Here's a walk-through of converting a standard LearnDash course page to one built using the Divi Builder. Normally a LearnDash course page is only editable in the back-end and offers limited options for re-arranging and styling the page.
You can use Divi Builder to edit and style LearnDash course pages by:
- Creating a basic course page in LearnDash
- Enabling Divi Builder on the course page description area
- (Optionally) Using Divi LearnDash Kit to make the entire course page editable
This tutorial is quite long, but don't be intimidated – it's mainly long because I've used plenty of pictures and gone over each step in detail. The process itself is quite simple.
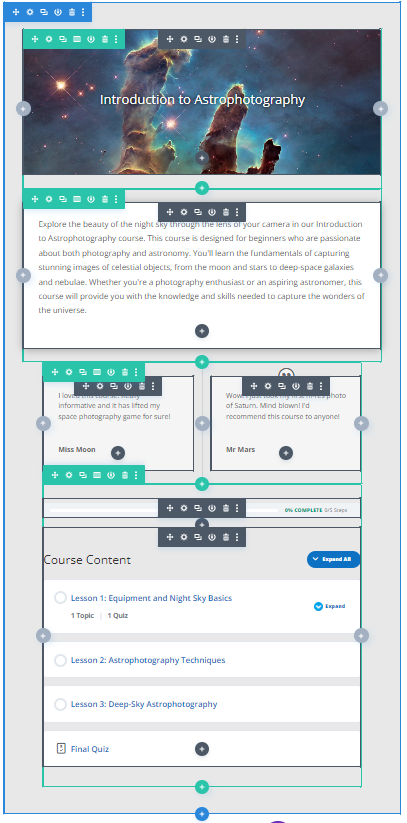
Here's an example of what to expect – the standard LearnDash course page will made fully editable within the Divi visual builder:

