Enhancing the Divi module settings TinyMCE editor with a custom row of colors can make your design process smoother and more tailored to your brand's palette. This post shows you how you can expand the color picker to include a new selection of colors.

Add Custom Colors to the TinyMCE Color Picker using JS
The code snippet below adds a new row of colors to the top of the TinyMCE color picker in Divi modules such as the text module. Each color is defined in an easily modifiable array, allowing you to configure your own custom color palette.
Here is the jQuery code:
<script>
jQuery(document).ready(function() {
var colorArray = {
'Forest Green': '#228B22',
'Mint Green': '#98FB98',
'Olive': '#808000',
'Teal': '#008080',
'Emerald': '#50C878',
'Lime Green': '#32CD32',
'Coral': '#FF7F50',
'Turquoise': '#40E0D0'
};
jQuery(document).on('click', '.et-fb-modal__module-settings .mce-colorbutton .mce-open', function() {
var colorRowId = 'db_custom_tinymce_colors';
// Check if the color row has been added
if (jQuery('#' + colorRowId).length === 0) {
var colorRow = '<tr id="' + colorRowId + '">';
jQuery.each(colorArray, function(name, hex) {
colorRow += '<td class="mce-grid-cell">' +
'<div data-mce-color="' + hex + '" role="option" tabindex="-1" style="background-color: ' + hex + '" title="' + name + '"></div>' +
'</td>';
});
colorRow += '</tr>';
jQuery('.mce-colorbutton-grid').prepend(colorRow);
}
// Set height:auto to the parent .mce-floatpanel
jQuery('.mce-colorbutton-grid').closest('.mce-floatpanel').css('height', 'auto');
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.
To add the code, navigate to:
Divi > Theme Options > Integration > Add code to the head of your blog.
Paste the script into the box and then save the changes
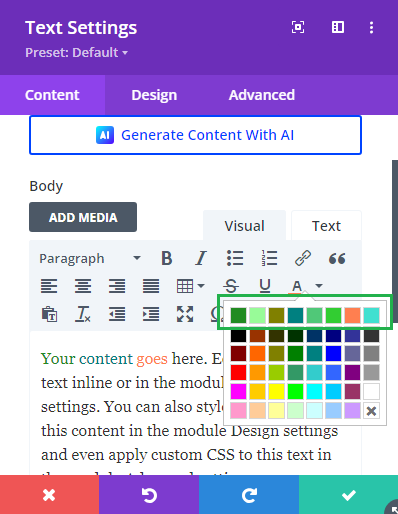
To use the colors, open a Divi module setting and click on the color picker. You should see the new row of colors appear. They can be used in the same way as the existing ones.



hello it seems realy cool
can you update it for divi 5 ?
regards
Hey Yannick, I have logged a ticket to look into this, and I'll update here if I'm able to modify it for Divi 5. Thanks for the suggestion!