Are you encountering an issue where the Firelight Lightbox (formerly Easy Fancybox) plugin is overriding the default lightbox behavior of Divi's gallery module, rendering it without navigation arrows? This can be a problem when you want users to click through your gallery without closing each image and opening another.
Here's how you can resolve this:
Method 1: Add an Exclusion for the Divi Gallery Module in Firelight Lightbox
The Firelight Lightbox plugin replaces Divi's default lightbox behavior with its own, which lacks the navigation features of Divi’s built-in gallery module.
You can solve this by adding an exclusion for gallery module to the exclusion list in the Firelight Lightbox plugin settings. This will prevent the plugin from affecting the Divi Gallery module.
To do so, navigate to:
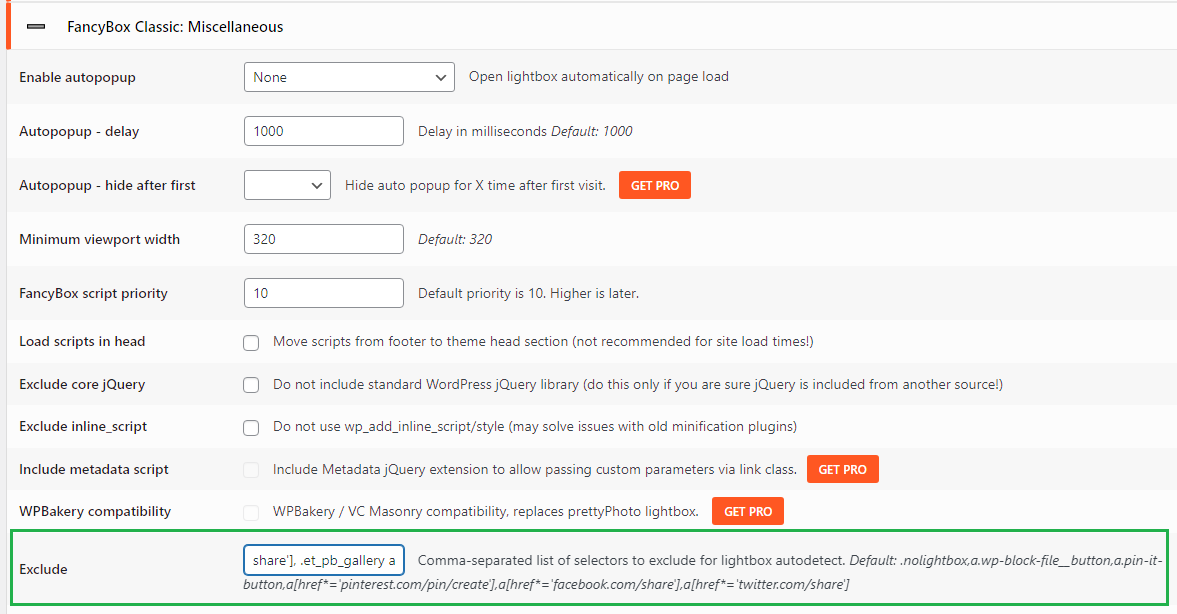
WP Admin > Lightbox > Settings > FancyBox Classic: Miscellaneous > Exclude
Add the following to the comma-separated exclusion list:
.et_pb_gallery a
Like so:

By performing this simple adjustment, Firelight Lightbox will no longer override Divi's gallery lightbox functionality. This restores the gallery module’s default lightbox behavior, complete with navigation arrows, allowing users to easily click through images.
Method 2: Disable Firelight Lightbox
If the Firelight Lightbox plugin is not essential for other parts of your website, you might consider disabling it entirely to avoid any conflicts with the Divi gallery module.



0 Comments