The Divi Theme includes a handy dot navigation feature lets you easily add a floating menu, positioned on the right side of your page, which allows users to easily navigate to different sections with just a click. This post explains what to do if you want to display the post dot navigation on the left instead.
Enabling Divi Dot Navigation on Your Page
The primary purpose of Divi dot navigation is to provide a convenient way for visitors to navigate through long-format pages. It creates anchor links automatically for each section on your page, allowing users to skip directly to the content they are interested in.
Here are the steps to enable it:
1. Open the page you want to enable dot navigation for in the standard WordPress back-end (e.g. by clicking "Edit Page" in the admin bar when logged in).
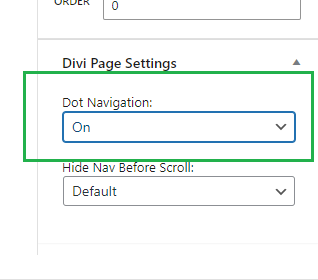
2. In the right-hand side of your screen, locate the "Divi Page Settings" options.
3. Set the "Dot Navigation" option and set it to "On" (as shown below)
4. Save your page.

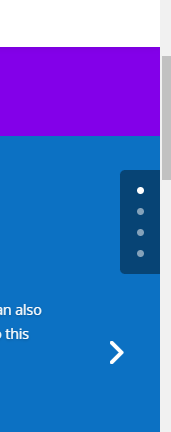
Once you have enabled dot navigation, Divi will automatically add a floating transparent menu on the side of your page, with dots representing each section. Users can click on these dots to jump to different sections on the page, making it easier for them to navigate and locate the content they need.

Positioning the Divi Dot Navigation on the Left using CSS
In some cases, you may prefer to position the dot navigation menu on the left side of your page rather than the default right side. Here's how you can achieve this using CSS:
1. Open the page you have enabled dot navigation for in the Divi Builder.
2. Go to the page settings and navigate to the "Advanced" tab.
3. Find the "Custom CSS" toggle and click on it to open the CSS editor.
4. Add the following CSS code to position the dot navigation on the left side:
.et_pb_side_nav {
left:0;
border-radius: 0 5px 5px 0 !important;
}Related Post: Adding CSS to the Divi Theme
That should place the nav on the left and update the curved corners. Here's the result:




0 Comments