Divi comes pre-packaged with a selection of icons which can be used with modules such as the blurb module. These icons are 'font icons' provided by Elegant Themes and there is no in-built way to add new fonts. Fortunately, there is a way we can work around this to add our own custom icons.
Note: this post is about uploading your own image icons for use in Divi modules. See here if you want to add more social icons in the Divi header / footer. Alternatively, see here if you specifically want more icons in the Social Media Follow Module.
Adding Custom Icons using Divi Booster
The Divi Booster plugin adds a wide range of new features to Divi, including the ability to add new icons to the list of built-in icons. This makes them easily available to your modules, with no need to upload the image each time you want to use it. The icons will be available in modules which normally have the option to add an icon, such as the blurb and button modules.
To add custom icons using Divi Booster:
- Go to the Divi Booster settings page
- Open the 'Site-wide Settings' toggle
- Open the 'Icons' sub-toggle
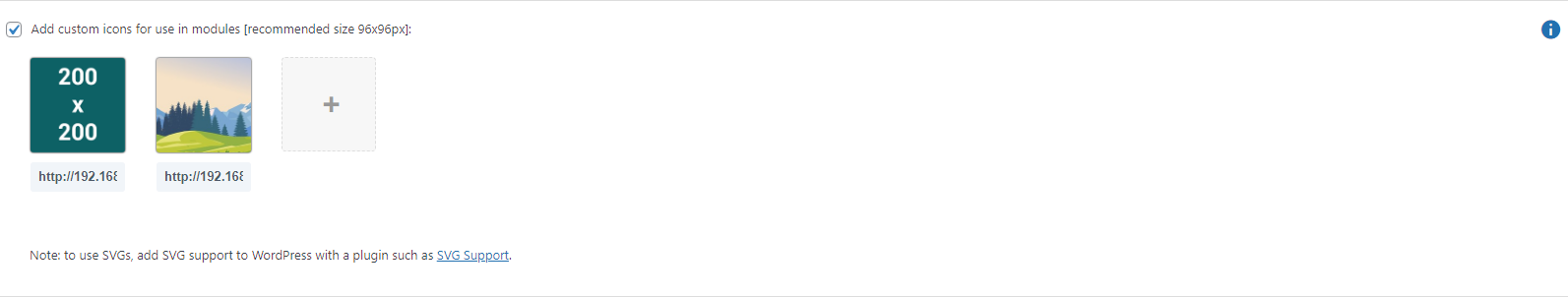
- Tick the checkbox next to the 'Add custom icons for use in modules' option to enable the feature.
- Click on the '+' symbol to add an existing image icon from the media library or upload a new one.
The option should now look something like this:

To remove an icon, hover over it and click on the trash can 'delete' icon that appears over it. Click the '+' symbol again to add more icons. If you want to add an icon by URL, close the media library and paste your icon's url in the 'url' field immediately below the icon.
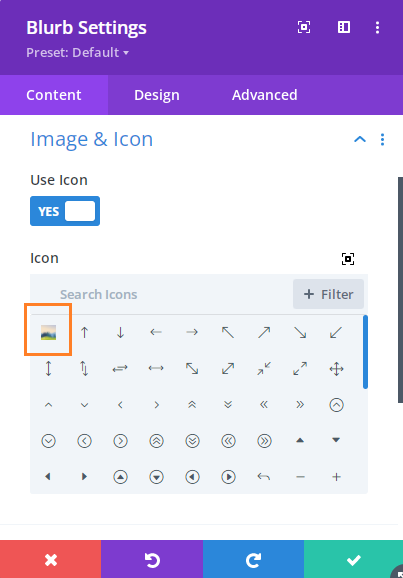
Save the Divi Booster settings and your icon will now be available to you in the modules icon list.

Note: to use SVGs, add SVG support to WordPress with a plugin such as SVG Support.
Styling the Custom Icons
It'll depend slightly on which module the icons are being used in, but in general the size can be set in the same way as the rest of the icons. Similarly, the background should work as long as your icon image has a transparent background itself. Changing the icon color is a different matter. The built-in icons are 'font icons', meaning they are basically text, while the icons added in that Divi Booster option will be images. This means that the settings for changing the color of the built-in icons won't work on the added image icons. I hope to be able to add something in the future (probably along the lines of the filter options Divi includes for the entire module area). I'll update here if / when I'm able to. In the meantime, the best I can suggest is to modify the colors of your icons in an image editing program prior to uploading.
