Recently, while trying to export / import a Divi Builder page in the Divi theme, I received an error I hadn't seen before:
This file should not be imported in this context.
A quick google led me to see that this was a problem others have been having. In reply to one such comment, Elegant Themes' advise:
This means you are uploading the file to the wrong place, or you are uploading the wrong type of file… Go to Divi > Divi Library and click the "Import & Export" button. Also, be sure to unzip the file first and upload the .json file inside.
I was trying to export from a page and import to a blank page on another site, so there didn't seem to be any particular problem with the place I was uploading the file to. While I could have tried uploading it to the Divi Library directly, I was pretty sure I should be able to import directly to the page, and it was something I wanted to do, so I figured I'd save the Divi Library upload as a last resort.
Looking at the file I had exported, it was of the right file type (.json), and was not zipped. However, when I opened the file, I realized it was completely empty. Clearly there was a problem with the export which needed to be sorted before the import could be expected to work. I tried reloading the page I wanted to export, and re-exporting it. However, the exported file was again empty.
Changing where you import the layout to
It seems that the json layout files record the "context" in which they were saved. If you open a json layout file in a text editor you should see that it starts with something like : {"context":"et_builder", …
When uploading, Divi checks to ensure that the context it is being imported to is the same as the one it was exported from. So if the layout was exported from a page / post (context = "et_builder") you need to create a new page / post and import the layout into that. If on the other hand the layout was exported from the Divi library (context = "et_builder_layouts"), then the layout will need to be imported into the Divi Library (i.e. at "Divi > Divi Library > Import & Export").
So if you get the "can't import in this context" error, try importing into both the library and in a new draft page and see if one of those works for you.
Changing the Filename
Another thing that I have found to affect whether or not the export works is the choice of filename for the exported layout. In one case, I noticed that if the filename I entered contained spaces or hyphens, the downloaded file would be empty. Simply changing the filename to a single word (e.g. "layout") resulted in the download working correctly.
Try different upload methods
I found this on ET's support forum. One user apparently had different results with the different uploaders in Divi. Here is what they found:
Apparently there are 3 ways to add the .json File.
From dashboard > Divi > Divi Library . Did not work
From Visual Editor > where import/export icon is. Did Not work
From Page editor > Where import/export icon is. This one did work.
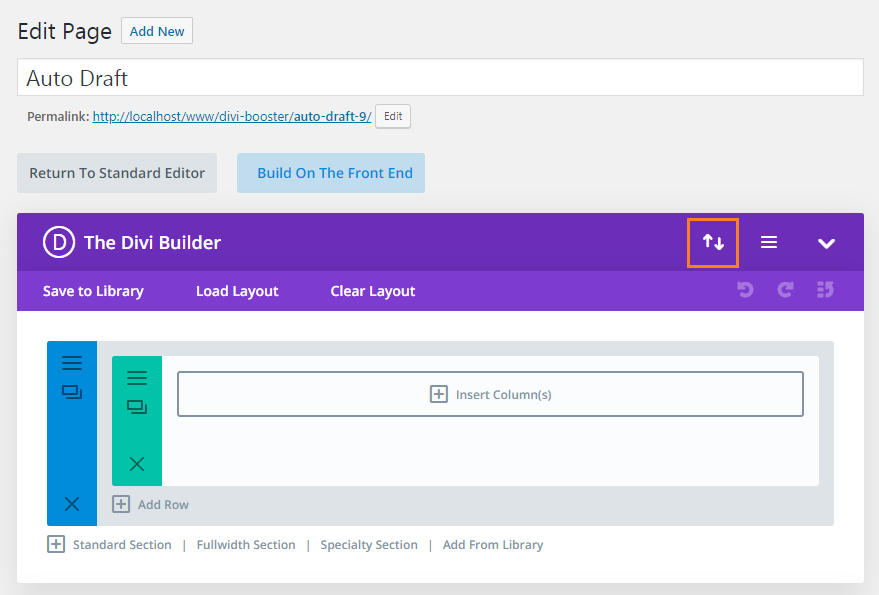
I believe the "Page editor" being referred to in the last item is what is now known as the Classic Builder. To access it, first enable the "Divi > Theme Options > Builder > Advanced > Enable Classic Editor" setting. Also, temporarily disable the "Enable The Latest Divi Builder Experience" option above it if you have that enabled already. Now go to the standard WordPress "Add New Page" or "Edit Page" screens and you should see the classic builder with its up / down arrow icon (the import/export icon), like so:

Changing file permissions
As Joakim points out in the comments, a file permission error might also trigger the context error:
Make sure Wordpress has the correct permissions to upload files.
Instead of providing a permissions error, it will give you a context error.Set correct permissions to the upload folder and make sure the group is www-data (or Whatever WP is run under)
Thanks Joakim!
Check your Images
Rudy notes in his comment that removing modules which had large background GIFs fixed his import issue:
I decided to go step by step by importing each of the modules of the layout. I realized that in 2 modules I had 2 GIF files as a background, each weighing 1 MB.
When I deleted those collections in the library, the import worked for me.
I don't know if it will be the type of file or the size of the file.
Thanks Rudy!
Increase Upload Max Filesize
Ernesto found that increasing the Upload Max Filesize setting fixed it for him:
To know what's your upload max size limit simply go to your Dashboard on your wordpress site and select Media, then select Add New, look where it says "Maximum upload file size", you will see your file limit there.
Mine said 2MB, and the json template page that I wanted to import was 5MB. Obviously is more than what is allowed to upload.