After

Setup a standard LearnDash course page
If you haven't already create your course in LearnDash, giving it a featured image and description, and adding any lessons, topics and quizzes you want to include. You don't need to do all of this now, but setting up a basic course will make it easier to see what's going on as you convert the course page to a Divi Builder layout.
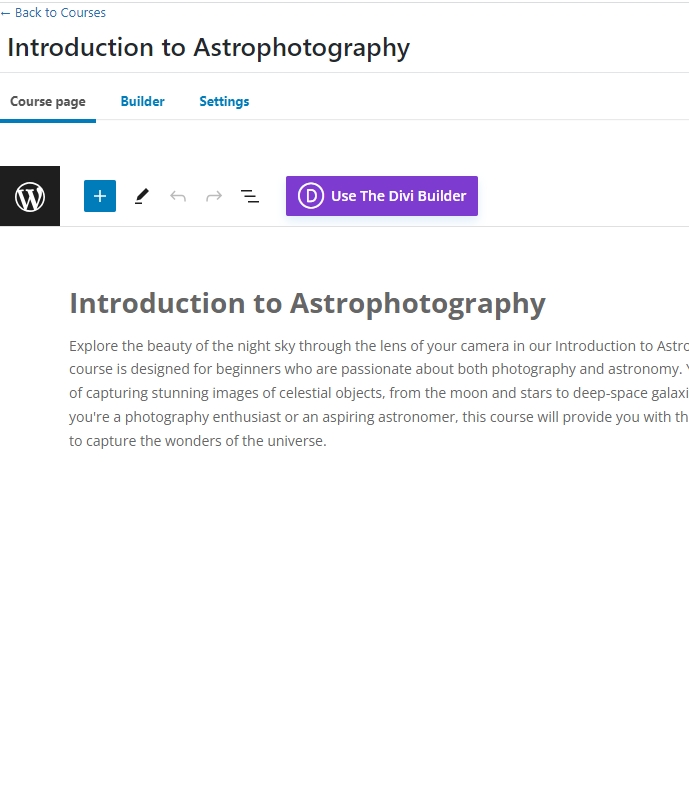
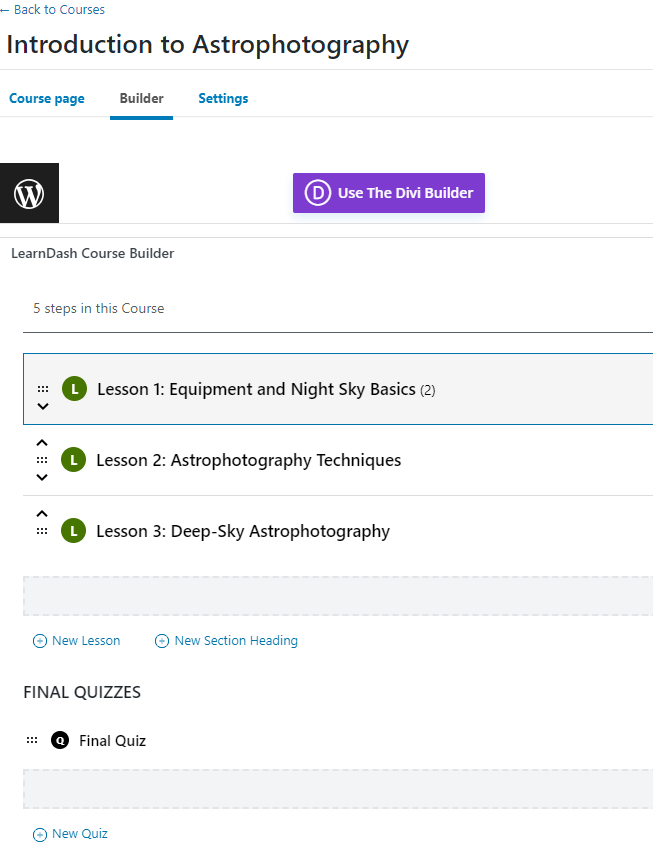
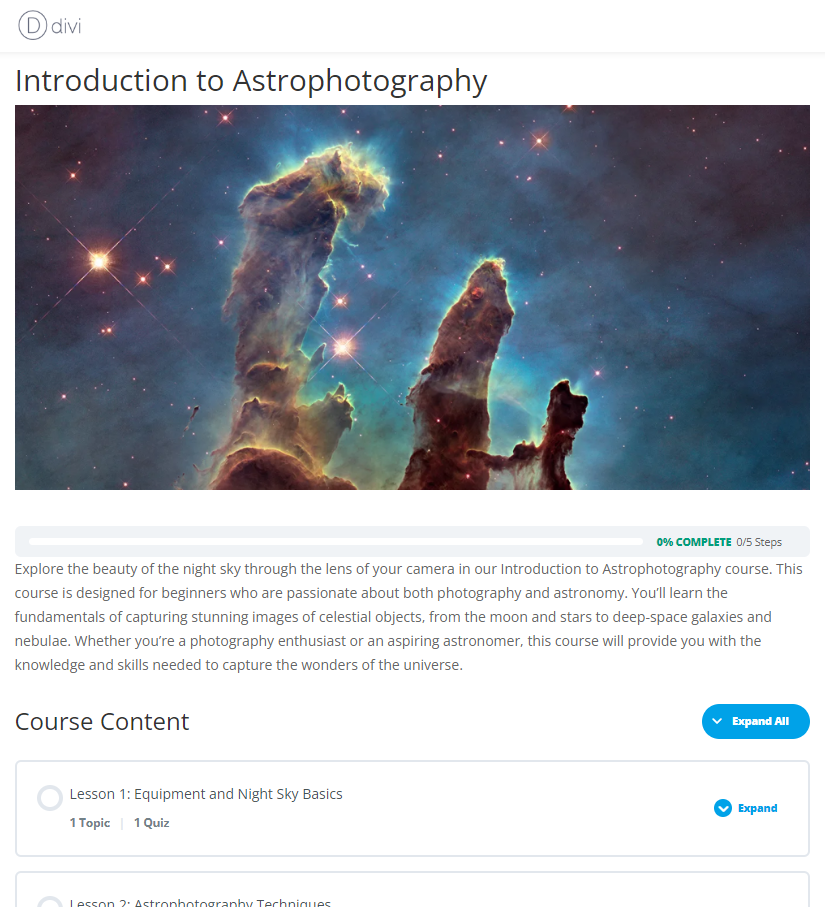
Here's an example of how your basic course might look in the LearnDash add / edit course screen, on the "Course page" and "Builder" tabs.


