Divi comes pre-packaged with a selection of icons which can be used with modules such as the blurb module. These icons are 'font icons' provided by Elegant Themes and there is no in-built way to add new fonts. Fortunately, there is a way we can work around this to add our own custom icons.
Note: this post is about uploading your own image icons for use in Divi modules. See here if you want to add more social icons in the Divi header / footer. Alternatively, see here if you specifically want more icons in the Social Media Follow Module.
Adding Custom Icons using Divi Booster
The Divi Booster plugin adds a wide range of new features to Divi, including the ability to add new icons to the list of built-in icons. This makes them easily available to your modules, with no need to upload the image each time you want to use it. The icons will be available in modules which normally have the option to add an icon, such as the blurb and button modules.
To add custom icons using Divi Booster:
- Go to the Divi Booster settings page
- Open the 'Site-wide Settings' toggle
- Open the 'Icons' sub-toggle
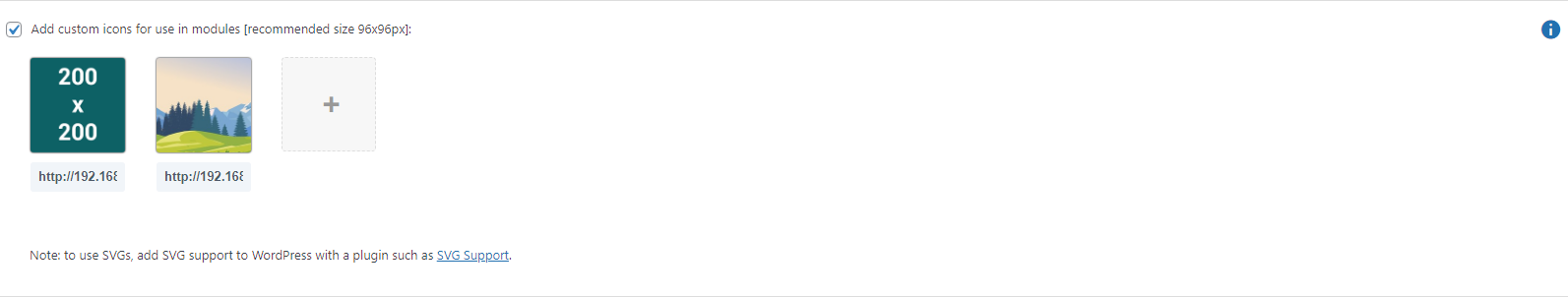
- Tick the checkbox next to the 'Add custom icons for use in modules' option to enable the feature.
- Click on the '+' symbol to add an existing image icon from the media library or upload a new one.
The option should now look something like this:

To remove an icon, hover over it and click on the trash can 'delete' icon that appears over it. Click the '+' symbol again to add more icons. If you want to add an icon by URL, close the media library and paste your icon's url in the 'url' field immediately below the icon.
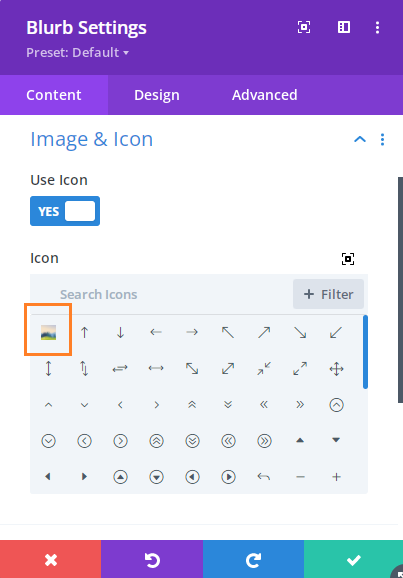
Save the Divi Booster settings and your icon will now be available to you in the modules icon list.

Note: to use SVGs, add SVG support to WordPress with a plugin such as SVG Support.
Styling the Custom Icons
It'll depend slightly on which module the icons are being used in, but in general the size can be set in the same way as the rest of the icons. Similarly, the background should work as long as your icon image has a transparent background itself. Changing the icon color is a different matter. The built-in icons are 'font icons', meaning they are basically text, while the icons added in that Divi Booster option will be images. This means that the settings for changing the color of the built-in icons won't work on the added image icons. I hope to be able to add something in the future (probably along the lines of the filter options Divi includes for the entire module area). I'll update here if / when I'm able to. In the meantime, the best I can suggest is to modify the colors of your icons in an image editing program prior to uploading.
