Divi comes pre-packaged with a selection of icons which can be used with modules such as the blurb module. These icons are 'font icons' provided by Elegant Themes and there is no in-built way to add new fonts. Fortunately, there is a way we can work around this to add our own custom icons.
Note: this post is about uploading your own image icons for use in Divi modules. See here if you want to add more social icons in the Divi header / footer. Alternatively, see here if you specifically want more icons in the Social Media Follow Module.
Adding Custom Icons using Divi Booster
The Divi Booster plugin adds a wide range of new features to Divi, including the ability to add new icons to the list of built-in icons. This makes them easily available to your modules, with no need to upload the image each time you want to use it. The icons will be available in modules which normally have the option to add an icon, such as the blurb and button modules.
To add custom icons using Divi Booster:
- Go to the Divi Booster settings page
- Open the 'Site-wide Settings' toggle
- Open the 'Icons' sub-toggle
- Tick the checkbox next to the 'Add custom icons for use in modules' option to enable the feature.
- Click on the '+' symbol to add an existing image icon from the media library or upload a new one.
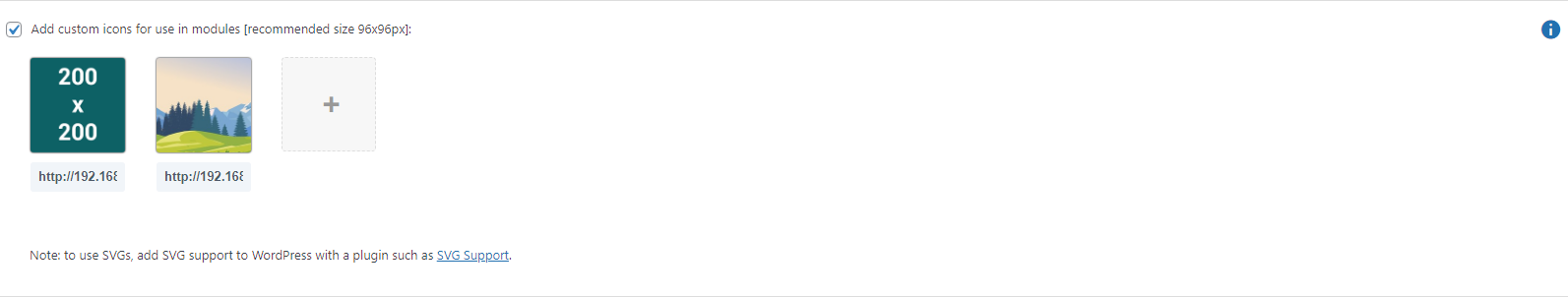
The option should now look something like this:

To remove an icon, hover over it and click on the trash can 'delete' icon that appears over it. Click the '+' symbol again to add more icons. If you want to add an icon by URL, close the media library and paste your icon's url in the 'url' field immediately below the icon.
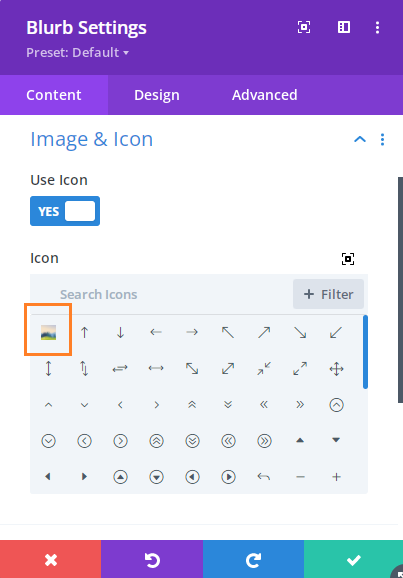
Save the Divi Booster settings and your icon will now be available to you in the modules icon list.

Note: to use SVGs, add SVG support to WordPress with a plugin such as SVG Support.
Styling the Custom Icons
It'll depend slightly on which module the icons are being used in, but in general the size can be set in the same way as the rest of the icons. Similarly, the background should work as long as your icon image has a transparent background itself. Changing the icon color is a different matter. The built-in icons are 'font icons', meaning they are basically text, while the icons added in that Divi Booster option will be images. This means that the settings for changing the color of the built-in icons won't work on the added image icons. I hope to be able to add something in the future (probably along the lines of the filter options Divi includes for the entire module area). I'll update here if / when I'm able to. In the meantime, the best I can suggest is to modify the colors of your icons in an image editing program prior to uploading.