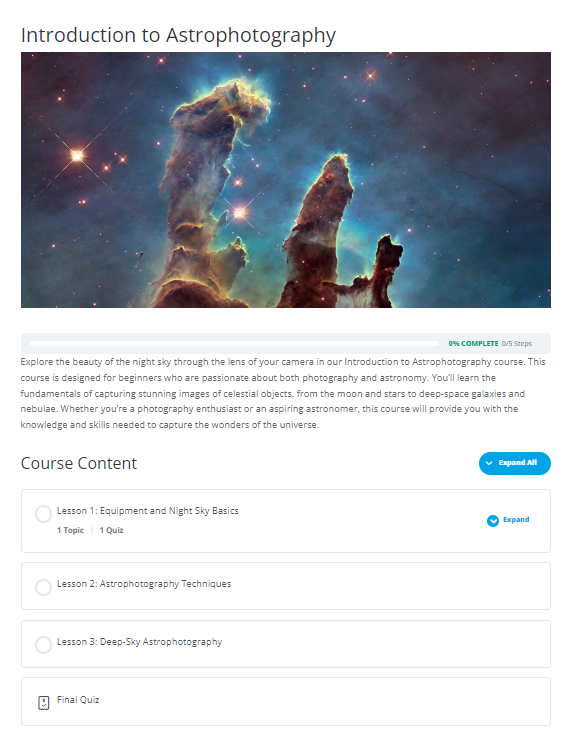
And here's how this standard LearnDash course page looks in Divi:

Enable Divi Builder on the course page
At this point, while your page is displayed it in the Divi theme, it isn't yet using the Divi Builder functionality for the design / layout of your page.
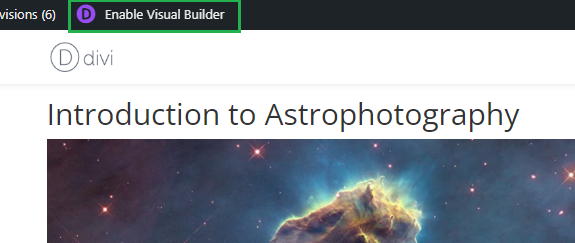
To actually begin using the Divi Builder on the course page, click the "Enable Visual Builder" button at the top of the page:

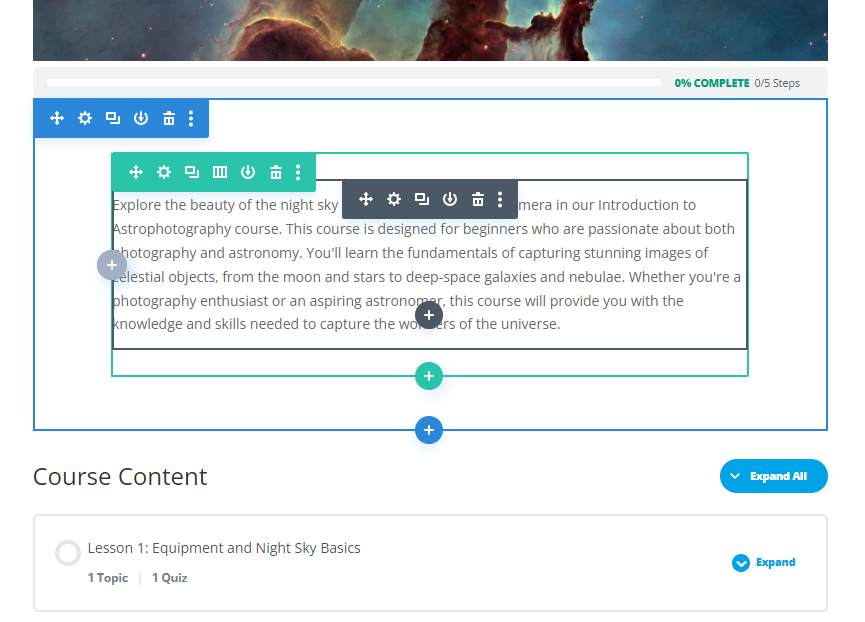
Now you should see that the course description area can be edited using the Divi Builder:

