Looking to add a unique twist to your Divi Buttons? Styling a Divi Button’s background as a parallelogram is a striking way to enhance your page design. Follow the steps below to achieve this effect using custom CSS in Divi.
Before diving into the steps, here’s a preview of what we'll accomplish:

Add a Parallelogram Background to a Divi Button using CSS
Here's how to give a button module a parallelogram background using some CSS code.
1) Navigate to the page where you want to apply the parallelogram effect and open the Divi Builder. Find the specific button you’d like to style.
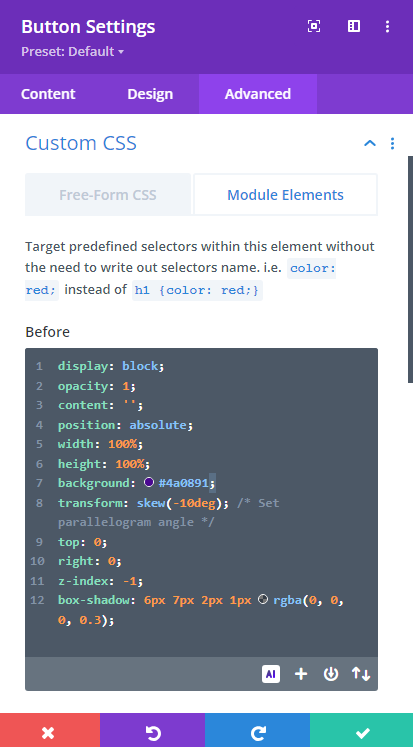
2) Locate the Button's "Before" Custom CSS Box. To do so:
- Click on the settings icon for the button.
- Go to the "Advanced" tab and then the "Custom CSS" section.
- Under "Module Elements," locate the "Before" option.
3) Insert the CSS Code
Copy and paste the following CSS code under "Before" to create the parallelogram effect:
display: block;
opacity: 1;
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #4a0891;
transform: skew(-10deg); /* Set parallelogram angle */
top: 0;
right: 0;
z-index: -1;
box-shadow: 6px 7px 2px 1px rgba(0, 0, 0, 0.3);
Explanation of the CSS:
display: block;Ensures the pseudo-element is visible.content: '';Displays the pseudo-element.position: absolute;Positions the pseudo-element relative to the button.width: 100%; height: 100%;Covers the entire button.background: #4a0891;Sets the background color; adjust as needed.transform: skew(-10deg);Applies the skew effect to create the parallelogram.z-index: -1;Places the pseudo-element behind the button content.box-shadow: 6px 7px 2px 1px rgba(0, 0, 0, 0.3);Adds a shadow for depth.
Removing Existing Background and Borders
Note that this method of setting the background isn't compatible with the existing Divi Button module's background, border and box shadow methods – these settings will apply to the regular, non-skewed background area. Accordingly, it is advisable to unset these settings to ensure that the parallelogram background can display correctly.
This simple yet effective technique can enhance the overall aesthetics of your Divi website.



0 Comments