The Divi Theme includes a gallery module which lets you display a grid of images in your posts. Here's how to control the order in which the images appear.
Set the Default Order in the Divi Gallery Settings
By default Divi will display the images in the order that they are added to the gallery. This might be enough for you to get the order you wish. You can just add the images one at a time to the gallery in the order you want them to display. Note that you can add multiple images at once and they will be added to the gallery in the order they appear in the media library – i.e. the most recently uploaded image will appear earliest in the gallery.
Sorting the Gallery Image Modules by Drag and Drop
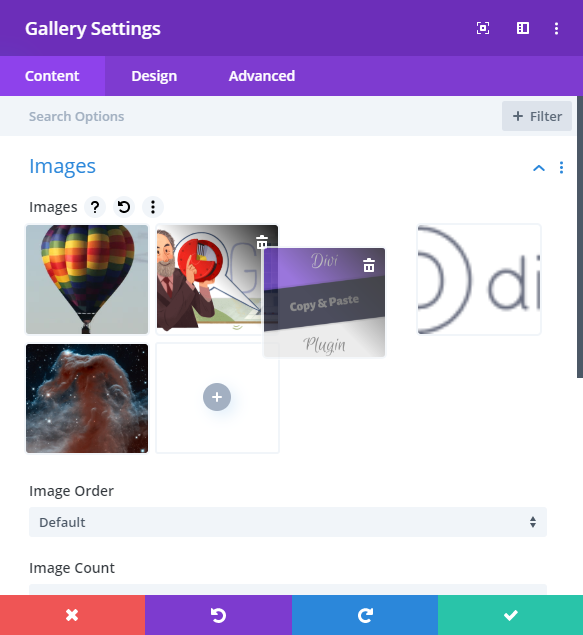
The Divi gallery module has a handy, though not very obvious, feature for re-ordering the images in the gallery module. You can simply drag and drop them into the order you wish them to display, like so:

Sort the Gallery Module Images in a Random Order
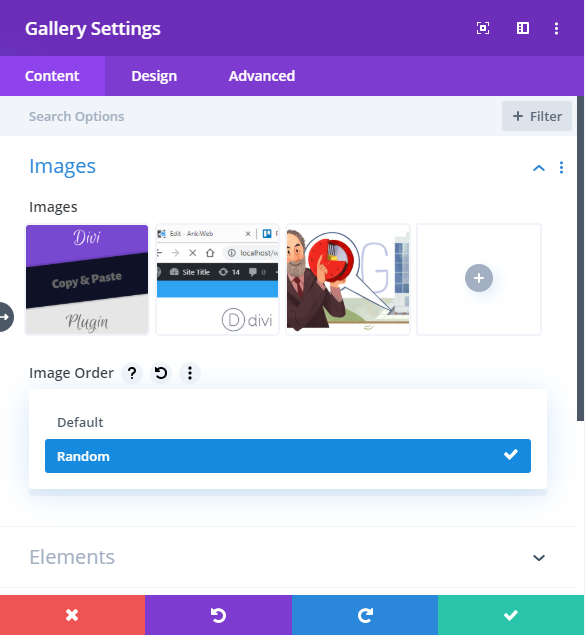
To have the gallery images shown in a random order each time the page is displayed, you can simply set the following Divi option:
Gallery Settings > Content > Images > Image Order = Random

Sort the Gallery Images in Reverse with Divi Booster
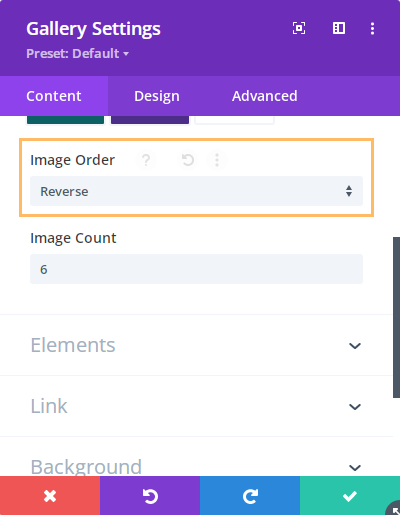
Divi Booster adds additional image orders to the gallery module, including the option to automatically reverse sort the gallery module images. With Divi Booster installed, select:
Gallery Settings > Content > Images > Image Order = Reverse

This puts the images in the reverse of the standard "Default" order.
This option is available in Divi Booster 3.7.4 upwards.
Sort the Gallery Images by ID with Divi Booster
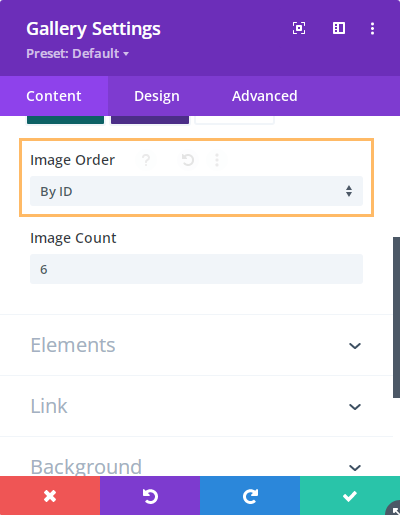
Divi Booster adds additional image orders to the gallery module, including the option to automatically sort the gallery module images by ID. With Divi Booster installed, select:
Gallery Settings > Content > Images > Image Order = By ID