Compatibility with Third-Party Modules
In addition to working with the built-in Divi modules, this feature will work with many third-party Divi modules. While it will usually work without modification, some plugins will need a bit of extra work to ensure they are compatible. If you encounter a case where the custom icons aren't working on a particular module / field, please let me know.



Hi Dan,
Thanks a million for the great plugin. It works perfectly out of the box and saved me tons of time. My clients are happy, I am happy :)
Who do I add an additional Social Network icon in Person's Module, besides Linkedin, Twitter, G+, Facebook offered by Divi as standard options?
Hi Greg, the person module extended plugin gives some additional icons:
http://danidwiputra.com/resources/person-module-extended-divi/
Hope that helps, but if you need an icon that isn't in that list let me know.
Hi Dan, I just bought Divi Booster, but now there are about 10 default icons overlapping, it looks messy, I saw someone else experienced the same, what was the solution?
Hi Janneke, sorry I'm just getting back to you now. This can be caused when something prevents Divi Booster's JavaScript / jQuery code from running. There can be a number of reasons this might happen. The most likely is something is triggering a JavaScript error in the page (this can be another plugin, custom code added elsewhere or an issue in Divi Booster or even Divi), but it can also be caused by permissions errors on the server preventing Divi Booster's file from being accessed.
If you're able to send me a link to the site you're working on, I should be able to advise you better.
A couple of other things you could try is a) making sure you're on the latest version of Divi Booster (currently 2.4.3) and b) checking your browser's JavaScript console for any error messages that might indicate the source of the problem. You can open the JavaScript console in Google Chrome by pressing CTRL-Shift-j.
Hi Dan,
Thank for your response. This is the website: https://startupmix.nl/ The latest Divi 3.0.41 and Divi Booster 2.4.3 are installed. The console gives a 404 Not Found notice?
Hi Dan,
Because it is a live website and I cannot leave it with all the icons mixed/messed up, I provided another example to look at: https://startupmix.nl/home-test/.
Could you please have a look at it?
Thanks, Janneke
On this home-test page there is no error in the Console, just 10 default icons overlapping. We are kind of in a hurry, could you please have a look at it?
Hi Dan,
Can we have our money back or could you take a look at it? It's been almost 3 weeks now! We bought it just to spare time with the custom icons, but now it only takes more time waiting for an answer and there is still no solution.
Janneke
Hi Janneke,
I'm really sorry I haven't been able to deal with this earlier. It looks like there was a bug in the handling of the icons when the icon placement was set to "left".
I've just released an update (v2.4.5) which should fix this issue.
If this doesn't help, let me know and I'll be happy to take another look / refund you.
Thanks for the plugin! We purchased it to have an easy way to add custom icons. It adds them OK however a round border appears on the icons when there loaded on the page, any idea why this is happening? We don't have round border selected.
Hi Tim, I'm afraid I've got no idea why this would be happening. There's nothing in Divi Booster itself that I could imagine causing this – there's no code for adding round borders anywhere. I'd suspect that maybe some CSS added elsewhere is adding a round border to certain images and is incorrectly being applied to these added icons (which are themselves images) as well… Is there any chance I'd be able to take a look for myself to see what's going on? Thanks!
Hi folks:
I remember a setting in Divi Booster, if memory serves, that enabled the native/branded colors for Facebook, Twitter, YouTube etc. Is that toggle / functionality still available in DB? Has it moved? I don't see it under Icons.
Hey silverliebt,
There's actually never been a setting for this, though it's one I'd like to add. I'll try to get it into a future version of the plugin.
In the meantime, if you like, give me a list of the icons you're using, and whether you want to color all the time or just on hover, and I'll try to come up with the CSS for it.
Dan,
You sir, are a genius. Thank you so much!!
So I am trying to use this to replace my divi icons in my blurbs but when I select them from the icon list it shows about 10 of the default theme ones all overlapping and is a complete mess. The actual icon I upload didnt even show up.
Hi William, sorry to hear this. It sounds like something is going wrong with the front-end jQuery. Are you able to provide a link to a page showing the issue, so that I can take a look?
