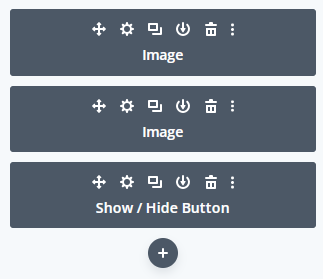
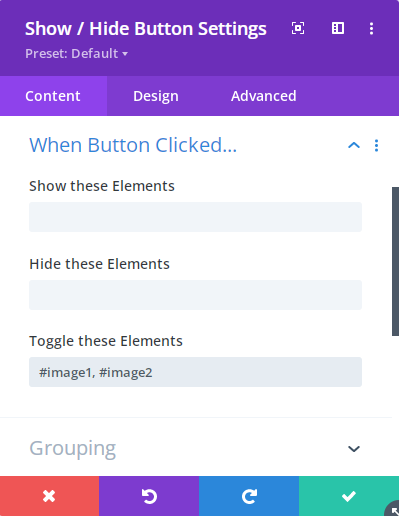
If you want to swap between two Divi image modules at the click of a button, here's a way to achieve it with the Divi Show / Hide Button module.

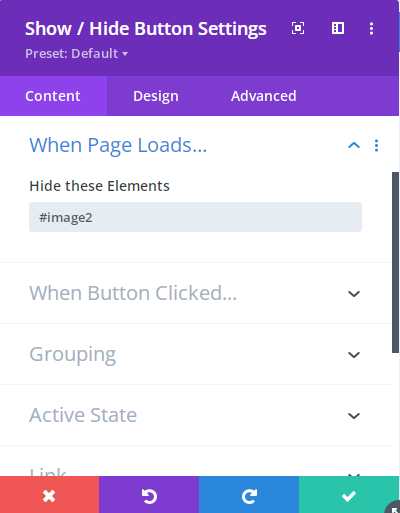
Configure the show / hide button to hide image2 initially:


https://divibooster.com/adjusting-the-show-hide-button-transition-duration/



0 Comments