The Show / Hide Button plugin lets you control the visibility of content in your Divi Builder layout at the click of button. One of its features is the ability to hide that content initially, on page load. However, hiding content initially prevents it from being linked to by anchor links. If you'd like to have the Show / Hide button hide content initially, but open and scroll to it if it is targeted by an anchor link, here's how.
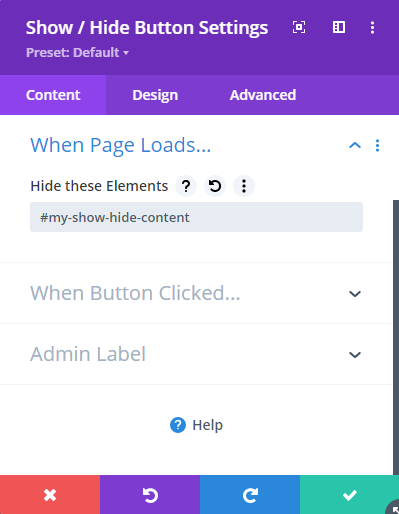
Suppose you have content element (module, section, etc) that you'd like hidden initially, to be later revealed by a click on the Show / Hide button. If that element has its CSS ID set to "my-show-hide-content", then you can configure a show / hide button to hide it initially like so:

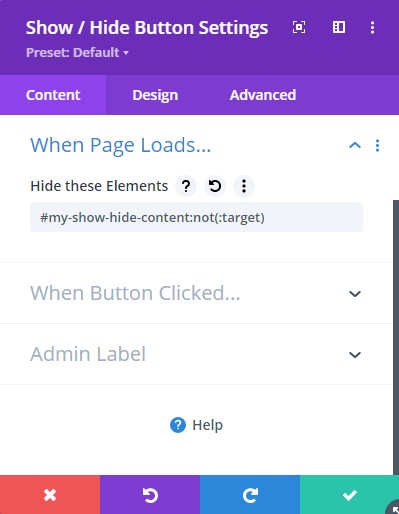
We only want to hide the element when it is not the target of an anchor link (so that it will be visible and scrolled to when it is the target). To do so, we can change the selector we use in the Show / Hide button settings to:
#my-show-hide-content:not(:target)



Hey there…
I am using this feature, but after arriving on the page with the target show/hide content, none of the other content links on the page (which are also linked to from the main navigation) are functional.
Do you know why this is?
Hey Jason, Divi will probably be intercepting your links when they are linking to elements on the same page. This allows Divi to smooth scroll to the hash (rather than loading the page), but prevents the address bar from updating and hence the ":target" selector won't be updated to target the other show / hide sections.
Probably the best approach here will be to, 1) disable Divi's own handling of these menu links, 2) intercept them ourselves and trigger a click on the correct show / hide button and (optionally) scroll to it.
I've done something similar to this for the toggle module:
https://divibooster.com/open-a-toggle-module-when-linking-to-the-page/
I think it should be possible to modify this to work with the show / hide button. However, before I attempt it, is there any chance you're able to share a link to the page you're working on, so that I can see how you have it set up? That way I can make sure the modified code will work with your menu / sections :)
Thanks!
Dan
Thanks for the resource. It is functioning perfect except for one thing. When I click a link to the Show/Hide content (from an external page), the button is not set to active ( dshb-active-button is not added). Instead, it is added when I click the button from within the page.
Any fixes for this?
Hey Jas, as per my other comment / message, the best approach will probably be to trigger a click on the show / hide button using JavaScript. That way the content will be revealed and the active state will be correctly updated. If you're able to share a link to the page you're working on, please do and I should hopefully be able to suggest the code to achieve it. Cheers!