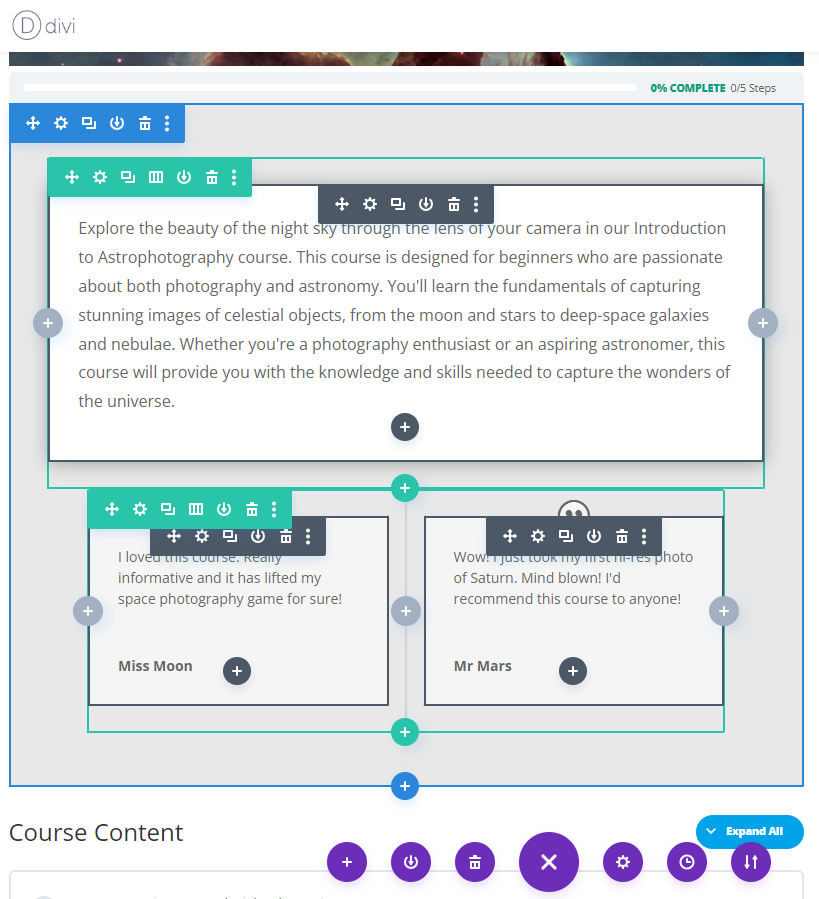
If it's just this area you want to use the Divi Builder on, great. You can now add and style the description area using the built-in Divi modules. For example:

Design the Full Course Page in Divi Builder with Divi LearnDash Kit
As you can see, Divi Builder can normally only be used on the course description area. But what if you want to layout the full course page in Divi Builder? For that you need Divi LearnDash Kit.
With Divi LearnDash Kit installed, you get everything you need to put the entire page into a Divi Builder layout. Specifically, Divi LearnDash Kit gives you new settings which can be used to hide the LearnDash components which currently layout outside of the Divi Builder area, and gives you new custom modules which can be used to add these components into the Divi Builder layout itself.
To recreate the existing course page fully in the Divi Builder layout, let's move each element of the course page into the layout.
Move the title / featured image into the Divi Builder layout
First, we'll move the featured image and title into the layout. To do so, go back into the course edit screen and locate the "Divi Page Settings" in the right sidebar. This section now includes additional settings added by Divi LearnDash Kit which can be used to hide the default LearnDash components on the Course page.
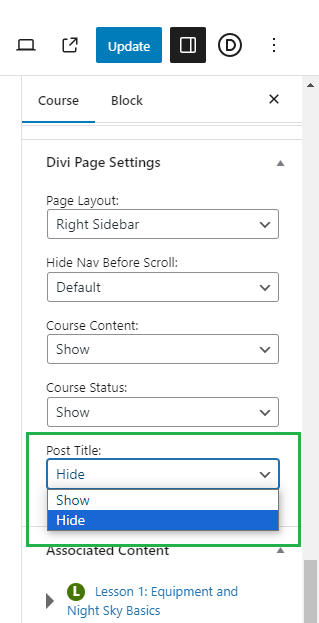
Begin by setting "Post Title" to "Hide", like so:

