The ARMember Membership plugin lets you define plans which your users can sign up for to access premium content. If you'd like to restrict access to individual Divi sections, rows or modules, based on the plan the user is currently assigned to, here's how.
Restrict Divi Elements by ARMember Plan using Divi ARMember Kit
The Divi ARMember Kit plugin aims to improve the integration between Divi and ARMember. One of its features is the ability to restrict the visibility of any Divi Builder section, row or module to particular ARMember plans.
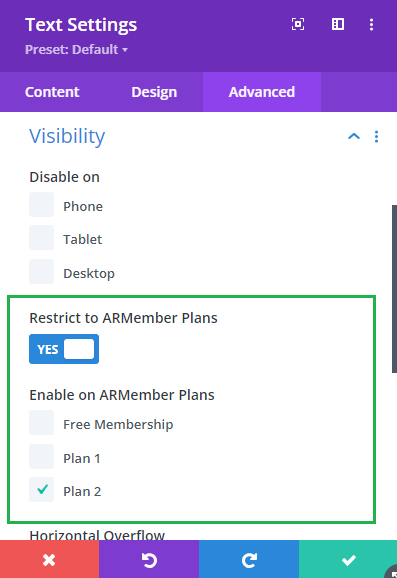
Once installed, the plugin adds a new "Restrict to ARMember Plans" option in the "Visibility" section of all Divi modules (and rows and sections), like so:

If you enable the "Restrict to ARMember Plans" option then the module will be hidden from all but the plans you check under the "Enable on ARMember Plans". If a user has access to any of the checked plans they will be shown the module. Otherwise it will be hidden from them.
This option is available in Divi ARMember Kit v1.0.5 upwards.



0 Comments