Compatibility with Third-Party Modules
In addition to working with the built-in Divi modules, this feature will work with many third-party Divi modules. While it will usually work without modification, some plugins will need a bit of extra work to ensure they are compatible. If you encounter a case where the custom icons aren't working on a particular module / field, please let me know.



Hi,
just thought i'd say that I made this work by doing the manual install, but I made the icon 46×46, so it fits into the circle if that is selected as an option. If you add your new icon at 96×96, is tries to put a massive circle around everything.
46x46px makes it the same size as all the other standard icons – I did have to colour it to the correct colour though.
Seems to work a treat – thanks for posting this fix.
Hey Jon, thanks for letting me know how you got on. It's useful to know that 46×46 works well with the circle – I don't normally use it with the circle and wasn't aware of that. Cheers!
Hi, using your code to add icons manually and everything went very well. It added the icon as expected, but then the site just showing the smaller version.
And yes, I did change the url to the larger image (http://static.telco.xdk.s3-eu-west-1.amazonaws.com/wp-content/uploads/2015/05/Wifi-96px.png).
Any thoughts?
Hi Marie, are you able to share a link to the page so that I can take a look?
For the life of me, I just can't get it to work. :(
Tried all sorts of things.
Hi Sidian, it looks like it's a caching issue. Something (probably a performance plugin) is stopping Divi Booster from updating its JavaScript when you change the icon settings, which means the code to display the icon correctly isn't being shown.
I've written a post on how to fix caching issues.
Also, recent version of Divi Booster are able to deal with the caching so if you upgrade Divi Booster to the latest version, I think that should also fix it.
Oh ok, I think I got it. This allows graphic icons to be added to the Blurb module? So, is there no way to add font icons into Divi that show up in the Blurb Module and can be manipulated with color etc? i.e. same type of icons that are already in the Divi Blurb Module?
Thanks much!
Hey Bob, yes that's correct – this code is for graphic icons. It should be possible to add font icons, but it's not something I've been able to explore fully yet. If / when I do I'll post an update here.
Dan, love the plugin!
Adding new blurb icons, added as 96×96 png, but when I select to place "left" the icon display size is way smaller than when I use the standard divi icons.
http://sharreid.com/test/
Any ideas?
Cheers, Reid
Hey Reid, it's actually a Divi default that the "left" icons are smaller than the "top" positioned ones. If you'd like to make the left icons bigger, I've just added an option to Divi Booster to do so, and put up a post describing how it's done:
http://divibooster.com/make-left-placed-divi-blurb-icons-larger/
Just getting into WP & Divi, and purchased Divi Booster.
I am trying to install three custom icons (I have .png and .svg files).
I made the .png files 96 x 96, and uploaded them through the Divi Booster widget. They appear as images in the media library and not blurb icons. Certainly I'm not clear as to what the proper procedure is and could use some help.
Thanks!
Robert
Hey Robert, the feature uses the media library to handle the icon upload and storage. If you go into the settings for one of your blurbs you should see the same icons available for selection as the blurb icon. They'll appear just after the built in icons. Let me know if this isn't the case.
They aren't in the icon list, but are in my media library.
Dan-
I figured it out. I cpoied the image link into the booster "upload icon" area, and it worked!
What kind of file should I upload to toggle the color (dark/light) of the icon?
Ah, I see what's happening. When you upload an icon, the media library gives you two options "Save all Changes" and "Insert into Post". It's not at all intuitive, but you should click "Insert into Post" and it'll automatically place the URL into the "upload icon" area. I'm planning on replacing this system with something more intuitive and seamless, which would also be able to handle the upload of multiple icons. Anyway, glad you got it working!
Currently it isn't possible to control the darkness / lightness of the uploaded icon (as it is an image file rather the an icon font as Divi uses). I'll look into changing this in the future.
Hello – about 1 month into Wordpress themes – have the DIVI – I'm confused when you say "add the image URL" – I only have the images on my computer… how do I get an image URL?
Thanks
Angie
Hi Angie, there are a few ways to get a URL for an image. The easiest is to upload the image to your WordPress (in the "Media > Add New" section), and then follow the instructions on this post to get the URL:
http://www.wpbeginner.com/beginners-guide/how-to-get-the-url-of-images-you-upload-in-wordpress/
Hi,
I am in the initial developing stage of creating my website. I have several icons that are in color, and I would like to change them to grey.
