding-css-to-the-divi-theme/
(I've just added this link into the post above too).