The Divi theme Post Content module introduced by Divi 4.0 is a placeholder for the main content layout, within a theme builder template. It comes with a convenient option to set its background color / image. However, you might find that your chosen background doesn't show, either in the visual builder or on the front-end. This post explains why, and what to do about it.
1. Set the Post Content Module Background
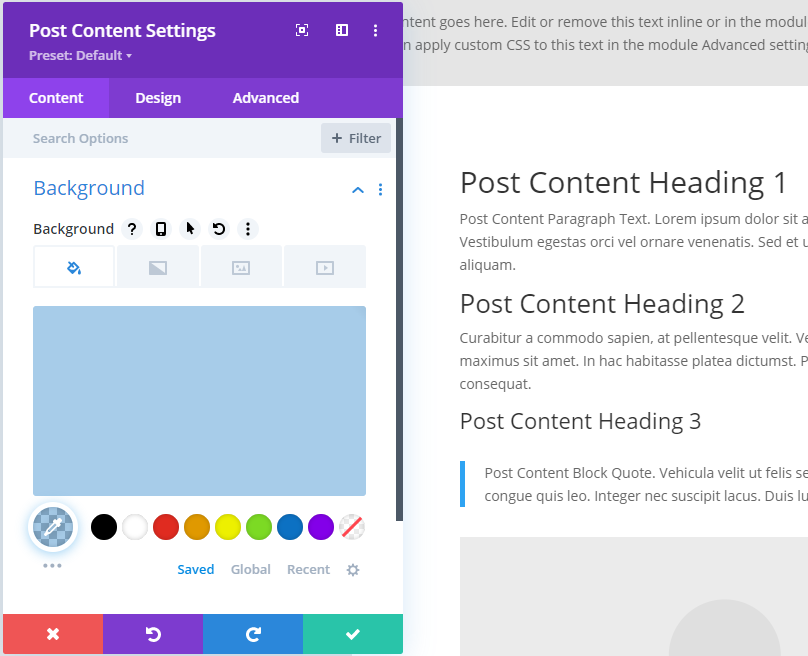
First, let's look at the option for setting the Post Content module background. Assuming you're editing the custom body of your theme builder template, you should be able to find it by opening your Post Content module's settings and going to:
Post Content Settings > Content > Background > Background
You can now set the background for the Post Content module, as you would for any other Divi Builder element, e.g.:

The same is true on the front-end. The background of the post content module shows as white, not blue. What gives?
2. Make the Content Section Backgrounds Transparent
The problem is not that the post content background color isn't working. In actual fact the issue is that the default background color for Divi sections is white, not transparent. This is true of both the sections in the Post Content module preview and all the sections in the content of individual posts. Since, by default, the sections fill all the available space in the post content module area without gaps, the background set for the post content module is, by default, entirely hidden behind the white section backgrounds.
To fix this, we need to make the section backgrounds transparent. We can do this for individual sections or set it as the default for all sections.
Make an Individual Section Background Transparent
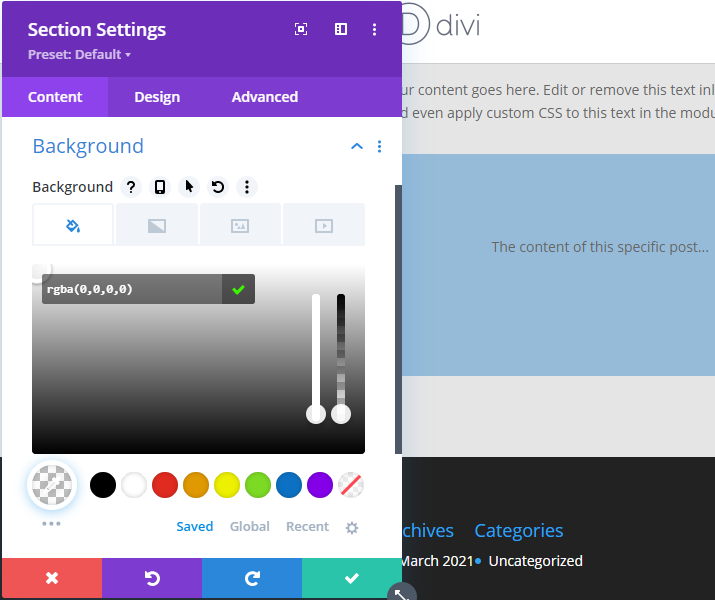
This can be done on a section-by section basis, by setting the background in:
Section Settings > Content > Background > Background
Entering the background color as "rgba(0,0,0,0)" or equivalently pulling the right slider to the very bottom will make the background transparent.
For example, here I'm setting a transparent background on the (only) section in a single post. As you can see the blue post content module background is now visible in the preview.