To fix this is super simple, just contact tech support and ask them to raise your max upload limit.
Or if you're like me and want to fix it in 2 minutes, here's what i did…
I first tried to delete images from the webpage that I wanted to import, that way I can bring down the file size below 2mb, but then I changed my mind and decided to increase the max limit size in my hosting account because is easier that way.
I first tried the php.ini option but that didn't work. What did it for me was adding the values to the .htaccess file instead, in the root directory of your website.
Oftentimes you can access the htaccess file via FTP or you can log into your cPanel and click where it says File Manager, in the file manager locate the folder "html public" or where-ever the root folder is, it usually contains your homepage such as index.php.
Once you see the .htaccess file, right click and select Edit, a page will open with lots of weird code in it, scroll to the bottom of that code and add this code at the end:
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300Click save or update, and you're done.
Go check the max file again, go to your wordpress dashboard and click Media, Add New, if your max file size changed to 64MB it means it worked. Make sure you refresh the page so that it gives you an accurate max size limit.
If it didn't work, change the max limit to 10MB, and add it to the htacess code:
php_value upload_max_filesize 10M
php_value post_max_size 10M
php_value max_execution_time 300
php_value max_input_time 300If that doesn't work, contact your tech support and ask them to raise your upload max limit.
That should fix it. :)
Note: Be sure to take a backup before making any changes to the .htaccess file, since errors in that file can make your site inaccessible.
Thanks Ernesto!
Use Divi Cloud
If none of the above work, or if you regularly transfer layouts between sites, you might like to try transferring your layout using Divi Cloud, a feature built into Divi since v4.17.
Divi Cloud lets you save layouts from your source site directly to your Elegant Themes account. These layouts can then be accessed from any of your sites, without the need to export / import them.
You can save 50 layouts for free. Unlimited layouts are available with a paid subscription.



Very Helpful. Thank You
Glad it helped, Asif!
Thanks So much for this!
Thank you for your incredible explanation.. you saved me loads of time and tears.
You're welcome, nikki!
Really impressed you took the time to write such a comprehensive article on possible fixes.
Outstanding!
Classic builder import worked for me
You're welcome, Steve! It just started out as a few notes on what I personally tried, but gradually grew as more people cmmented with their feedback and aternative solutions :)
Super helpful article. Followed each step and finally was able to import it as a page.
Big thumbs up for showing me how to sort this out!!!
Great! Good to hear you got it working, David :)
Thanks for your post.
I followed your steps but couldn't import the layout. And I decided to go step by step by importing each of the modules of the layout. I realized that in 2 modules I had 2 GIF files as a background, each weighing 1 MB.
When I deleted those collections in the library, the import worked for me.
I don't know if it will be the type of file or the size of the file.
I leave you this information in case it can be useful to you.
Hey Rudy, thanks for sharing! I've just updated the post with a section on this. Cheers :)
It's working, in my case after importing from the page and only 3rd time.
Hi H, good to hear you got it working!
It works for me, thank you :)
Glad it helped, Chant :)
Thank you sooooMuch. The "Try different upload methods" worked for me!
You’re welcome, Tara! :)
very well explained !!! It worked for me! Thank you
Great! Glad it helped, Luis!
didn't get the solution. This post about the solution but I didn't get it :(
Sorry to hear that, Ayaan. If you like, send me a copy of your layout file via my contact form and I'll see if I can figure out what’s wrong. If you select "bug report" on the contact form you’ll get an autoreponse email to which you can attach the file. Also let me know where in Divi you're trying to upload it. Thanks!
I tried the 3 way but a single one doesn't work for me
Hi, I would like to know how to create my .json from a csv file in order to get imported from a divi layout. I have a list of countries with prefix code phones in csv format, I 've converted to a .json file from a web app but it didn't work, I think is because it does not start with the "{"context":"et_builder", …" you have mentioned above . Could you explain the exact line it should be before the rest of information (countries codes in this case)? Thanks in advance!
Hi Ash, the Divi layout .json file expects a very specific format – i.e. a representation of a Divi Builder layout. This means it expects the file to contain things like the structure of the layout (which sections, rows, modules, etc. it contains and how they are configured). It's unlikely you'll be able to fix things by adding the bit at the start. You don't mention exactly where you want your list of countries to end up in your Divi theme, but if you wanted, for example, to have them appear in a text module within the layout I'd suggest first creating a layout in Divi with the text module and adding some placeholder text in the module. Then export the layout and open the resulting json file. Now look for your placeholder text in that file and replace it with the contents of your CSV file. Note that you will need to format the contents of the CSV file to avoid breaking the rest of the layout json file. You probably need to convert it to plain text rather than json – though converting it all to a single json-encoded string may work too – and potentially strip out quotation marks and add new lines, etc, to get it looking / working correctly. I hope that points you in the right direction!
Hi Dan,
I think most of the actual post content (ie the tips) has somehow disappeared. Also, to me the post appears twice, nested inside itself.
The only content I see is…
Having trouble exporting and importing Divi builder layouts? These tips might help.
Note: You can adjust the values width, margin and height in the code to fit your needs.
I hope this tutorial will help you to make your Divi blog look better, good luck!
[ then there's a picture of the Divi builder, with the import/export button highlighted ]
But I think I've been able to work out from the comments what the post said.
Cheers,
Clay
Hey Clay, thanks for pointing this out. It looks like one of my global modules went rogue and was syncing the content from another post… I've fixed it up, so hopefully it read correctly for you now, but please let me know if not. Thanks again!