The Divi Gallery Module comes with a slider mode that lets you display images in a slider with clickable left/right arrows to scroll through the images. For mobile / touchscreen users, you can improve the user experience by allowing your user to swipe to navigate to the next / previous image. This tutorial explains how to make the Divi Gallery Module slider swipeable on touchscreens.
Divi doesn't currently have an option to make the gallery module swipeable. However, we can do so using the "Enable Touchscreen Swiping" option included in the Divi Booster and Divi Gallery Booster plugins.
Make the Gallery Module Swipeable with Divi Booster
Our Divi Booster plugin adds a range of new options to the Divi gallery module, including the option to make its slider layout swipeable. This same option is also available in our Divi Gallery Booster plugin, which is a subset of the Divi Booster features focused exclusively on enhancing the Divi gallery module. Whichever plugin you choose to use, here's how to set it up.
Get Divi Booster (or Divi Gallery Booster)
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now.

Alternatively, if you don't need the full power of Divi Booster, you can get Divi Gallery Booster which adds all the essential missing features to the Divi Gallery module.

Upon purchase, you'll be provided with a copy of the plugin zip file, called either divi-booster.zip or divi-gallery-booster.zip, depending on which plugin you have. Download the plugin zip file to your computer, ready for installing in the next step.
If you have already purchased either plugin, you can obtain the plugin zip file from within your Divi Booster account.
Install Divi Booster or Divi Gallery Booster
The plugin zip file can then be uploaded to your own site at:
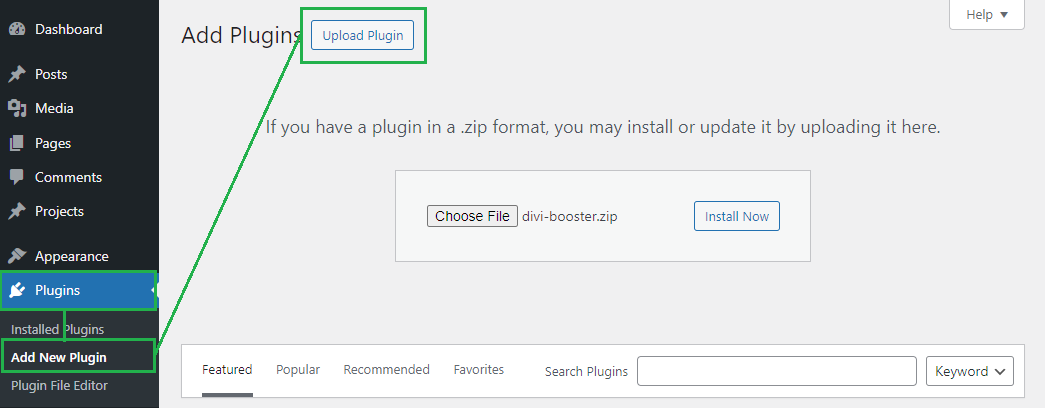
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip or divi-gallery-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open your Page for Editing in the Visual Builder
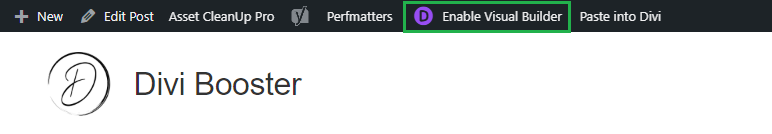
Browse to the page you want to apply the change to. Then, in the WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Gallery Module's Settings
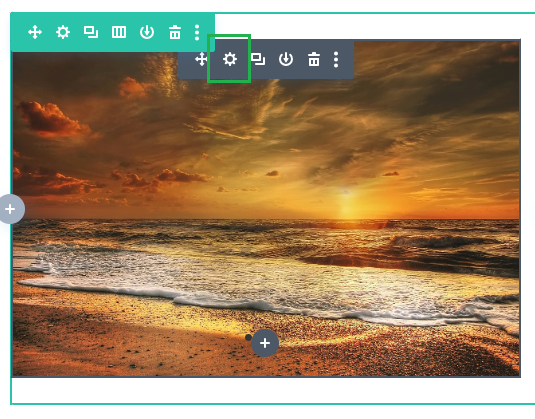
Locate the gallery module you want to modify, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

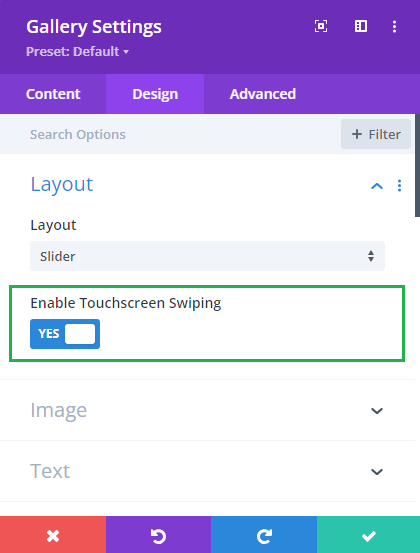
Activate the "Enable Touchscreen Swiping" Option
In the gallery module settings, navigate to the "Design" tab and then the "Layout" settings section. First, ensure your layout is set to "Slider", as this option is only compatible with the gallery module slider layout. When the layout is set to "Slider", you should see the "Enable Touchscreen Swiping" option added by the plugin. Set it to "Yes" to activate the option.

The Divi gallery module mobile swiping option was added in Divi Booster v4.7 and Divi Gallery Booster v1.3.
Save the Module Settings
To save the changes to the module, click the green check mark button at the bottom of the module settings.

Save the Page
When you are ready, save the whole page by opening the Page Settings toolbar, by clicking on the round purple "three-dots" button at the bottom of the visual builder are, and clicking on the "Save" button.

Test Out the Swiping Effect
When you are ready, open your page on a touchscreen device, such as a mobile or tablet. Now you and your users should be able to easily navigate the slides in the gallery by swiping left or right.
Conclusion
That's all there is to it. A simple way to level up your mobile designs with a user-friendly swiping function. No more trying to click on small arrows or dots – just an easy, intuitive swipe gesture.



0 Comments