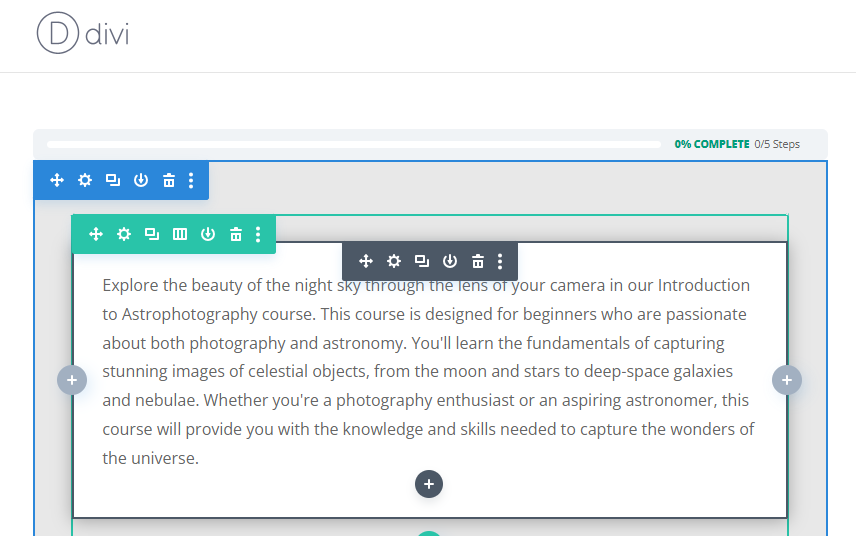
Now, click "Update" and when you return to the Divi Builder, you should see that the title / featured image have been removed from above the Divi Builder area, e.g.:

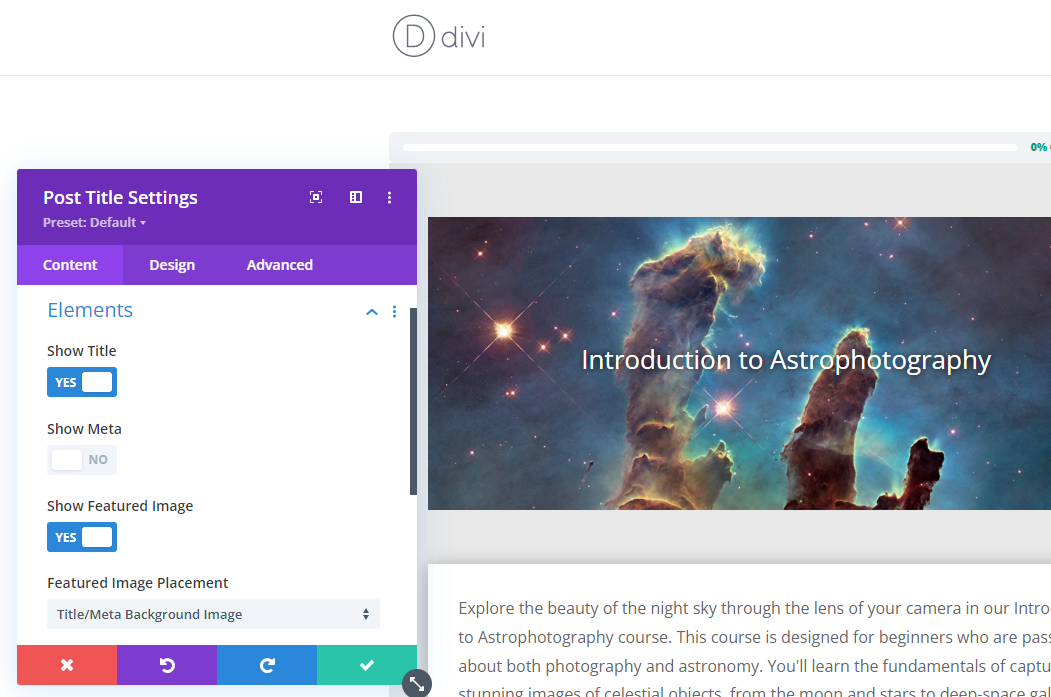
You can now use the built-in Divi Post Title module to add the title and/or featured image anywhere you like in the layout itself, e.g.:

Now you can style the title / featured image using the built-in options in the Post Title Settings. Here I'm using the "Featured Image Placement" option to overlay the title over the featured image, and have center-aligned the title and added a text shadow to enhance the text. I'm no designer and I'm sure you can do a better job, but hopefully you get the point – putting the title / featured image into Divi Builder opens up a world of design opportunities.
Tip: You can even use two separate post title modules – one to display the title and one to display the featured image, so that you can move them around independently of one-another.
Move the LearnDash progress bar into the Divi Builder layout
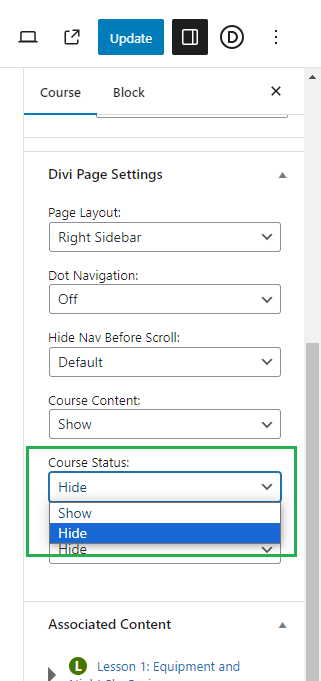
We can do a similar thing to move the progress bar into the layout. First hide it in the "Divi Page Settings" section of the "Edit Course" screen, like so:

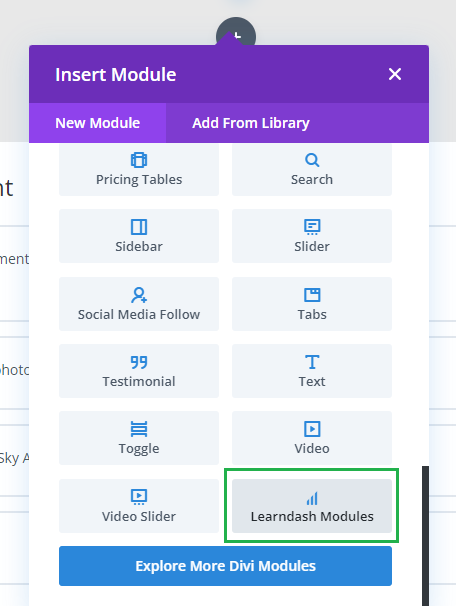
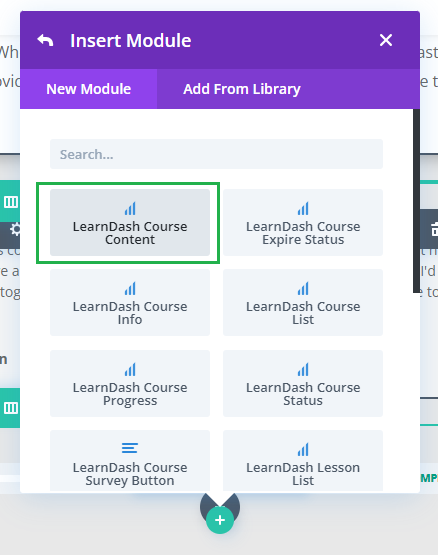
There isn't a suitable built-in Divi module for adding the status bar into the layout, but again Divi LearnDash Kit can help us. It adds a selection of new Divi modules corresponding to various LearnDash components. You'll find them under "LearnDash Modules" in the "Insert Module" menu:


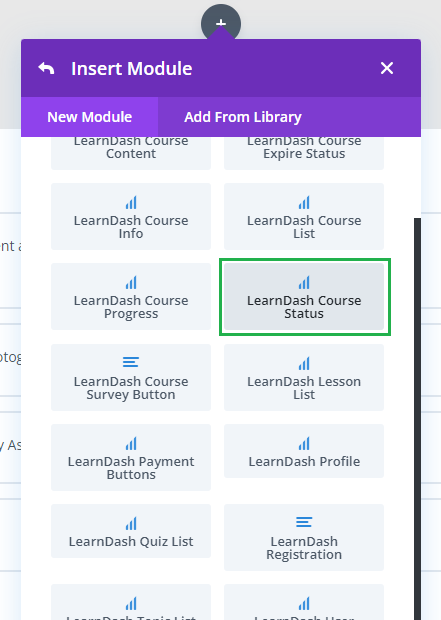
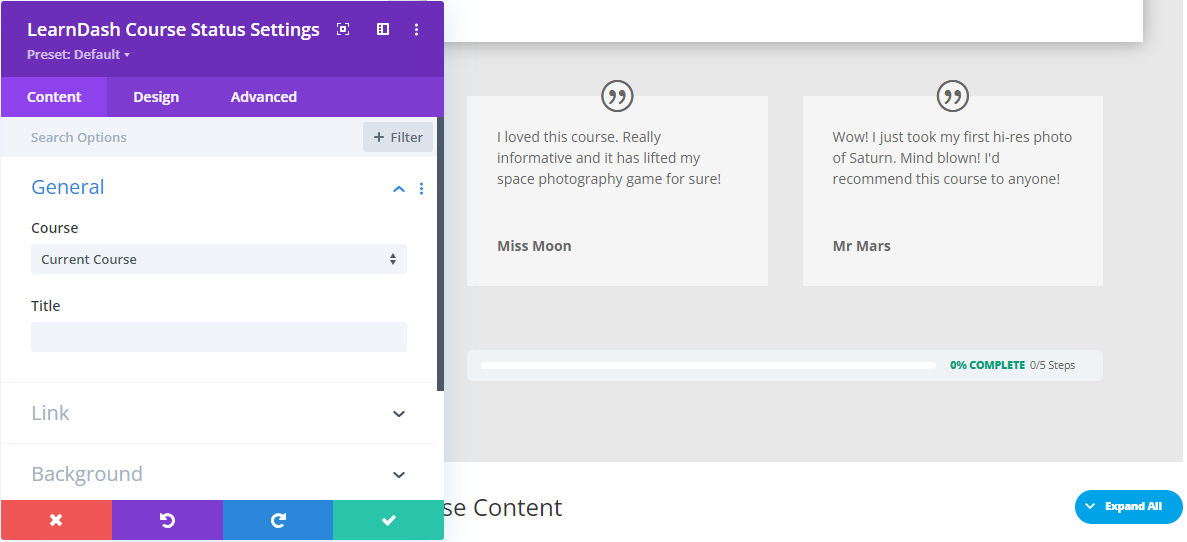
Click to add a module wherever you want the course status to be shown, select "LearnDash Modules" from the "Insert Module" menu, then click on the "LearnDash Course Status" module. Now a course status bar will be added into your layout, e.g.:

Here I've opted to place the progress bar below the description area, rather than in its original position above it.
Move the LearnDash Course Content list into the Divi Builder layout
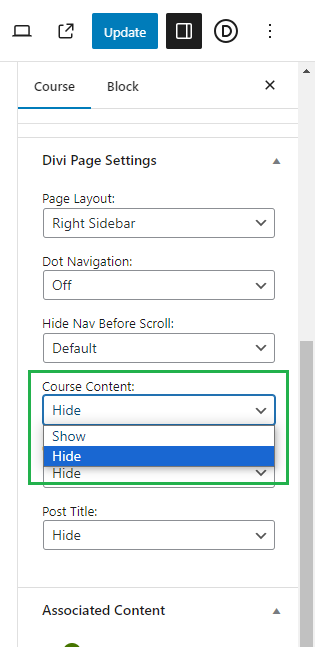
Now let's repeat that process one last time to move the Course Content list into the layout too. First, set the Divi LearnDash Kit "Course Content" option to "Hide" in the "Divi Page Settings" section of the "Edit Course" screen.