This orders images by the ID they were assigned when uploaded to WordPress. In effect this displays the images uploaded the longest ago first.
This option is available in Divi Booster 3.7.4 upwards.
Sort the Gallery Images by ID (Reverse) with Divi Booster
Divi Booster adds additional image orders to the gallery module, including the option to automatically sort the gallery module images by reverse ID. With Divi Booster installed, select:
Gallery Settings > Content > Images > Image Order = By ID (Reverse)

This orders images by the reverse of the ID they were assigned when uploaded, or most recently uploaded images first.
This option is available in Divi Booster 3.7.4 upwards
Sort the Gallery Images Alphabetically with Divi Booster
Divi Booster adds additional image orders to the gallery module, including the option to automatically sort the gallery module images alphabetically, by their title in the media library. With Divi Booster installed, select:
Gallery Settings > Content > Images > Image Order = Alphabetical

This option is available in Divi Booster 3.9.3 upwards.
Sort the Gallery Images Reverse Alphabetically with Divi Booster
Divi Booster adds additional image orders to the gallery module, including the option to automatically sort the gallery module images reverse alphabetically, by their title in the media library. With Divi Booster installed, select:
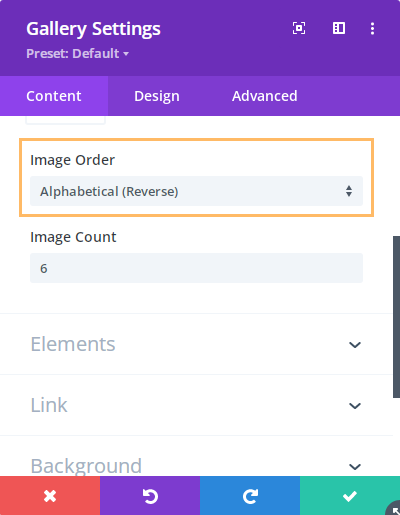
Gallery Settings > Content > Images > Image Order = Alphabetical (Reverse)

This option is available in Divi Booster 3.9.3 upwards.
Displaying the Gallery Module Images Alphabetically
If you'd like to have the images in your gallery modules automatically sorted alphabetically, by the title set in the media library, you can use the following PHP code:
add_filter('et_pb_module_shortcode_attributes', 'dbcf_sort_gallery_by_name', 10, 3);
add_filter('et_module_shortcode_output', 'dbcf_clear_gallery_sorting');
if (!function_exists('dbcf_sort_gallery_by_name')) {
function dbcf_sort_gallery_by_name($props, $atts, $slug) {
if (isset($_GET['et_fb'])) { return $props; }
if ($slug === 'et_pb_gallery') {
add_action('pre_get_posts', 'dbcf_gallery_orderby_title');
}
return $props;
}
}
if (!function_exists('dbcf_clear_gallery_sorting')) {
function dbcf_clear_gallery_sorting($content) {
remove_action('pre_get_posts', 'dbcf_gallery_orderby_title');
return $content;
}
}
if (!function_exists('dbcf_gallery_orderby_title')) {
function dbcf_gallery_orderby_title($query) {
$query->set('orderby', 'title');
}
}Related Post: Adding PHP to the Divi Theme
Sorting the Gallery Module Images by Filename
If you wish to sort your images by filename, this Stack Overflow post offers some options.
Displaying the Gallery Module Images in Reverse via PHP
The following PHP code can be used to reverse the default order of the images. This can be useful if you want to display the most recently added images first in the gallery, but don't want to have to drag and drop them in the module settings to achieve this:
add_filter('et_pb_module_shortcode_attributes', 'db_reverse_gallery_ids', 10, 3);
function db_reverse_gallery_ids($props, $attrs, $render_slug) {
if (isset($_GET['et_fb'])) { return $props; }
if ($render_slug !== 'et_pb_gallery' || empty($props['gallery_ids'])) {
return $props;
}
$props['gallery_ids'] = implode(',', array_reverse(explode(',', $props['gallery_ids'])));
return $props;
}