Compatibility with Third-Party Modules
In addition to working with the built-in Divi modules, this feature will work with many third-party Divi modules. While it will usually work without modification, some plugins will need a bit of extra work to ensure they are compatible. If you encounter a case where the custom icons aren't working on a particular module / field, please let me know.



Dan, I've added the icons in SVG format and they are not showing up in the Divi icon set. Looks like more changes have taken place. I have the latest Divi version.
Hey Matt, I've just done some testing and SVG icons are still working for me in the latest Divi, so I'm not sure yet what is causing the issue on your site. Which module / settings field are you working on? Also is this in the module settings that they aren't showing up or on the front-end (or both)? If possible, are you able to share a link to an example page or a login so that I can look into it for you? You can send the details to me privately via the Contact Form. Thanks!
This is in the Blurb Module on the backend. I'm not seeing any of the SVGs I've uploaded even though they are showing up in the plugin settings. And even though I see a lot of icons, much more random ones than I expected. Blue Sky is still not one of them. I thought your plugin was one I saw it was added too.
Hey Matt, it sounds like you've been able to solve this by updating to the latest version of Divi Booster. I wrote to you about some suspected admin caching issues, though now I'm wondering if you updated the plugin while I was looking at it… Either way, it looks like the icons are showing up now. Hopefully you're seeing them too?
Yes that was the issue.
Thanks!
You're welcome, Matt. Glad you were able to figure it out!
Hi Dan, I added everything properly and am using a custom icon for a button hover effect. However, I'm not seeing the icons live on my site. When I scroll over while in Visual Builder I see the effect properly. But once I exit Visual Builder or view as a live site in an incognito window, the icon does not appear on hover. I have cleared cache, etc. Can you help at all?
Hi Bainie, sorry you've been having this issue. It looks like it's triggered when "Divi > Theme Customizer > Buttons > Buttons Styles" is set to "No".
I've got a fix coming for this in the next version of Divi Booster (v4.1.2) which I hope to have out early next week. A workaround in the meantime would be to set that option to "Yes", or add the following CSS to the site:
.et_button_no_icon .db-custom-extended-icon.et_pb_button:after{ display: inline-block; } .et_button_no_icon .db-custom-extended-icon.et_pb_button:hover, .et_button_no_icon .et_pb_module .db-custom-extended-icon.et_pb_button:hover{ padding:.3em 2em .3em .7em !important; }I hope that helps, but let me know if not. Thanks!
Hey Bainie, I've just released the update (v4.1.2) with the fix included. I hope it helps, but please let me know if your custom icons are still not showing up after that. Thanks!
I just purchased Divi Booster – specifically to add icons to the icon picker. I follow your instructions but I can only add 1 icon. After saving Divi Booster settings and attempting to add a second icon the first uploaded icon is removed from the picker and the two spaces for uploading icons both show the last uploaded icon. I have tried several times and get the same result.
Hey Cale, sorry to hear you've having this issue. I've just done some testing and it doesn't happen on my test sites (latest Divi, WP, etc). It does, however, remind me of a case I saw a few years back where a another plugin was inadvertently messing up the HTML of the Divi Booster settings page and causing something similar. I forget the details, but we were ultimately able to resolve that one. Is there any chance I'd be able to login to the site to take a look for myself? If so, perhaps you could send through the login details via the contact form? Alternatively, try temporarily disabling the other plugins on the site to see if that resolves it. I hope that helps!
Hello Dan, I followed your CSS and did everything correctly, but its not show up, is it because of different version of Wordpress or DIVI? Seems the CSS not working, and I don't want too much plugins for my site, please help, thank you.
Hi Jasper, unfortunately the Divi 4.13 update made some big changes to the handling of icons that were incompatible with the code given in the post. While I've been able to fix the custom icon feature in Divi Booster, I haven't yet managed to update the PHP code in this post. I hope to do so soon. So my sincere apologies, the manual PHP code version won't work at the moment in the latest version of Divi.
Hi Dan, I've recently started using the plug-in to add customized icons to my site, mainly to add a customized scroll down icon to the Scroll Down Icon list in the Header. Unfortunately, no added icons are showing, and I can't find any relevant info addressing this issue. Is there a way to solve this using this plug-in?
