By default, the URL structure for Divi projects is: /project/name-of-the-project. This same structure is displayed in the Divi Breadcrumbs Module plugin. If you'd like to show a project's categories in the breadcrumbs module, so that users can go back one level up and see another projects from the same category, here's how to do it.
To display project categories in the Divi Breadcrumbs Module:
- Open the project for editing in the back-end
- Wait for the "Categories" option to appear in the editor sidebar
- Add / assign your desired categories
- Save and your project categories will now display in the breadcrumbs module
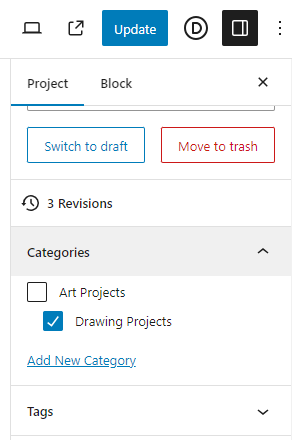
Divi Breadcrumbs module uses WordPress's own category structure when generating the breadcrumbs, so the most natural way to get the breadcrumbs working this way in the module would be to actually assign the projects into (project) categories within WordPress. You'll find the option to add / assign categories in the right sidebar when you edit the project on the back-end (rather than the front-end visual builder preview), e.g.:

Note that it can take a while for the "Categories" option to load after the edit screen / sidebar has loaded, so if you don't see it right away just wait a bit longer and it should appear in the sidebar.
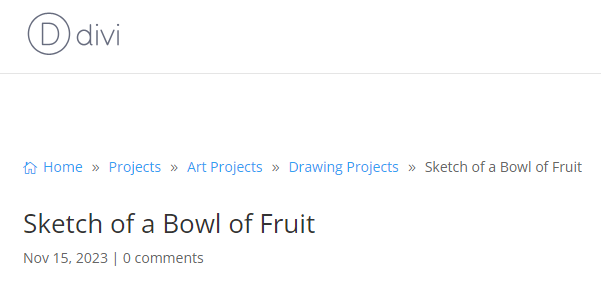
This will make the breadcrumbs display like so:

Note that the standard URL format for a project will remain as /project/name-of-the-project and for project categories it will be /project_category/name-of-the-category-or-subcategory – it doesn't seem to include the category / subcategory hierarchy. I don't think there's an easy way to make the URL match the breadcrumbs from within WordPress, so if the look of the permalinks is important you may still need to use a plugin such as Permalink Manager for this.



0 Comments