The Divi Theme includes the option to display a phone number in the top header bar. But what if you want to display a phone number somewhere else, such as in a custom Theme Builder header, or in the content of your page? Divi doesn't come with a Phone Number module, but here's how you can create one yourself.
Turn the Icon Module into a Phone Number Module
Perhaps the easiest way to add a phone number module is by re-purposing an existing module. The most suited module for this is perhaps the built-in Divi Icon Module. To display a phone number using the icon module, do the following:
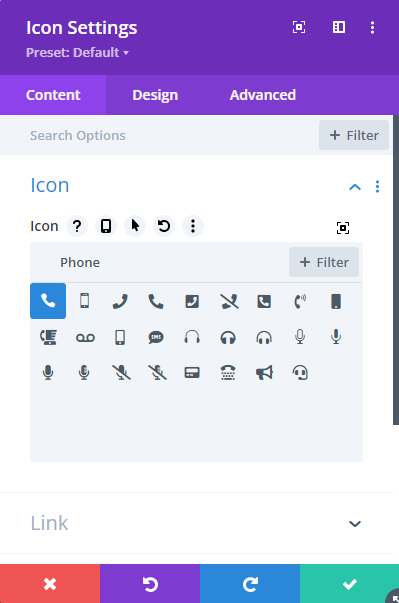
1. To begin, add an icon module to your page and select a phone icon to display. You can search for "phone" in the icon filter to bring up a list of the available phone-related icons:

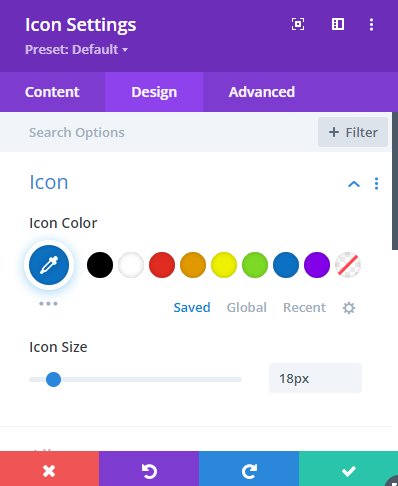
2. Probably the icon will be too large at this point, so head over to the design settings and select your desired size (and color):

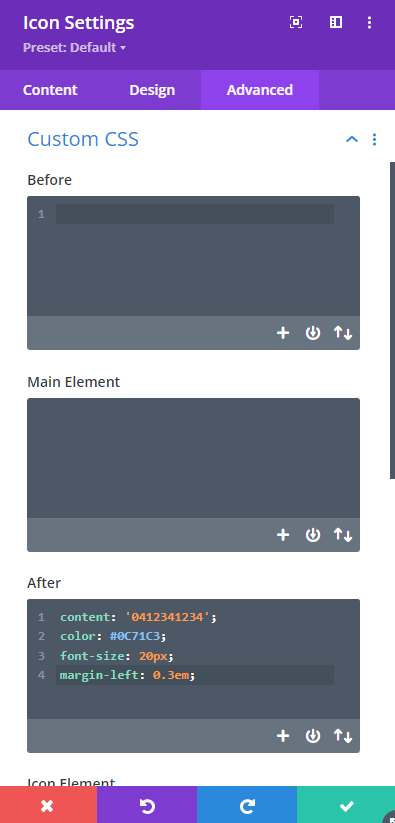
3. Next, we'll add the phone number, styling the icon's "after" pseudo-element to represent the phone number. Here's the CSS we'll use:
content: '0412341234';
color: #0C71C3;
font-size: 20px;
margin-left: 0.3em;This sets the phone number via the content element, gives the phone number a color which matches the icon, sets the desired font-size for the phone number, and adds a bit of margin to provide a bit of space between the icon and phone number.
Place this CSS into the "Icon Settings > Advanced > Custom CSS > After" box, like so:

4. Now save everything and view on the front-end. You should now have an icon module that works as a phone number module, and looks something like this:




0 Comments