The PHP for reverse ordering works well, but would there be any way of being able to do this, and any other sort options, on an individual gallery basis rather than site-wide?
Hey Les, I've just added a reverse sort option (and ID-based sort options) to Divi Booster (v3.7.4) that can be applied on to individual gallery modules. I hope they help!
Hi, i added the code as shown in a snippet plugin. But somehow when i add a new photo to the divi gallery this one is on top, but the last photo before the new photo is then down again. How can i fix this?
Hey Martijn, I've just send you through an email. If you're able to send me through a couple of screenshots in reply to that to help me understand the issue better that would be much appreciated. Thanks!
The problem it's because when you edit the gallery the code is loading too. So it reverse the reverse function :)
You need to disable the code before adding new images and then enable it again. Not really a fluid solution
Hey Seb, nice catch! I've added a check to the code to stop it running in the visual builder. That should stop the gallery image order from getting messed up in the module settings. Note that it also means the reverse effect won't show in the visual builder preview – you'll need to view the final page to see it in action. I've got a fix for that will be in the next version of Divi Booster, and I'll try to add it to the code here soon. Thanks again!
Is there any way to show the latest images on the top side instead of the bottom?
Hey Judith, am I right in understanding that you basically want the gallery images to be shown in reverse order – so that when you add a new image in the gallery module settings it'll show up first in the gallery, rather than last? If so, I've just added a new section to the end of the post with the PHP code for doing so. If I've misunderstood, or you have any trouble getting the code to work, just let me know. Thanks!
Just to add this… I've now added added reverse gallery sorting as an option in Divi Booster. I've update the post above with the details.
HI, I am not seeing this work. I posted a different comment earlier but it appears to be gone.
Here is my child theme with your code in it… What did i do wrong?
/*
Theme Name: Divi Child
Theme URI: http://elegantthemes.com/
Description: Divi Child Theme
Author: ElegantThemes
Author URI: http://elegantthemes.com
Template: Divi
Version: 0.1.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: responsive-layout, one-column, two-columns, three-columns, four-columns, left-sidebar, right-sidebar, custom-background, custom-colors, featured-images, full-width-template, post-formats, rtl-language-support, theme-options, threaded-comments, translation-ready
Text Domain: divi-child-theme
*/
/* ==== Add your own styles below this line ====
* ——————————————– */
/*
add_filter('et_pb_module_shortcode_attributes', 'dbcf_sort_gallery_by_name', 10, 3);
add_filter('et_module_shortcode_output', 'dbcf_clear_gallery_sorting');
if (!function_exists('dbcf_sort_gallery_by_name')) {
function dbcf_sort_gallery_by_name($props, $atts, $slug) {
if ($slug === 'et_pb_gallery') {
add_action('pre_get_posts', 'dbcf_gallery_orderby_title');
}
return $props;
}
}
if (!function_exists('dbcf_clear_gallery_sorting')) {
function dbcf_clear_gallery_sorting($content) {
remove_action('pre_get_posts', 'dbcf_gallery_orderby_title');
return $content;
}
}
if (!function_exists('dbcf_gallery_orderby_title')) {
function dbcf_gallery_orderby_title($query) {
$query->set('orderby', 'title');
}
}
*/
Hi John, your earlier comment is still there, awaiting moderation (though I'll delete it in a moment since it's basically the same as this one). The issue is that you're placing PHP code in a file meant for CSS code (style.css). You need to instead place the code in your child theme's functions.php file (if there isn't already one in the main folder of your child theme, create a blank file named functions.php and start it with a line that reads "<?php" – no quotes – to put it into PHP mode).
Thanks Dan! I literally JUST saw the options for the functions tab on the right side of the screen and went "A-HA" and came back here to grab the code again.
Works like a charm, thank you!!!!!!!
Great! Glad you got it working, John :)
Hi, thanks for this post. Can you reverse the order for alphabetical ordering?
Never mind! I realized I just needed to add ASC to the function.
if (!function_exists('dbcf_gallery_orderby_title')) {
function dbcf_gallery_orderby_title($query) {
$query->set('orderby', 'title', ASC);
}
}
Great! I'm glad you figured it out Justin and thanks for sharing :)
This didn't work for me. Came up with this error
ParseError thrown
syntax error, unexpected 'ASC' (T_STRING), expecting ')'
Here is the code I used.
add_filter('et_pb_module_shortcode_attributes', 'dbcf_sort_gallery_by_name', 10, 3);
add_filter('et_module_shortcode_output', 'dbcf_clear_gallery_sorting');
if (!function_exists('dbcf_sort_gallery_by_name')) {
function dbcf_sort_gallery_by_name($props, $atts, $slug) {
if ($slug === 'et_pb_gallery') {
add_action('pre_get_posts', 'dbcf_gallery_orderby_title');
}
return $props;
}
}
if (!function_exists('dbcf_clear_gallery_sorting')) {
function dbcf_clear_gallery_sorting($content) {
remove_action('pre_get_posts', 'dbcf_gallery_orderby_title');
return $content;
}
}
if (!function_exists('dbcf_gallery_orderby_title')) {
function dbcf_gallery_orderby_title($query) {
$query->set('orderby', 'title' ASC);
}
}
Hi David,
This line looks wrong:
query->set('orderby', 'title' ASC);
Try replacing it with:
query->set('orderby', 'title');
$query->set('order', 'ASC');
Let me know if you're still having problems after that. Cheers!