Hey Mor, the fullwidth header module's scroll down icon picker is implemented a bit differently to the icon picker in other modules, and so the Divi Booster custom icon feature wasn't applying to it. However, I've just gone through now and added support for custom icons in scroll down icons, which will be in the next update (v3.7.0). After updating, custom icons added via "Divi > Divi Booster > Site-wide settings > Icons" should become available in the fullwidth header module. I hope to have it released before the end of the week. I'll let you know when it's ready. I hope it does what you need, but let me know if not. Cheers!
I've now released the update (v3.7.0) to add support for custom icons in the fullwidth header scroll down icon picker. Hope it helps!
Hi I bought divi booster specifically to be able to add custom icons to a site, its all activated and I have followed the steps to add a custom icon but when i go to the button in the divi builder the custom icon isnt an option within the icons.
Hi Rachel, sorry you've been having this issue. The recent Divi update made some sweeping changes to the way it handles icons, which ultimately stopped the Divi Booster feature from working. I've now released an update to address this (v3.6.8). Hopefully the update will get the icons working for you, but please let me know if not. Thanks!
Hello Dan,
I would like to inform you that my custom icon has suddenly disappeared from the list of built-in icons. I have been using my custom icon for at least 3 years through your plugin. And I used it in each of my many blurbs that were on my 74 pages until a few days ago. On some of my pages even 3 or 4 blurbs have been visible in my posts.
Now today I immediately had the suspicion that it must be only because of the last Divi update a few days ago.
So I just did a downgrade (rollback)from 4.13 to 4.12.1 in the Divi Theme Updates.
Lo and behold, my custom icon appears again in the built-in icons list.
What do you think is the reason that the update to Divi 4.13 made my custom icon disappear?
Thank you for your respond,
Torsten
Hi Torsten
Thanks for getting in touch and sorry you've been having this issue.
You're absolutely right, it's the recent Divi update which has caused this feature to stop working. The update made some quite sweeping changes to the way Divi handles icons, and I'm currently working on a fix to restore the icons / feature. I'm hoping to have it sorted out before the end of this week, and I'll let you know as soon as I have an update ready.
Sorry for the hassle,
Dan
Hey Torsten
I've just released the update (v3.6.8) to address the custom icon issue, so it should show up in your WordPress plugins page shortly. If you don't see it right away, click the "Check for Updates" link next to the plugin and it should pick it up. If you aren't able to update via the WordPress plugins page, you can also access the download in your Divi Booster account.
I hope the update helps, but please let me know if you have any questions about it.
Thanks and my apologies again,
Dan
Jumping in.
Experiencing the same issues as Torsten. Been using this feature a long time and now it's broken.
Upgrading to version 3.6.8 doesn't clear the issue. (Everything else is updated.) I've saved my Booster settings but the custom icons still isn't available through the blurb module.
Do I need to activate something to have this feature running again? Any suggestions?
Thanks in advance.
Hey Rickard, there's nothing you should need to do to re-activate the feature. One change though is that the custom icons now appear at the very start of the icon list, rather than the end as used to be the case. I'd suggest checking for them there. if you still don't see them, is there any chance I'd be able to login and take a look for you? If this is possible, you can send the details via the contact form. Thanks!
Hi Dan. Thank you for your reply. This was exactly the issue. I was looking for them at the end of the list. Things seems to be working as expected. Great. Thanks!
Great! Thanks for letting me know, Rickard!
Hi Dan,
First of all, I wanted to say thanks – I've been using your plugin for (?) six years – maybe more now? Wow… Where has that time gone!?
I followed your tutorial and added an icon, but couldn't see it (it is in the divi-booster section but doesn't come through to the blurb. I cleared my cache as you suggested in the comments.
What I really want to do is add our logo as a bullet point for a list. Is this possible?
Many thanks,
Matt
Hey Matt, sorry I'm just replying now. Yeah, six years, mate – it launched in Feb 2015. Like you I have absolutely no idea where the time has gone! :)
I've updated the instructions in the post to clarify a couple of things, just in case that was the issue. Specifically, make sure the checkbox next to the feature is ticked, and check the screenshot of the module settings for an example of where to find the icon – it'll show up at the end of the icon list. Hopefully that points you in the right direction, but if you're still not seeing the icon, perhaps you could send through a login via the contact form so that I can take a look for myself?
It's possible in general to use an image as the list bullet points, though I haven't tried doing so with a custom icon yet. Is there any chance you're able to send through an example of the list and logo image (URL)? I'll have a go at it on my test site when I get a chance, but it would be great to see your setup so that I can make sure anything I come up with will work on your site. Cheers!