Hi Dan,
Sorry I posted this question already twice on other places, but it is urgent, the website of the company needs to be finished today. So I'm posting my question also here, as a reply of the post of someone who experienced the same: 10 default icons overlapping after adding a custom icon. Was it indeed the front-end jQuery and/or what was the solution? Thanks!
Hi Janneke, sorry I'm just getting back to you now. This can be caused when something prevents Divi Booster's JavaScript / jQuery code from running. There can be a number of reasons this might happen. The most likely is something is triggering a JavaScript error in the page (this can be another plugin, custom code added elsewhere or an issue in Divi Booster or even Divi), but it can also be caused by permissions errors on the server preventing Divi Booster's file from being accessed.
If you're able to send me a link to the site you're working on, I should be able to advise you better.
A couple of other things you could try is a) making sure you're on the latest version of Divi Booster (currently 2.4.3) and b) checking your browser's JavaScript console for any error messages that might indicate the source of the problem. You can open the JavaScript console in Google Chrome by pressing CTRL-Shift-j.
I am having the same issue as both of these people.
Could you help me solve this issue?
Thanks!
Marc
I am getting some "google maps API warning" error message saying "invalid key"
(when i check the JavaScript console.
Hi Marc, this post should explain everything you need to know about this:
https://www.elegantthemes.com/blog/tips-tricks/google-maps-api-key
Actually the fix (for me) to this issue was after selecting the icon ALSO CHECKING the green checkbox on the bottom right. Once I checked the green box it should showed, (also try reducing the pixels to 16×16 if you are 96×96) for a blurb.
Hi Marc, thanks for sharing your fix, and I'm glad you were able to get it working. I'm still trying to track down exactly what is causing this behavior for some people, but I hope to be able to get it dealt with ASAP. Thanks!
Hi Marc,
I only now see your reaction! But I don't see a green checkbox anywhere (could you maybe make a screenshot)?
Would help me a lot!
Janneke
Hi Janneke, I think this might be referring to the green save button (the one with a tick on it) on the module options box you get when using the visual builder, but perhaps Marc can confirm this?
As I mentioned in my other comment to you, I've just released an update to Divi Booster (v2.4.5) which should fix the issue you were having with the icons. I think this should eliminate the need for Marc's workaround.
Hi Dan,
I'm soo sorry :(, the update doesn't fix it. But I used the icons in a button, not in a blurb module, maybe that's the reason why it still doesn't work?
Hi Janneke, the fix I put out was specifically for using the icons on a button. Looking at the home-test page, your icons are now working correctly for me (tested in Chrome, Firefox and IE). Can I maybe get you to clear your browser history and reload the page, just in case you're still seeing an older version of the page. If that doesn't help, can you let me know what browser / OS you're using? Thanks!
YES!!! It's working! Yesterday it didn't work but maybe it was the cache, I don't know. But to see the icons work is great. Thanks for fixing it!!
Janneke
Great! Yeah, most likely it will have been the cache. I'm really glad it's working for you, and thanks for all your patience! :)
Hi Dan, if I use the code for inserting more than one icon. How can I do this?
Best Tom
Hi Tom, the simplest way would be to duplicate the code above and replace each instance of "myfont_icons", "myicon", "my_custom_fonts" and "my_custom_fonts_js" with something else, e.g. "myfont_icons2", "myicon2" and "my_custom_fonts2" and "my_custom_fonts_js2". Then in the duplicate code set the image url to that of the new icon. I'll look at updating the code in the future to make it easier to add multiple icons.
Thanks :-)
Hi Dan,
I just bought the divi booster & purchased it specifically for the purpose of adding custom blurbs but I am not able to do so according to the instructions. I do not see anything for me to add an image in the blurb section of the module. It only mentions this:"Make left-placed blurb icons bigger" and nothing else under the blurb. Please respond as I really need to complete a project. Thanks
Hi Denise, the option to add new icons can now be found under "Site-wide Settings > Icons > Add custom icons for use in the blurb and gallery modules". Any icons you add there should become available for use in the blurb module. I moved them out of the blurb module section as the added icons can now be used more widely than just in the blurb icon.
Hello Dan, I just bought Divi Booster for the same reason also, so I can create my own icons, it appears now I can do it with the divi theme any ways but I cant find “Site-wide Settings > Icons > anywhere, can you point me exactly where this is?
thanks
Alex
Oh, cancel my comment, ive stumbled over it. its in the booster. I thought it wasn't in the booster any more but within the divi theme.
cheers
I'm glad you found it Alexander – that's right, it's a Divi Booster option, not something that's available in Divi.