Does anyone have an easy fix?
Hi Elvis,
Probably the easiest way is to use an online converter such as this one:
http://www.rapidtables.com/convert/image/rgb-to-grayscale.htm
Alternatively you could use a desktop program such as GIMP or Photoshop.
Finally, if you need to, it's possible to display an image as greyscale using CSS / SVG. See this Stack Overflow question for some options on how to do this:
http://stackoverflow.com/questions/609273/convert-an-image-to-grayscale-in-html-css
Hope that helps!
http://stackoverflow.com/questions/609273/convert-an-image-to-grayscale-in-html-css
Hi Dan, I keep getting a fatal error when I do this…any idea what my mistake is?
Fatal error: Cannot redeclare myfont_icons() (previously declared in /home/brennanwesterman/public_html/wp-content/themes/Divi/functions.php:4618) in /home/brennanwesterman/public_html/wp-content/themes/Divi/functions.php on line 4627
Thanks!
Oops, sorry Brennan. It looks like I copied the same function twice. I've updated the code, so hopefully it'll work for you now.
Dan,
I get the same error message as Brennan. "Fatal error: Cannot redeclare myfont_icons() (previously declared in /nas/wp/www/staging/kavi/wp-content/themes/Divi/functions.php:4801) in /nas/wp/www/staging/kavi/wp-content/themes/Divi/functions.php on line 4824"
Any idea why I might be getting this. I added multiple icons at the same time. Instead of naming them as "myicon" I named them each differently and made sure the names matched between both functions. Any advice is greatly appreciated.
Hi Jay, the problem in your case is that your repeating the function declarations. PHP doesn't allow two functions to have the same name. To fix this, you could add a number to the end of each function name, so your code would end up looking a bit like this:
/* First icon */ function myfont_icons1($icons) { ... } add_filter('et_pb_font_icon_symbols', 'myfont_icons1'); function my_custom_fonts1() { ... } add_action('admin_head', 'my_custom_fonts1'); /* Second icon */ function myfont_icons2($icons) { ... } add_filter('et_pb_font_icon_symbols', 'myfont_icons2'); function my_custom_fonts2() { ... } add_action('admin_head', 'my_custom_fonts2');Hope that makes sense!
Dan
Hi, just a quick note to say thanks for all your Divi articles and for the effort and time to write them. The plugin you are writing sounds like a great idea and I look forward to its completion.
Thanks Antony! I'm glad you've found them useful, and I too look forward to the completion of the plugin ;) I'm hoping to have it ready within the next week or so.
Hi dan, it`s nice to hear You work on so cool stuff. So at the moment I`m wondering, whether to focus rather on adding more text colours to the main theme UI. Like more than light and dark.
When it comes to icons i`d create new custom post type hidden in menu (or not) manageable on plugin options page, with three fields; title (name of icon) and two-sizes of images to add from media library.
Then I`d just use Your script to iterate over posts in every place needed, extracting values.
But what also concerns me – i`d so like to maintain functionality of webfonts – scalability and changing colours. Thats hard to achieve with png. Some time ago I did a project using SVG php files with parameter for fill colour, like: "my-image.php?f=AABBCC". It would be possible, but still, every image should be prepared for adding parameter.
Ooohh.. whatever, i`ve got so much to do that i don`t even know why am i still wondering about this :-)
Ha ha, sounds like we're the same – keep getting distracted by the fun stuff :)
I haven't tried myself, but it should definitely be possible to add support for other webfonts. I guess there are two options – one, you could replace the ET font with your own via CSS. But that limits you to one font and the characters chosen by ET. Another option would be to register an icon for each character in your new font, and style each one via CSS (setting the content to the character code). It should be a (fairly) simple modification of the PNG code in this post.
I'd love to see more text color options than just light and dark – it does seem a bit too few!
Thank You so much!
I am thinking of developing simple plugin allowing management of blurp icons
No problem, entio!
There's definitely a need for a plugin to allow management of the icons.
I've actually got a plugin in the pipeline which implements many of the tips I've written about on this site. One of the things I've already implemented is the ability to add new blurb icons. I'm hoping to release it in about two weeks, so if you're just after a convenient way to manage the blurb icons on your site it will save you the effort of writing the plugin yourself.
If you're planning to write the plugin for other reasons (fun, money, etc) please do come back and share a link here when it's ready. I'll also be happy to test it out for you, if you like.