The Divi Preset feature allows you to save and apply custom settings to modules, rows, and sections in the Divi Builder. With presets, you can save time and maintain consistency in your designs by quickly applying pre-defined styles to elements. However, when used with button styles, the presets may not behave as you'd expect. Here's what's going on and how to sort it out.
Introduction
Normally, the Divi preset system essentially lets you set default values for the module settings, and these defaults are used unless overwritten by the standard module settings. While this is technically also true for the button styles accessible in many modules through the "Use Custom Styles for Button" option, it can sometimes seem like the preset value is being ignored.
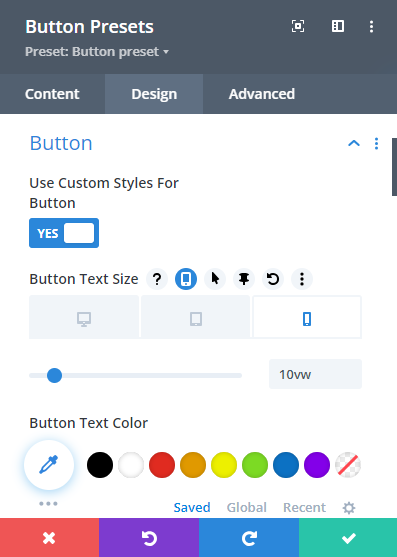
To understand what's going on, first suppose you have a preset defined like so:

As you can see, the preset is setting the button text size to be 10vw on mobiles.
This preset can be made to work on the button, but there's also a couple of not very obvious ways to accidentally disable this preset setting.
Ensure "Use Custom Styles For Button" is enabled in the module settings
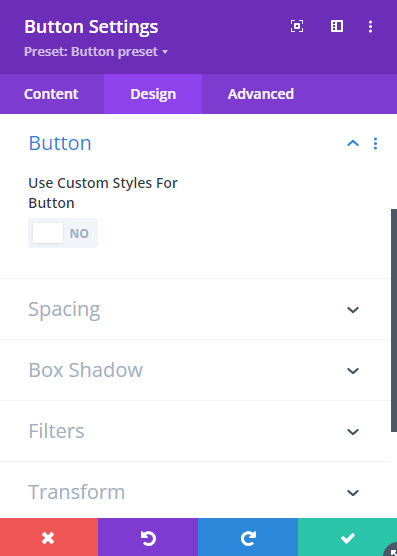
First of all, you may have set "Use Custom Styles For Button" to "No" in the regular module settings, like so:

This would seem to make sense – the custom styles are set in the preset, so there's no need to have them enabled in the module settings themselves. However, this actually overrides the "Use Custom Styles For Button" value of "Yes" set in the preset, and as a result custom button styles will not be used in the module and the preset mobile text size will not be applied.
The solution is to ensure that "Use Custom Styles For Button" is set to "Yes" in the module settings too, as shown below. Note that applying the preset should actually set it correctly for you, but if it's been modified you may need to manually set it to the correct value.

Ensure the settings mobile options are enabled in the module settings
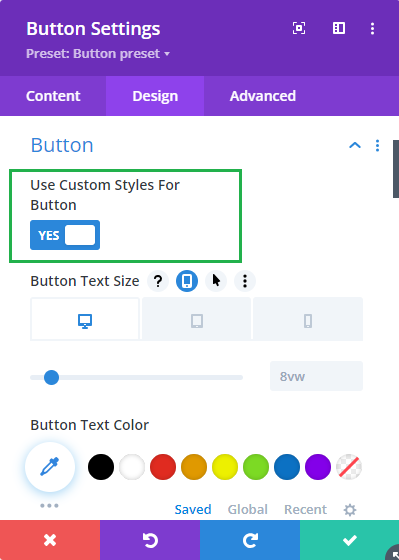
A somewhat similar situation occurs if you configure the regular module settings like so:

Now we are setting the same value for "Use Custom Styles For Button" as is set in the preset, so the earlier issue doesn't occur – custom styles will now be applied to the button. We can even see the preset (desktop) value of "8vw" displayed, so everything should work and the preset text sizes should apply, right? Not exactly.
What actually happens is that Divi will apply that same desktop preset of "8vw" to all browser widths. So the "10vw" mobile text size setting from the preset will not be used. The reason for this is that the regular module settings do not have the "mobile" options for the "Button Text Size" open. Divi interprets this as meaning you don't want to use phone / tablet values for this setting. As such, the desktop text size, taken from the preset, applies for this module at all browser widths.
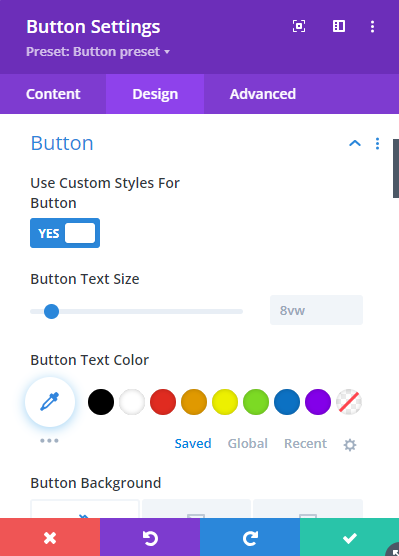
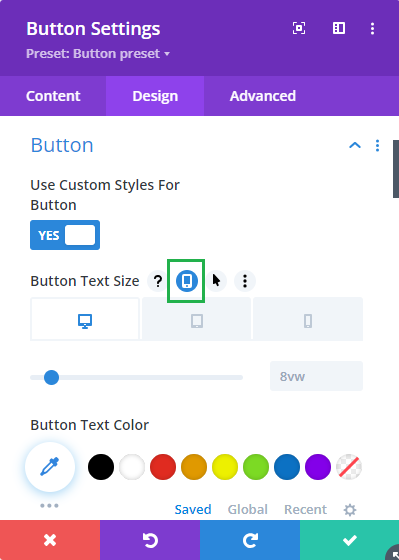
The solution is to ensure that the mobile options are opened in the regular module settings, which you can do by clicking on the round mobile phone icon as shown here:

Now, the regular module settings are configured correctly such that the responsive text styles set in the module preset will be applied on the page.



0 Comments