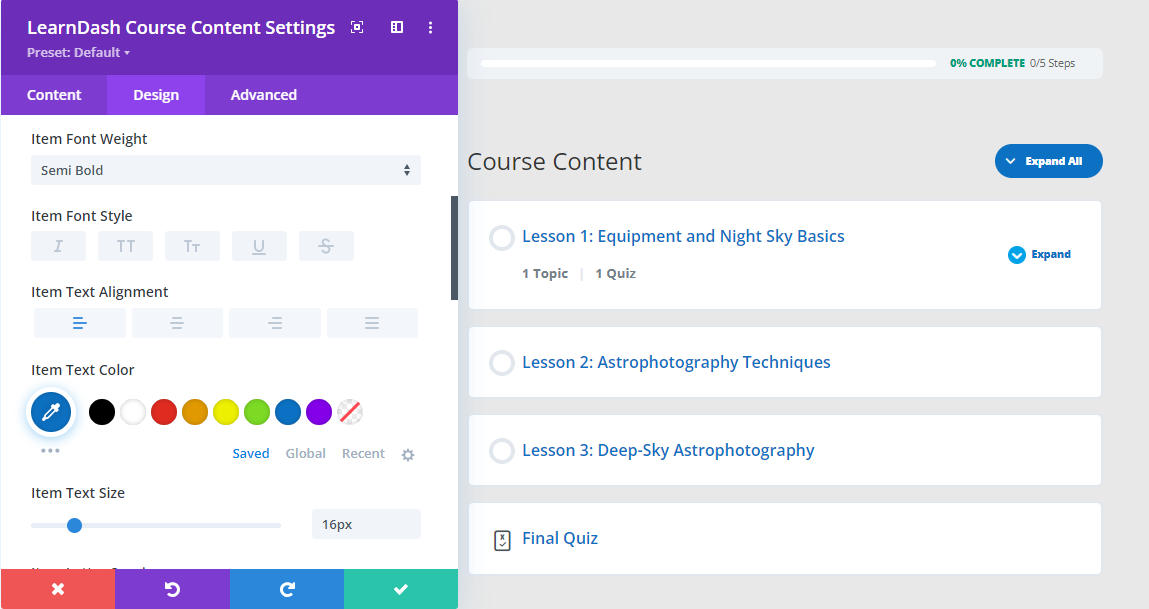
That will hide the default Course Content list from our course page. Now insert the Divi LearnDash Kit "LearnDash Course Content" module into the layout:

You should now see, and be able to edit, the course content within your layout:

Conclusion
There you have it, your LearnDash course page should be fully contained within a Divi Builder layout and ready for you to design it exactly how you want it to look. If you've got any questions along the way, just let me know in the comments.
Don't have it yet…? Get Divi LearnDash Kit now.



Hi there, I have the plugin but i am not seeing the same options as you have listed here in this guide. I have Page Layout, Dot Navigation, Hide Nav Before Scroll, and Post Title.
There is no option to hide Course Content or the Progress Bar? Can you help please? Many thanks
Hi Sara, I'm very sorry I'm only just responding to this one. One thing to note is that these options are designed to show on the "Course" pages added by LearnDash – they won't show on regular pages / posts, etc. In that case you'd see what you're describing. But assuming you are indeed on a "Course" page, is there any change you're able to share login details (via the contact form) so that I can look into it for you? One possibility is that there a JavaScript error somewhere in the page could be preventing the plugin's own JavaScript from running and adding the options. But I should be able to say more if I can see the issue in action. Thanks!