Make All Section Backgrounds Transparent
This will work, but setting a transparent background will get tedious very quickly. A more congenial approach is to use the relatively new Divi presets functionality to set the default section background color to transparent, instead of white.
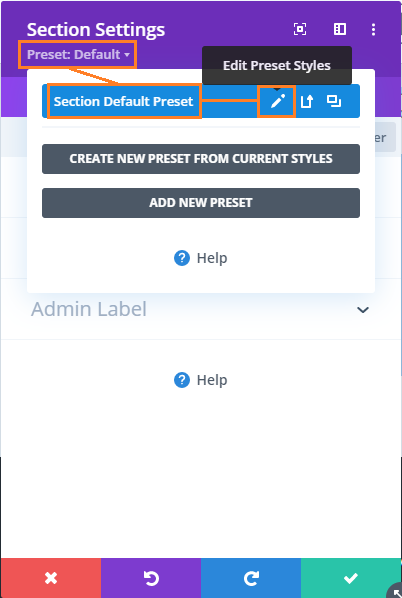
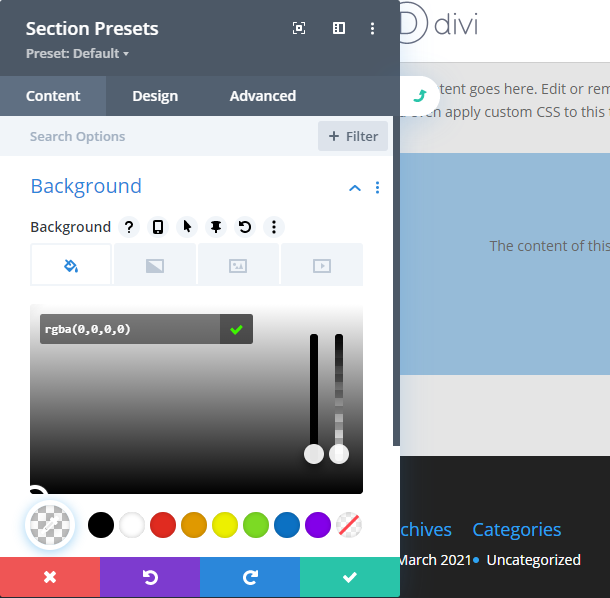
To use it, open the settings on any section:
- Click the "Preset: Default" text below "Section Settings"
- Hover over "Section Default Preset"
- Click the "Edit Preset Styles" icon
This is shown here:


Note that changing the default section background to transparent may affect areas on your site where you actually want a white background on certain sections but haven't set it explicitly, so be sure to consider the implications of this for your site.



Thank you for this very helpful post and simple solution! Many years into Divi and still baffled by things like this!
You're welcome, Mark! I still regularly get baffled by such things too :)
Thank you for the tutorial. I am having a problem though. I can't find how to access the section settings–for the elements inside of the post content module. I've Shift-Clicked the headers & paragraphs, then right-clicked & selected to edit preset style. Here I've changed the preset background to transparent. Still ended up with a white blogpost. What am I doing wrong?
Got it to work — had to change the page template background & it worked.
Great, I'm glad you were able to figure it out, Alice! Thanks for sharing your solution :)
Thank you Alice