Transfer Markdown into Divi using Divi Copy & Paste
Divi Copy and Paste makes it simple to transfer your Markdown-formatted content directly into Divi. Here's a quick guide on how to do it:
1. Copy Your Markdown: First, copy the Markdown content from your preferred editor, like Obsidian.
2. Access Divi Copy and Paste: In your WordPress admin bar, hover over the "Paste into Divi" item added by Divi Copy and Paste.

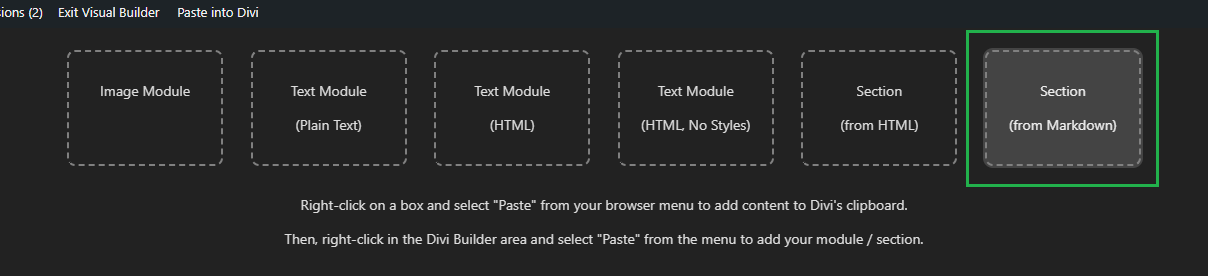
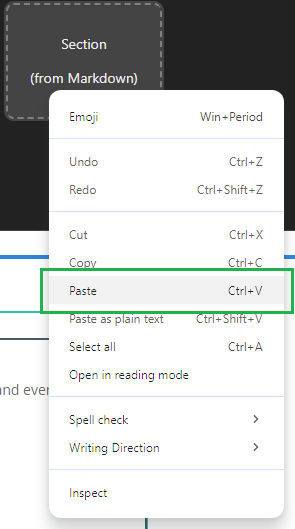
3. Select "Section (from Markdown)": A menu will appear. Right-click on the "Section (from Markdown)" option and select "Paste."


4. Insert in Divi: In the Divi builder, click on the three-dot menu item in the settings of an existing section. Then click "Paste Section" in the menu to add your markdown content as a section immediately after this existing section.
The plugin will automatically transform your Markdown into well-structured text modules within a new section. Each major heading in your Markdown will start a new text module. Supporting text such as paragraphs or lists beneath a heading will reside within the same module. Markdown formatting, such as bold and italics, as well as lists and links, are converted to HTML to ensure proper display. Headings are preserved with the same level of hierarchy in HTML, and any code blocks are placed in their own text modules for clarity.
The "Section (from Markdown)" option is perfect for anyone looking to migrate content efficiently into the Divi Builder. Whether you're moving structured documents or entire sections of a webpage, this feature saves you the hassle of manual conversion and format adjustments.
This option is available in Divi Copy & Paste v1.2 upwards.





0 Comments