There are various posts on the web offering suggestions on how to fix issues with the Divi Theme Builder not loading, so I'm not going to try and exhaustively explain the issues here. However, I do want to share an interesting issue / solution I came across, in case it helps anyone.
Disable Avatars in the WordPress Settings
The avatars added in the dummy comments used by the Divi Theme Builder's comment module preview can sometimes trigger a JavaScript error and cause the Theme Builder to stop loading. I'm not completely certain why this error occurs, but I found a solution to bypass it by disabling avatars in WordPress settings.
Here are the steps to disable avatars in WordPress and fix this issue:
- Login to your WordPress Dashboard.
- Navigate to 'Settings'.
- Click on 'Discussion'.
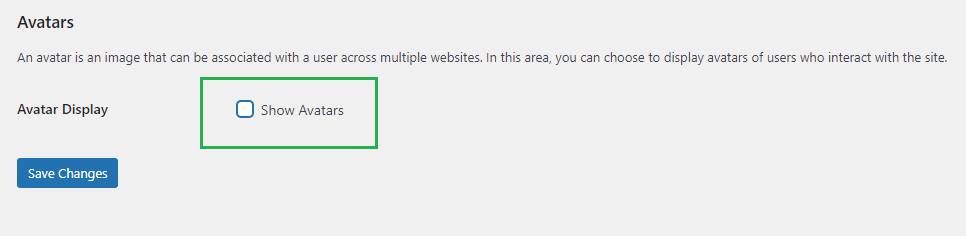
- Scroll down until you find the 'Avatars' section.
- Uncheck the box that says 'Show Avatars'
- Finally, click on 'Save Changes' at the bottom of the page.

After disabling avatars, you should be able to open and edit the Theme Builder layouts (assuming this was your issue in the first place)
You can continue to operate your site with this option disabled, if you don't need comment avatars.
However, if avatars are crucial to your site let me know and I'll try to devise a more permanent solution that lets both the avatars and the Theme Builder footer function correctly. Until then, you could temporarily disable avatars when working with the Theme Builder and re-enable them afterwards.
Conclusion
That's one more thing to try if your Theme Builder layouts aren't editable. If you are still having problems editing your Theme Builder after that, let me know in the comments and I'll try my best to help out.



Many thanks! This worked a treat though not very reassuring that something like this can trip up the DIVI builder. Anyway, you've saved the day so thanks again.
You're very welcome, Craig. In a way this is an unfortunate consequence of JavaScript itself. Browsers will stop executing a script as soon as any error occurs, but the need performance leads to scripts being combined. The end result is large scripts where any small error (e.g. the avatar issue) can trigger large amounts of functionality (e.g. Divi Builder) to fail. Which sort of leaves big projects like Divi with the very difficult task of ferreting out all the possible ways in which JavaScript errors can occur. I'm not entirely sure what the best solution would be… Anyway, I'm glad the fix worked :)