Hi Dan, We#ve been using Divi Booster for quite some time now. Some days ago I've noticed, that the social medaia icons in the footer are shown 2x instead of only once. This is true for all social profiles entered in Divi Booster.
We have it running in a multisite Installation. WP and Divi are up to date and so is Divi Booster (2.2.5)
Maybe you have an idea what to do? Thank you in advance!
Great product btw! :-)
Hey Ferdinand. Are you able to share a link to the site it's happening on? It's not something that I've seen happen before.
Hi Dan,
thank you for getting back to me. Have a look at http://flysurfer.com/ in the footer you can see the icons for youtube, vimeo and instagram apper 2xtimes.
Thank you for your support!
Hi Ferdinand, it looks to me like the problem might be in your child theme's footer.php file. It seems to contain the HTML code for the social icons. Then the same HTML code is being added via Divi Booster, resulting in two sets of icons. Divi Booster adds additional code to make the icons show up, so the first set of icons would start showing up when the Divi Booster feature is enabled, if they weren't already. If you delete the social icons HTML from your footer.php file (take a copy first), I think that should fix things. Specifically, you'd need to delete the code between (and including) the "li" tags, such as:
<li class="et-social-icon et-social-facebook">
<a href="http://www.facebook.com/flysurferkiteboarding" class="icon">
<span>Facebook</span>
</a>
</li>
Hopefully that makes sense!
Hi Dan
I'm experiencing the same issues with the double icons, however I don't have that code in my footer.php.
Hope you can shed some light on this.
Hi Denis, I'm not sure about this one. It looks to me like one set of icons is being added by Divi Booster, and one is coming from somewhere else. I would have strongly suspected the footer.php file in either the divi theme folder itself, or in the child theme's footer.php – and suggest checking in there again. The code in question is different to that which I've posted here, rather it is:
If you can find and delete that code, I think that should get rid of one set. Otherwise, you should be able to get rid of one set by disabling the added icons in Divi Booster.
If all else fails, you should be able to hide the last two icons with the following CSS:
.et-social-icon:last-child, .et-social-icon:nth-last-child(2) { display: none !important; }Hope something in that helps.
Hi Dan
I recently purchased the Divi Booster. I am trying to add social media icons using the booster NOT by any type of coding it was the whole reason i bought the booster.. but when i enter the url for the social profile and add an image nothing happens i have done everything i know i can do. I could really use a tutorial or something this is not working Thanks!
Hi Anthony, it looks like you've set up everything correctly in Divi Booster. It looks to me like you may have the social icons disabled in Divi itself. Can you go to "Divi > Theme Customizer > Header & Navigation > Header Elements" and make sure that the "Show Search Icons" box is ticked? Divi Booster obeys this master switch, so it won't show the icons if this is not ticked.
As a side note, I notice that you're using version 2.2.1 of the plugin. May I suggest you upgrade to the most recent version 2.2.4? It fixes a bug in that version which has been causing some trouble and I'd hate for you to be affected by.
Hi Dan Thanks for the quick response! I actually updates to the latest version last night! I swear i tried doing this last time and it did not work lol.. however after i followed your steps and it worked I would love to see some more networks added! Thanks so much for your help Dan! If i need anything else ill reach out!
You're very welcome, Anthony. I'm glad that worked. I'm planning to add some more networks in the (hopefully not to distant) future, so stay tuned!
Hi Dan, just bought Divi Booster. Can't believe I waited this long! So many great tools!
Right now I'm adding icons, but I can't get the blurb module to control the color. Am I doing something wrong, or is this just not possible within the module? Do I need to color them all before I upload them to the media library? Thanks.
Hi Annemarie, unfortunately you will need to color them before uploading. The reason for this is that Divi's inbuilt icons are actually a font (so coloring them is as easy as changing the color on text), while the icons you upload are images and are therefore not affected by the blurb icon color setting. If I'm ever able to come up with a way to apply this color setting to images too, I'll be sure to let you know.
OK thanks Dan… I think I saw a tutorial somewhere to add a font icon set to the blurbs… was that one of yours?
Not one of mine. Perhaps you're thinking of this: http://www.divi-magazine.com/more-font-awesome-icons-in-a-blurb/