The Divi Slider Module lets you easily add image sliders on your website. In this post, we will walk you through the steps to set the height of a Divi Slider Module.
Setting the slider height in the module settings
Start by editing the page where the Divi Slider Module is located. Locate the Slider Module and click on the module settings to access the customization options.
In the module settings, navigate to the Design tab. Here you will find several styling options for the slider. Look for the "Sizing" heading and click on it to open the slider width and height options.
You should now see settings for the "Min Height", "Height" and "Max Height" where you can enter the desired height value(s). You can specify the height in pixels (px) or any other supported unit (e.g., em). Experiment with different values to achieve the desired height for your slider.
Setting a different height for the slider on mobile / tablets
To make your Divi slider responsive and set the slider height on mobile:
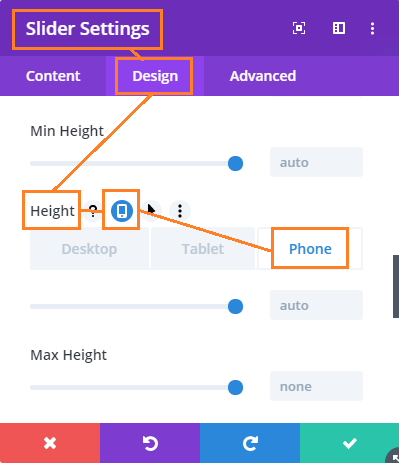
- Go to: Slider Settings > Design > Sizing > Height
- Click on the "Mobile options" icon – this should bring up tabs for "Desktop", "Tablet" and "Phone"
- Click on the "Phone" tab
- Enter the height you want the slider to display on mobile devices.
- Save the Slider settings.
The location of the setting is shown here:




We have just switched to Divi, via Wordpress Edublogs. So, we are just getting the feel of the place, such as the enormous real estate taken by the sliders. Does this code work across all types of Divi sliders? For example, the post slider?
Hi CroninJJ, the current version of the code in the post (just updated) will work on standard and fullwidth post sliders, as well as standard and fullwidth sliders.
Hi
I think this info is important to know.
WHERE you must put the CSS
Add the following CSS into your ePanel or child theme.
Hi olG, it should work in either the ePanel or when added via a child theme. This post explains how to add CSS to Divi in a bit more detail:
https://divibooster.com/adding-css-to-the-divi-theme/
Lifesaver info here, Dan! Thank you very much!
Hi Dan,
I've got two sliders on my home page one with images set at 500px high using your plugin. The second one I'm using for scrolling testimonials.
The text is in the heading field and the signature in the button text field. It works ok. The only problem is I would like to make the second one less high. I have used your CSS solution but there's nothing happening. I have tried including and excluding the first line of code "@media only screen and ( min-width:981px )" I presume I should include it. Using Firefoxs' page inspector I can see the css id has been changed to "testimonial_slider". Any ideas?
Hi Paul, I've just released an update to Divi Booster (v2.6.4) which adds a height option to every slider. This would allow you to handle a case such as this by setting a different slider height in each of the two sliders. Please see the post above for details.
I am working on a development site. How do I change the height of a particular slider to on a specific page?
I dont want to change the home page sliders, just the sub page ones. I would like a banner style slider full width 1200px and height 250px.
I have tried the CSS above but cant get it to work thanks.
Hi Jason, I've updated the post above with new details on how to set the height of particular sliders. Thanks.
Hi, thanks for the slider css, saved me time for sure.
One thing I notice: It seems to only apply to largish browser windows. When I shrink the browser window, divi chops off much from the top and bottom of my images, and stretches them (I think) width-wise (just as it did with the larger browser by default). Is there a simple fix here? Something to do with media queries I imagine (I am no designer)?
Hi Chris, I've updated the post with details on how to use media queries to set different heights for different browser widths.
I bought divi boosted and im sure it will be usefull – but adjusting the height of my slideshow didn't help it scale properly in the browser window – the Divi slideshow is not very good. I'm new to Divi but after hours of trying to use it ive given up and am going to use another slider.
I've just released an update to Divi Booster (2.4.6) which improves scaling in the browser window by allowing you to set a different height for phones / tablets. Please see the post above for details.
Hey Dan, you mentioned several times here that you're working at providing the possibilty to adjust the slider height on mobiles also.
How are you getting on with that?
The narrow default slider on mobiles really doesn't work when you have defined a nice taller ratio for desktop size monitors, because then all the images chosen for that taller ratio look really over-cropped on the narrow default slider on mobile screens.
Please let me know, thanks
Hi Daniel, I've finally been able to do it. Please see the post above for details. Thanks!
I changed the default slider height using your Divi Booster but it still resizes to the default divi image ratio when I go down to mobile. Does this really not work? Am I just doing it wrong? Kinda makes this feature useless in my opinion if it doesn't work for mobile.
Hi Zeke, the original feature only applied on desktops, and defaulted to the standard widths on mobile. I've just released an update to Divi Booster (v2.6.4) which adds the option to control the height on a per-slider basis and to set different heights for desktop, mobile and tablet. Please see the post above for details.
Hi Any chance of getting a fully responsive slider snipet codes?
Hi David, I've updated the post above with CSS for responsive slider heights (i.e. it lets you set a different height on each of desktop, tablet and mobile).
Used your code to adjust the height of the slider and it works, however it broke the mobile version. What is the code that needs to be added to restore that functionality?
Hi Louis, the original version of the code only applied on desktops, leaving the mobile version to use the default Divi height. I've just updated the post with an improved version of the code which includes the option to set the height separately on mobiles.
Is there a free trial for divi booster?
I'm afraid not, but I'm happy to refund if you decide it isn't for you.